How to enable the authors to override or add new meta tags to the pages? - Adobe Experience Manager(AEM)
The custom meta tags in AEM are predefined in components with required values - the values can be dynamically taken from properties or external system in case of eCommerce websites, the authors will not be able to overwrite(the values can be changed but some cases we may required the value should be changed only for meta tags but not in the source) or add new meta tags during the page authoring.
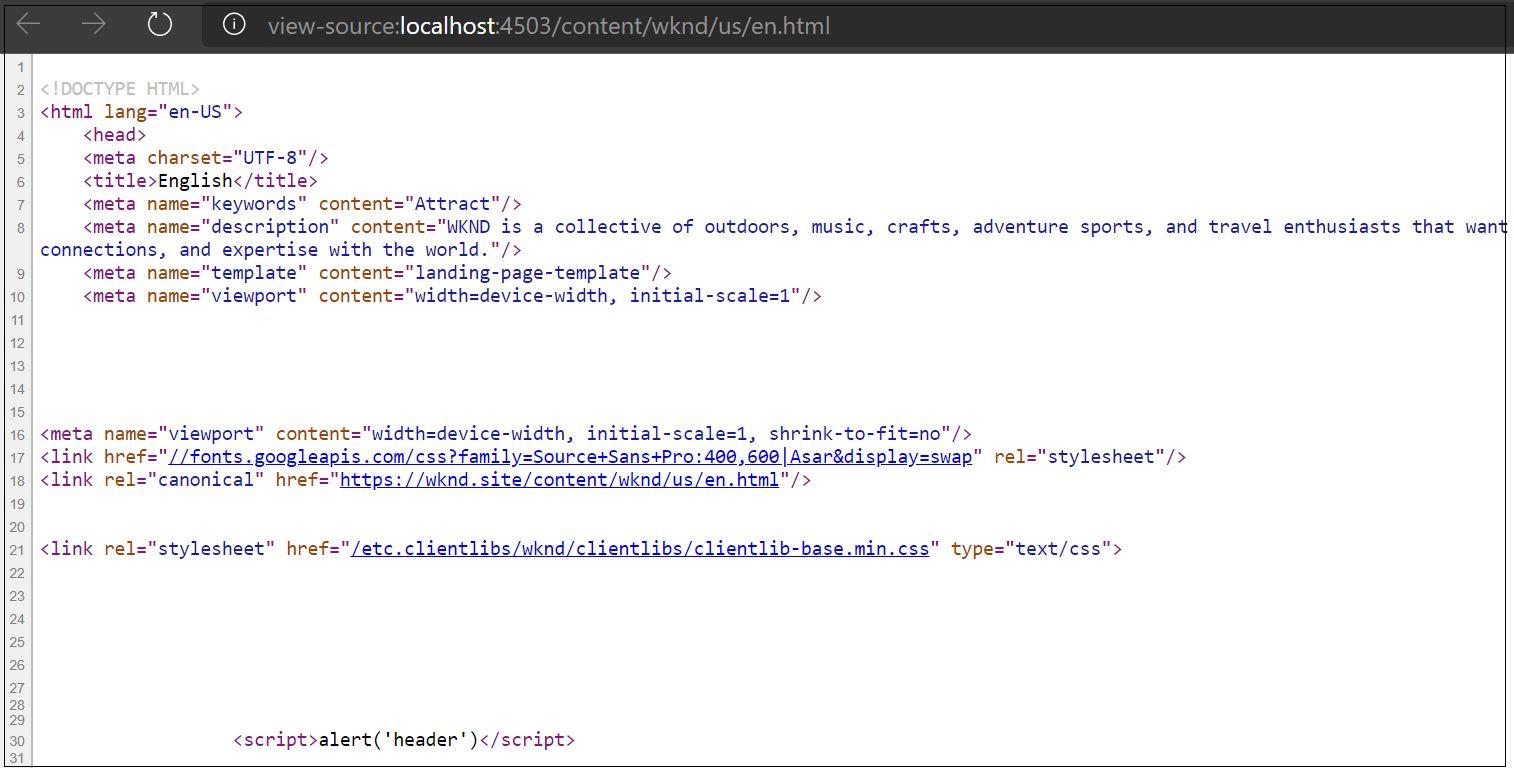
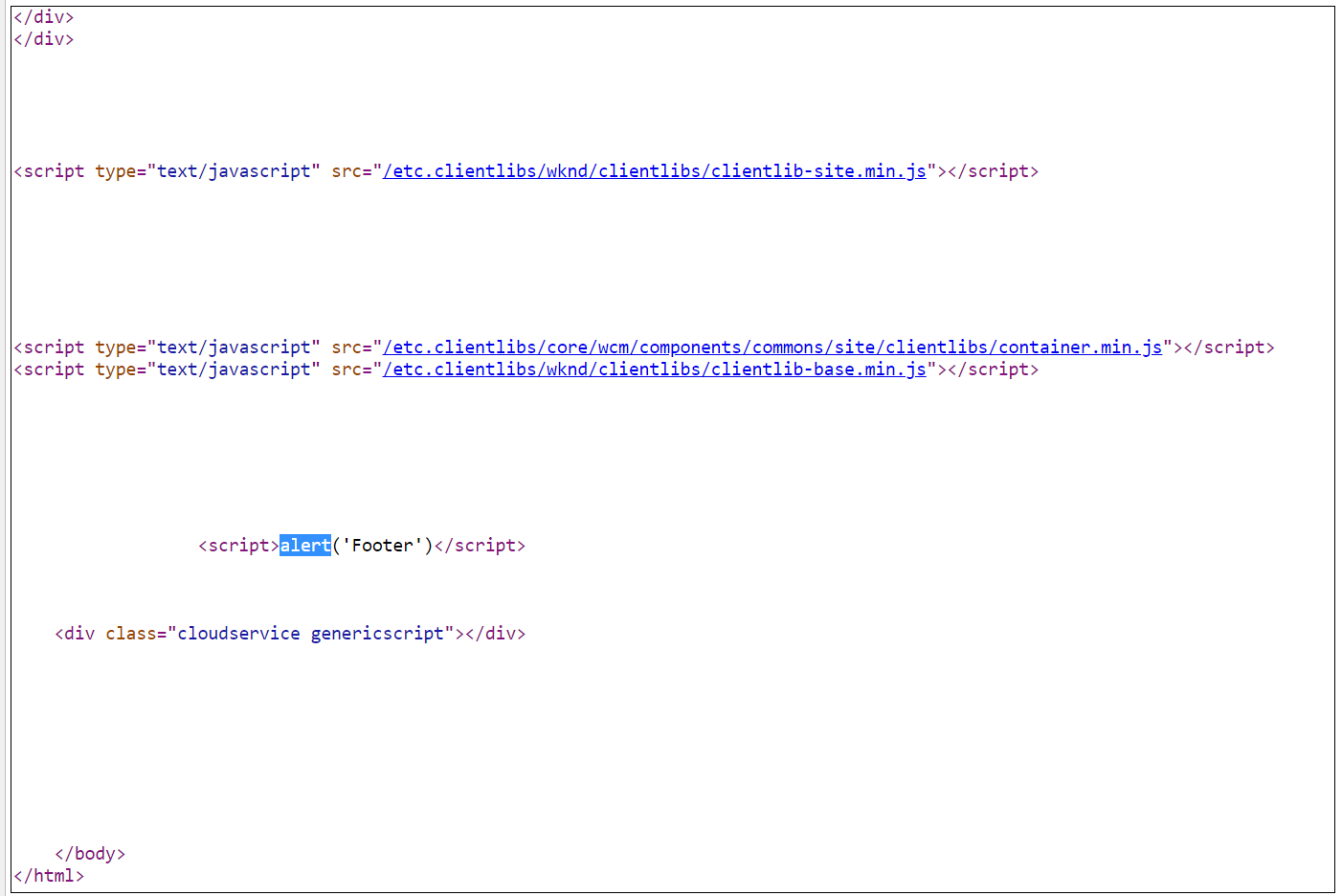
Meta tags in page components:
This post will explain the approach to enable the authoring capability to override the meta tags defined in the page components and also to add new meta tags to the pages.
Enabling the meta tag management(overridden the existing meta tags and add new meta tags ) for author:
Override the Page Proprieties to add additional tab to define meta tags:
Name : cq:dialog
Type : nt:unstructured
Property
sling:resourceType cq/gui/components/authoring/dialog
Create a node content under /apps/weretail/components/structure/page/cq:dialog
Name : content
Type : nt:unstructured
Create a node items under /apps/weretail/components/structure/page/cq:dialog/content
Name : items
Type : nt:unstructured
Create a node tabs under /apps/weretail/components/structure/page/cq:dialog/content/items
Name : tabs
Type : nt:unstructured
Create a node items under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs
Name : items
Type : nt:unstructured
Create a node metatags under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items
Name : metatags
Type : nt:unstructured
Properties
jcr:title Meta Tags
sling:resourceType granite/ui/components/coral/foundation/fixedcolumns
Create a node items under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags
Name : items
Type : nt:unstructured
Create a node column under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags
Name : column
Type : nt:unstructured
Properties
sling:resourceType granite/ui/components/coral/foundation/container
Create a node items under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column
Name : items
Type : nt:unstructured
Create a node overridemetatags under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items
Name : overridemetatags
Type : nt:unstructured
Properties
composite true
fieldLabel Override Meta tags
sling:resourceType granite/ui/components/coral/foundation/form/multifield
Create a node newmetatags under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items
Name : newmetatags
Type : nt:unstructured
Properties
composite true
fieldLabel New Meta tags
sling:resourceType granite/ui/components/coral/foundation/form/multifield
Create a node field under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/overridemetatags
Name : field
Type : nt:unstructured
Properties
name ./overRideMetadata
sling:resourceType granite/ui/components/coral/foundation/container
Create a node items under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/overridemetatags/field
Name : items
Type : nt:unstructured
Create a node metaname under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/overridemetatags/field/items
Name : metaname
Type : nt:unstructured
Properties
name ./metaname
fieldLabel Meta tag Name
sling:resourceType granite/ui/components/coral/foundation/form/textfield
Create a node metavalue under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/overridemetatags/field/items
Name : metavalue
Type : nt:unstructured
Properties
name ./metavalue
fieldLabel Meta tag Value
sling:resourceType granite/ui/components/coral/foundation/form/textfield
Create a node field under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/newmetatags
Name : field
Type : nt:unstructured
Properties
name ./newMetadata
sling:resourceType granite/ui/components/coral/foundation/container
Create a node items under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/newmetatags/field
Name : items
Type : nt:unstructured
Create a node metaname under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/newmetatags/field/items
Name : metaname
Type : nt:unstructured
Properties
name ./metaname
fieldLabel Meta tag Name
sling:resourceType granite/ui/components/coral/foundation/form/textfield
Create a node metavalue under /apps/weretail/components/structure/page/cq:dialog/content/items/tabs/items/metatags/column/items/newmetatags/field/items
Name : metavalue
Type : nt:unstructured
Properties
name ./metavalue
fieldLabel Meta tag Value
sling:resourceType granite/ui/components/coral/foundation/form/textfield