Create Touch UI Multifield Dialog's with RTE using Granite/Coral3 components in AEM 6.4
This post explain the details on creating Touch UI Multifiled Dialog's with RTE using Granite/Coral3 components
Create the cq:dialog with following content(Configure the required plugins and styles for RTE field)
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="dialog"
sling:resourceType="cq/gui/components/authoring/dialog">
<content
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<dashboard
jcr:primaryType="nt:unstructured"
jcr:title="Alert"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<columns
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<dashdata
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldDescription="Click the '+' to add a new data"
fieldLabel="Author Alert">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset"
name="./alertdata">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Title"
key="title"
name="./title"/>
<description
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/richtext"
fieldLabel="Description"
key="description"
name="./description"
useFixedInlineToolbar="{Boolean}true">
<rtePlugins jcr:primaryType="nt:unstructured">
<format
jcr:primaryType="nt:unstructured"
features="*"/>
<justify
jcr:primaryType="nt:unstructured"
features="*"/>
<lists
jcr:primaryType="nt:unstructured"
features="*"/>
<paraformat
jcr:primaryType="nt:unstructured"
features="*"/>
<links
jcr:primaryType="nt:unstructured"
features="*"/>
<image
jcr:primaryType="nt:unstructured"
features="*"/>
<findreplace
jcr:primaryType="nt:unstructured"
features="*"/>
<subsuperscript
jcr:primaryType="nt:unstructured"
features="*"/>
<spellcheck
jcr:primaryType="nt:unstructured"
features="*"/>
<misctools
jcr:primaryType="nt:unstructured"
features="*">
<specialCharsConfig jcr:primaryType="nt:unstructured">
<chars jcr:primaryType="nt:unstructured">
<copyright
jcr:primaryType="nt:unstructured"
entity="&#169;"/>
<trademark
jcr:primaryType="nt:unstructured"
entity="&#8482;"/>
<registered
jcr:primaryType="nt:unstructured"
entity="&#174;"/>
<emDash
jcr:primaryType="nt:unstructured"
entity="&#8212;"/>
<pound
jcr:primaryType="nt:unstructured"
entity="&#163;"/>
<nbsp
jcr:primaryType="nt:unstructured"
entity="&#160;"/>
</chars>
</specialCharsConfig>
</misctools>
<styles
jcr:primaryType="nt:unstructured"
features="*">
<styles jcr:primaryType="nt:unstructured">
<plainSpan
jcr:primaryType="nt:unstructured"
cssName="defaultSpan"
text="Default (add span tag)"/>
<lead
jcr:primaryType="nt:unstructured"
cssName="lead"
text="Lead"/>
</styles>
</styles>
<table
jcr:primaryType="nt:unstructured"
features="*"/>
</rtePlugins>
<uiSettings jcr:primaryType="nt:unstructured">
<cui jcr:primaryType="nt:unstructured">
<inline
jcr:primaryType="nt:unstructured"
toolbar="[format#bold,format#italic,format#underline,#justify,#lists,subsuperscript#subscript,subsuperscript#superscript,links#modifylink,links#unlink,links#anchor,#image,findreplace#find,findreplace#replace,spellcheck#checktext,misctools#specialchars,misctools#sourceedit,#styles,#paraformat,table#table]">
<popovers jcr:primaryType="nt:unstructured">
<justify
jcr:primaryType="nt:unstructured"
items="[justify#justifyleft,justify#justifycenter,justify#justifyright]"
ref="justify"/>
<lists
jcr:primaryType="nt:unstructured"
items="[lists#unordered,lists#ordered,lists#outdent,lists#indent]"
ref="lists"/>
<paraformat
jcr:primaryType="nt:unstructured"
items="paraformat:getFormats:paraformat-pulldown"
ref="paraformat"/>
<styles
jcr:primaryType="nt:unstructured"
items="styles:getStyles:styles-pulldown"
ref="styles"/>
</popovers>
</inline>
</cui>
</uiSettings>
</description>
<checkaction
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
defaultChecked="{Boolean}false"
key="checkaction"
name="checkaction"
text="Click for action button"
uncheckedValue="{Boolean}false"
value="{Boolean}true"/>
</items>
</column>
</items>
</field>
</dashdata>
</items>
</columns>
</items>
</dashboard>
</items>
</content>
</jcr:root>
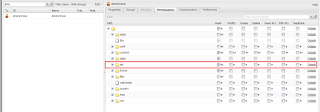
Now the authored dialog values are stored as shown below
Refer the following post for retrieving the dialog values -
https://www.albinsblog.com/2018/12/how-to-enable-authors-to-override-or-add-metatags-aem.html