How to handle the request parameter encoding(charset) in Adobe Experience Manager(AEM)
The default value for the parameter encoding in AEM is UTF8 — The default request parameter encoding used to decode request parameters into strings.
The configured parameter encoding value e.g UTF8 is used to decode the request parameters to string.
Sometimes we may need to change the default parameter encoding in Adobe Experience Manager(AEM) to handle different language characters.
This tutorial explains the approach to change the default parameter encoding to required values e.g UTF8, ISO-8859–1 etc
The request parameter can be changed by following either one of the below approach
- Apache Sling Request Parameter Handling
- Change the encoding for specific form
Apache Sling Request Parameter Handling
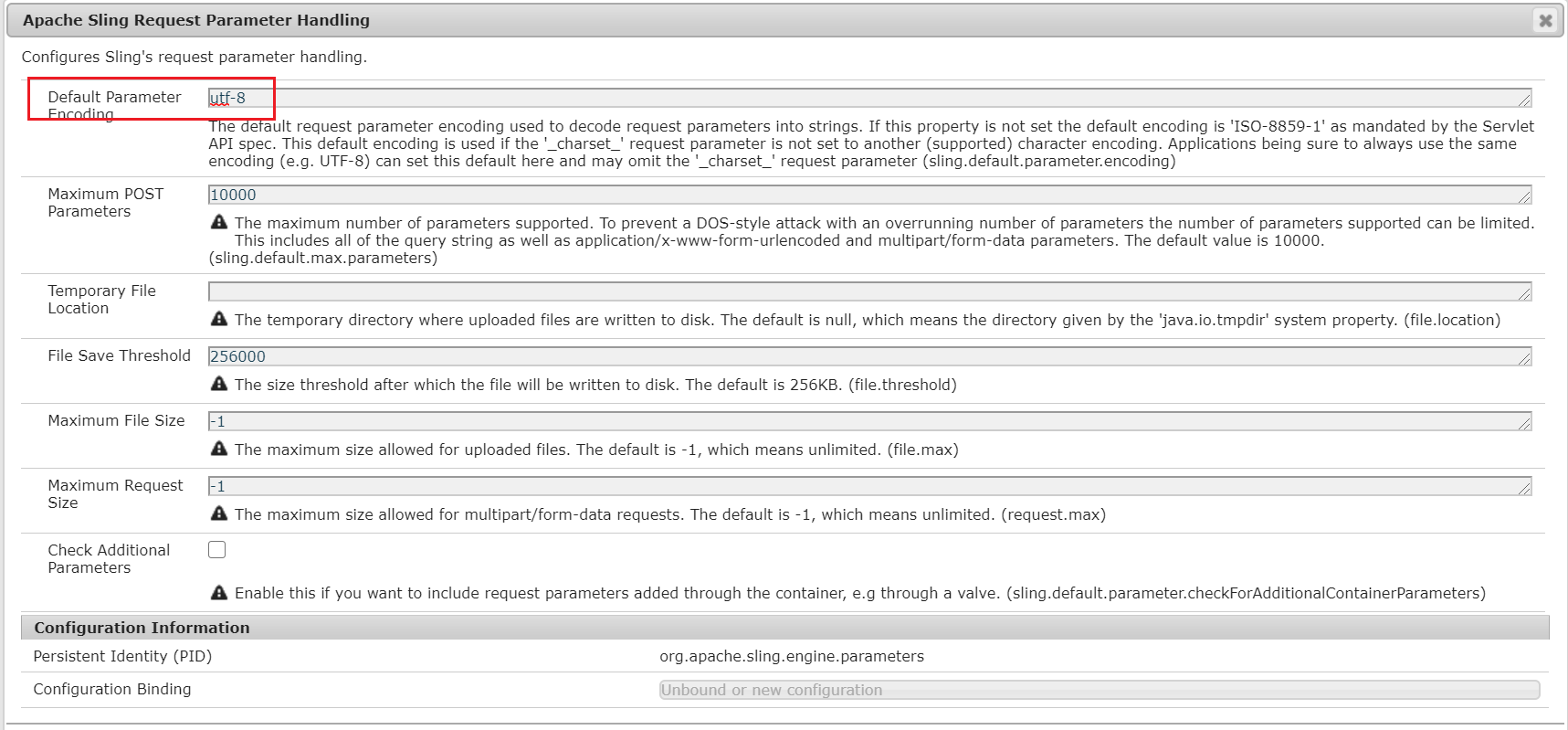
The request parameter encoding can be changed through the following OSGI configuration — “Apache Sling Request Parameter Handling”. This is the global configurations and impact all the request parameter handling(decoding)
“Default Parameter Encoding” — The default request parameter encoding used to decode request parameters into strings. If this property is not set the default encoding is ‘ISO-8859–1’ as mandated by the Servlet API spec. This default encoding is used if the ‘_charset_’ request parameter is not set to another (supported) character encoding. Applications being sure to always use the same encoding (e.g. UTF-8) can set this default here and may omit the ‘_charset_’ request parameter (sling.default.parameter.encoding)
The AEM server configures UTF-8 as the default parameter, ‘ISO-8859–1’ is considered as default encoding if this field is empty.

Change the value of “Default Parameter Encoding” to required values — e.g UTF-8/ISO-8859–1
Change the encoding for specific form
The request parameter can be changed to specific form by following the below steps
Add the parameter “_charset_” as a hidden field with required encoding value inside the form.
<form role=”form” id=”test” action=”xxxxx” method=”POST” accept-charset=”ISO-8859–1" onsubmit=”document.charset = ‘ISO-8859–1’”>
<input type=”hidden” id=”_charset_” name=”_charset_” value=”ISO-8859–1"/>
……..
……..
</form>
accept-charset=”ISO-8859–1" — specifies the character encoding that to be used for the form submission(non IE browsers)
“document.charset = ‘ISO-8859–1’” — specifies the character encoding that to be used for the form submission(Configuration for IE browser)
This will change the encoding of this particular form, different encoding can be specified page level and form level only to handle the data.

