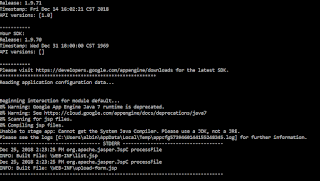
Unable to stage:
java.lang.RuntimeException: Cannot get the System Java Compiler. Please use a JDK, not a JRE.
at com.google.appengine.tools.admin.Application.compileJspJavaFiles(Application.java:1297)
at com.google.appengine.tools.admin.Application.compileJsps(Application.java:1273)
at com.google.appengine.tools.admin.Application.populateStagingDirectory(Application.java:983)
at com.google.appengine.tools.admin.Application.createStagingDirectory(Application.java:875)
at com.google.appengine.tools.admin.AppAdminImpl.stageApplication(AppAdminImpl.java:539)
at com.google.appengine.tools.admin.AppAdminImpl.stageApplicationWithDefaultResourceLimits(AppAdminImpl.java:492)
at com.google.appengine.tools.admin.AppCfg$StagingAction.execute(AppCfg.java:2508)
at com.google.appengine.tools.admin.AppCfg.executeAction(AppCfg.java:363)
at com.google.appengine.tools.admin.AppCfg.<init>(AppCfg.java:211)
at com.google.appengine.tools.admin.AppCfg.<init>(AppCfg.java:118)
at com.google.appengine.tools.admin.AppCfg.main(AppCfg.java:114)
com.google.appengine.tools.admin.AdminException: Unable to stage app: Cannot get the System Java Compiler. Please use a JDK, not a JRE.
at com.google.appengine.tools.admin.AppAdminImpl.stageApplication(AppAdminImpl.java:543)
at com.google.appengine.tools.admin.AppAdminImpl.stageApplicationWithDefaultResourceLimits(AppAdminImpl.java:492)
at com.google.appengine.tools.admin.AppCfg$StagingAction.execute(AppCfg.java:2508)
at com.google.appengine.tools.admin.AppCfg.executeAction(AppCfg.java:363)
at com.google.appengine.tools.admin.AppCfg.<init>(AppCfg.java:211)
at com.google.appengine.tools.admin.AppCfg.<init>(AppCfg.java:118)
at com.google.appengine.tools.admin.AppCfg.main(AppCfg.java:114)
Caused by: java.lang.RuntimeException: Cannot get the System Java Compiler. Please use a JDK, not a JRE.
at com.google.appengine.tools.admin.Application.compileJspJavaFiles(Application.java:1297)
at com.google.appengine.tools.admin.Application.compileJsps(Application.java:1273)
at com.google.appengine.tools.admin.Application.populateStagingDirectory(Application.java:983)
at com.google.appengine.tools.admin.Application.createStagingDirectory(Application.java:875)
at com.google.appengine.tools.admin.AppAdminImpl.stageApplication(AppAdminImpl.java:539)
... 6 more
The Java/Javac versions and the JAVA_HOME and PATH variables were configured properly.
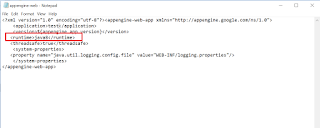
Also the java runtime was configured properly in appengine-web.xml
After little struggle, the root cause of the issue was with wrong configuration of PATH environment variable.
Other Java executables added to the PATH variable caused the SDK to choose the JRE version for deployment.
The issue got fixed after changing the order of PATH variable - moved up the JAVA bin path over other path configurations