How to include dynamic custom script to websites through GTM(Google Tag Manager) - Adobe Experience Manager(AEM)
Google Tag Manager is a tag management system that allows you to quickly and easily update tracking codes and related code fragments collectively known as "tags" on your website or mobile app. Once a small segment of Tag Manager code has been added to your project, you can easily configure and deploy your tag configurations from a web-based user interface without the need to deploy additional code in most cases. This reduces errors and frees you from having to involve a developer every time you need to make changes.
This post explains the approach to use Google Tag Manager(GTM) to include the dynamic scripts as part of Adobe Experience Manager(AEM) websites.
Create a free google tag manager account if one is not available
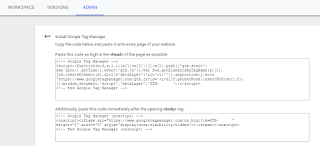
Install the GTM header and body scripts to the AEM website
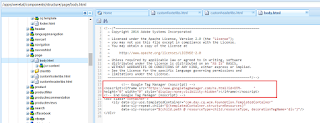
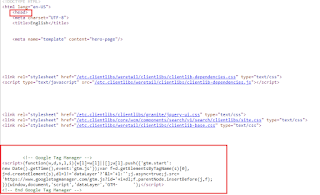
Copy the head script to the header file and body script to body footer(start of body section)