How to hide/show tabs in Coral 3 Touch UI dialog — Adobe Experience Manager(AEM)
This tutorial explains the approach to hide and show the tabs in Coral 3 Touch UI dialog.
Define Dialog
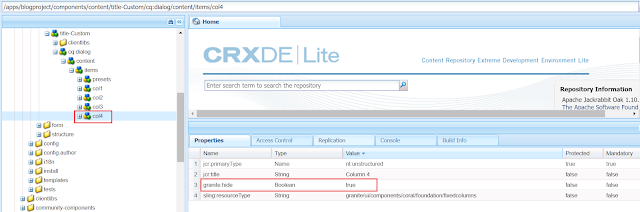
As a first step, define a Coral UI 3 Touch UI dialog (cq:dialog) with tabs and other required fields. The XML structure of the sample dialog is below
<?xml version="1.0" encoding="UTF-8"?> <jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
xmlns:granite="http://www.adobe.com/jcr/granite/1.0"
xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Column Component Responsive"
sling:resourceType="cq/gui/components/authoring/dialog"
extraClientlibs="[customvalidation]">
<content
granite:class="tabtest"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs">
<items
jcr:primaryType="nt:unstructured"
sling:hideChildren="[*]">
<presets
jcr:primaryType="nt:unstructured"
jcr:title="Presets"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="Note: Titles are not available on the Advanced preset"
fieldLabel="Add Title to Columns?"
name="./title"
text="Add Title to Columns?"/>
<padding
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="check to remove padding from columns"
fieldLabel="Remove Padding from Columns?"
name="./removePadding"
text="Remove Padding from Columns?"/>
<presets
granite:class="presets"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldDescription="Choose Column style(Advanced for column customization)."
fieldLabel="Presets"
name="./presets">
<items jcr:primaryType="nt:unstructured">
<option1
jcr:primaryType="nt:unstructured"
text="2 Column(50%,50%) No Offset"
value="50-50-no-offset"/>
<option2
jcr:primaryType="nt:unstructured"
text="2 Column(50%,50%) with Offset"
value="50-50-with-offset"/>
</items>
</presets>
</items>
</column>
</items>
</presets>
<col1
jcr:primaryType="nt:unstructured"
jcr:title="Column 1"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<mobiledialog
jcr:primaryType="nt:unstructured"
jcr:title="Mobile Break Point"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<visible
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="Check to hide on this device."
fieldLabel="Hidden?"
name="./col1/mobile/hidden"
text="Hidden?"/>
</items>
</mobiledialog>
</items>
</column>
</items>
</col1>
<col2
jcr:primaryType="nt:unstructured"
jcr:title="Column 2"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container">
<items jcr:primaryType="nt:unstructured">
<mobiledialog
jcr:primaryType="nt:unstructured"
jcr:title="Mobile Break Point"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<visible
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="Check to hide on this device."
fieldLabel="Hidden?"
name="./col2/mobile/hidden"
text="Hidden?"/>
</items>
</mobiledialog>
</items>
</column>
</items>
</col2>
<col3
jcr:primaryType="nt:unstructured"
jcr:title="Column 3"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<mobiledialog
jcr:primaryType="nt:unstructured"
jcr:title="Mobile Break Point"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<visible
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="Check to hide on this device."
fieldLabel="Hidden?"
name="./col3/mobile/hidden"
text="Hidden?"/>
</items>
</mobiledialog>
</items>
</column>
</items>
</col3>
<col4
granite:hide="{Boolean}true"
jcr:primaryType="nt:unstructured"
jcr:title="Column 4"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<mobiledialog
jcr:primaryType="nt:unstructured"
jcr:title="Mobile Break Point"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<visible
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="Check to hide on this device."
fieldLabel="Hidden?"
name="./col4/mobile/hidden"
text="Hidden?"/>
</items>
</mobiledialog>
</items>
</column>
</items>
</col4>
</items>
</content>
</jcr:root>
Add a property with name granite:class to the tab element and give a unique name e.g tabtest — this class name will be used to locate the tab element in the java script.Define the Event Listener
Define a cq:ClientLibraryFolder node under the component with the name clientlibs and add the below properties.
categories (String[]) — <define category name> e.g customvalidation
Add the below script in event.js
This script hide the second tab(Column1) on dialog load and shows the tab on the change event of the drop down with class name .presets
(function (document, $, Coral) {
var $doc = $(document);
$doc.on('foundation-contentloaded', function(e) {
var coralTab = $(".tabtest coral-tablist coral-tab");
coralTab[1].hide();
console.log(coralTab[1].get);
$('.presets', e.target).each(function (i, element) {
Coral.commons.ready(element, function (component) {
$(component).on("change",function (event) {
var coralTab = $(".tabtest coral-tablist coral-tab");
coralTab[1].show();
});
});
});
});
})(document, Granite.$, Coral);
Add the below content inside js.txt
#base=js
event.js
Add the below property in cq:dialog node
extraClientlibs String[] — customvalidation(the client library defined in the previous step)
Author the component to a page
Second tab(Column 1) is hided on dialog load
Sample Dialog
https://github.com/techforum-repo/youttubedata/blob/master/aem/hide-show-touchui-tabs-1.0.zip








No comments:
Post a Comment