How to disable the minification for client libraries in Adobe Experience Manager(AEM)
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser - e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.
Minfication helps to reduce the size of the resources(Java Script and CSS) and improves the performance of page loading.
Sometimes we may required to disable the minifcation for specific Java script files may be due to the files are already minified or the issue with minification process.
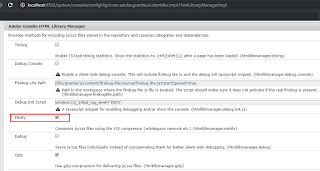
Adobe Granite HTML Library Manager:
Un-select minify option in Adobe Granite HTML Library Manager through configMgr(http://localhost:4502/system/console/configMgr/com.adobe.granite.ui.clientlibs.impl.HtmlLibraryManagerImpl)
Please note this is a global configuration and it will impact all the client libraries, non of the client libraries will be minified now and this will impact the performance. This approach is not recommended as this will disable the minification for all the client libraries.
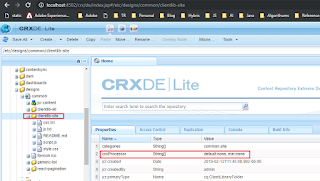
Disable Minfication for specific client libraries:
Enable the minification in global configuration(Adobe Granite HTML Library Manager) - http://localhost:4502/system/console/configMgr/com.adobe.granite.ui.clientlibs.impl.HtmlLibraryManagerImpl and disable the minification for required client libraries in client library level. This will only disable the minification for specific client library.
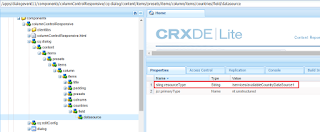
To disable the minification for specific client library add the below properties to client library node.
To disable Java Script Minification - add jsProcessor String[] default:none, min:none
Please note jsProcessor String[] default:none was disabling the minification for Java Scripts in AEM 6.2 but the same is not working in AEM 6.4(min:none should be added as additional configuration)
To disable CSS Minification - add cssProcessor String[] default:none, min:none
Please note cssProcessor String[] default:none was disabling the minification for CSS in AEM 6.2 but the same is not working in AEM 6.4(min:none should be added as additional configuration)