The website translation is the process of taking your website content in its original language(e.g en) and adapting it into other languages e.g es, to make it is accessible and useable across global customers. Content Translation allows you to create an initial version of a page based on an existing version from a different language. Automate the translation of page content, assets, etc to create and maintain multilingual websites through the translation process.
The Adobe Experience Manager Translation Framework enables website content managers to easily submit content for professional translation and automatically receive translations back in AEM. All that tedious manual effort is replaced by a streamlined process that delivers personalized customer experiences.
Most of these contents are already part Adobe documents, thought of sharing my learning for reference and also if it helps someone with the same need.
There are two types of content translations
Human Translation:
Content is sent to your translation provider and translated by professional translators. When complete, the translated content is returned and imported into AEM. When your translation provider is integrated with AEM(translation provider enables the connector to integrate AEM and TMS(Translation Management System) system to automate the translation process), content is automatically sent between AEM and the translation provider.
Machine Translation:
The machine translation service immediately translates your content. The content is shared with Translation Management Systems through connectors (APIs) and the translated content is immediately sent back to AEM through the same connector API. There is no Human step involved the end-to-end translation process is automated through the connector. The translation time is very less and the end-to-end process completes quickly.
Machine translation is generally used where the quality-level requirement is not as stringent as where the human translation is required. Use machine translation where the quantity of content, speed of content creation, and budget make it impossible to use human translation.
Translation Integration Framework:
AEM provides Translation Integration Framework to orchestrate the translation process between AEM and the TMS system, the Translation Integration Framework integrates with third-party translation services to orchestrate the translation of AEM content. The Translation Integration Framework can be configured based on our translation needs, also TIF helps AEM to integrate with the TMS system to translate the content/assets.
By default, AEM TIF supports
Human Translation
- Export the content for translation
- Translate the content
- Import the translated content back to AEM
The TIF framework supports different content formats for importing/exporting the content - XML, XLIF 1.2, XLIF 2.0, and JSON. The connector specific to vendors can provide the support for Human translations - import/export the content based on the custom TMS needs
Machine Translation
AEM includes the capability to connect to Microsoft Translator(Trial) by default. Multiple other vendors provide support(Connectors) to translate the AEM content.
Refer to the below diagram for overall all orchestrated translation process flow
TIF Configurations:
The default TIF configuration specifies how to translate your content. The configuration includes the following information:
- Which translation service provider to use.
- Whether human or machine translation is to be performed.
- Whether to translate other content that is associated with a page or asset, such as tags.
Tools -- Cloud Services -- Translation Cloud Services
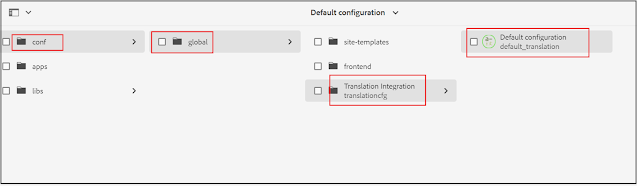
libs -- Translation Integration -- Default Configuration
Modify the site/asset specific configurations(the editable configuration is editable only for the first time after same should be managed through /con/global)
Unselect "Translate Assets" to stop translating asset binaries.
On save, the new framework configuration is enabled under /con/global - applicable for all contexts
Context-specific configurations can be enabled under the required configuration folder - override for a specific context
Export formats:
Change the configuration based on the need - the OSGI configuration should be enabled through code, the translation content will be exported in a format based on this configuration.
The XLIF export will not be supported by default, you will be receiving the below exception while enabling XLIF transport.
Caused by: com.day.cq.workflow.WorkflowException: Error while translating language copy for /content/projects/test/jcr:content/dashboard/gadgets/translationjob.
at com.adobe.cq.wcm.translation.impl.process.SyncTranslationProcess.execute(SyncTranslationProcess.java:136) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
at com.day.cq.workflow.compatibility.CQWorkflowProcessRunner.execute(CQWorkflowProcessRunner.java:93) [com.day.cq.workflow.cq-workflow-impl:6.3.16]
... 9 common frames omitted
Caused by: com.adobe.granite.translation.api.TranslationException: Failed to perform :START_EXPORT
at com.adobe.cq.wcm.translation.impl.TranslationPodImpl.syncTranslation(TranslationPodImpl.java:2566) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
at com.adobe.cq.wcm.translation.impl.process.SyncTranslationProcess.syncTranslationJob(SyncTranslationProcess.java:171) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
at com.adobe.cq.wcm.translation.impl.process.SyncTranslationProcess.execute(SyncTranslationProcess.java:131) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
... 10 common frames omitted
Caused by: com.adobe.granite.translation.api.xliff.TranslationXLIFFServiceException: XLIFF service is not available
at com.adobe.cq.wcm.translation.impl.TranslationObjectImpl.exportToXLIFFString(TranslationObjectImpl.java:883) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
at com.adobe.cq.wcm.translation.impl.TranslationObjectImpl.exportFileForTranslation(TranslationObjectImpl.java:944) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
at com.adobe.cq.wcm.translation.impl.TranslationPodImpl.startExportNow(TranslationPodImpl.java:948) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
at com.adobe.cq.wcm.translation.impl.TranslationPodImpl.syncTranslation(TranslationPodImpl.java:2512) [com.day.cq.wcm.cq-wcm-translation:1.6.102]
... 12 common frames omitted
Translation Integration Configuration:
AEM provides Translation Configuration UI to manage the content translation rules to control the properties and references that will get translated. Translation rules identify content in AEM to be extracted for translation. Out-of-the-box translation rules cover common use cases such as Text components and alt text for Image components. Depending on a project's translation requirements additional rules may be needed. In general translation rules allow users to specify:
- Properties that should be translated based on path and/or resource type
- Filters for properties that should NOT be translated
- Referenced content that should be translated (i.e Images or Content Fragments)
The default rules cover the out-of-the-box components and properties but custom rule configuration is required to handle the translation for the custom components.
The UI can be accessed through, Tools -- General -- Translation Configuration
The configuration rules are stored as an XML file, the default file is available under /libs/settings/translation/rules/translation_rules.xml, the file will be stored under /conf/global/settings/translation/rules/translation_rules.xml on the first modification(the file under /libs/ should not be directly modified)
For the versions prior to 6.3, the file is stored under /etc/workflow/models/translation/translation_rules.xml - the UI is not available for the AEM versions prior to AEM 6.3
Let us now see how the custom components properties can be enabled for translation - the custom components properties(nonstandard) are not considered by Translation Framework for sending to translation.
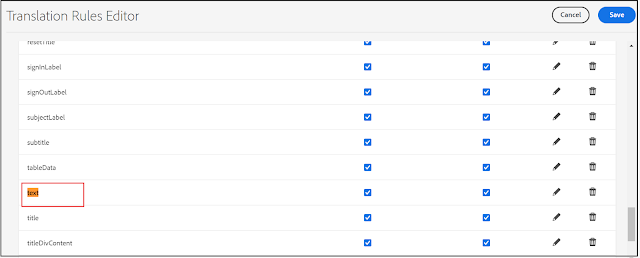
I have a custom component with some standard properties and some custom, the standard properties e.g text are by default considered for translation but the custom properties e.g testProp not considered for translation.
Under "General"
Now enable the configuration for custom component properties, the filters and references can be added if required
Click on "Add Component", enter component resource path "mysite/components/helloworld"
Now add the new property under the custom component section, add the new property and save the rule
Now the new properties will be exported for translation. The other contexts(/content/dam and /content/forms) can be based on the need, also a new context can be added if required.
Additional Languages for Translation:
The original list of supported languages for translation in AEM under /libs/wcm/core/resources/languages
Overlay /libs/wcm/core/resources/languages to /apps(/apps/wcm/core/resources/languages) (manage the changes through code)
Copy the language node from /libs/wcm/core/resources/languages and paste to /apps/wcm/core/resources/languages(remove the old node and rename the new node to language)
Enable the additional languages(copy-paste the individual node and modify the values)
Restart the AEM instance, Now the new language will be available while creating a translation project to translate the content(let us see more details on Translation Projects in upcoming blogs)
References: