This post discusses enabling the PWA feature for AEM websites using AEM core components and page properties.
Progressive Web Apps (PWAs) are web apps that use service workers, manifests, and other web-platform features combined with progressive enhancement to give users an experience on par with native apps.
Progressive web apps (PWAs) enable immersive app-like experiences for AEM sites by storing them locally on a user's machine and accessible offline. A user could browse a site while on the go even if losing an internet connection. PWAs allow seamless experiences even if the network is lost or unstable. The user has a local copy of the site with PWA, giving an app-like experience even without an internet connection.
Key principles a web app should try to observe to be identified as a PWA
- Discoverable — can find the content through search engines.
- Installable, so it can be available on the device's home screen or app launcher.
- Linkable, so you can share it by sending a URL.
- Network independent, so it works offline or with a poor network connection.
- Progressively enhanced, it's still usable on a basic level on older browsers but fully functional on the latest ones.
- Re-engageable, so it can send notifications whenever there's new content available.
- Responsively designed, it's usable on any device with a screen and a browser — mobile phones, tablets, laptops, TVs, refrigerators, etc.
- Secure, so the connections between the user, the app, and your server are secured against any third parties trying to access sensitive data.
Benefits of PWA:
- Mobile First
- Behave Like Native Apps
- Quick and Easy To Install
- Sending Push Notifications and other hardware features
- Enhanced Performance
- No App Distribution Platforms(App Store) Required
- Operating Offline
- Platform and Device-Agnosticism
- Enhanced Security
- Increased conversion rates
- Improved user experience
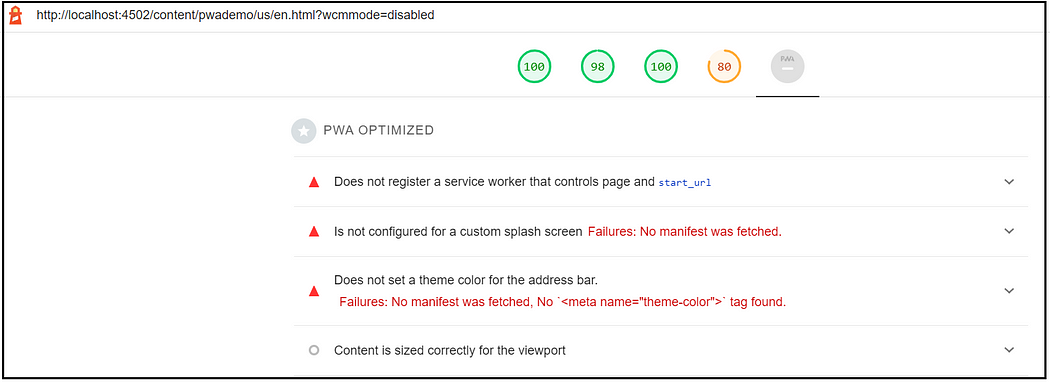
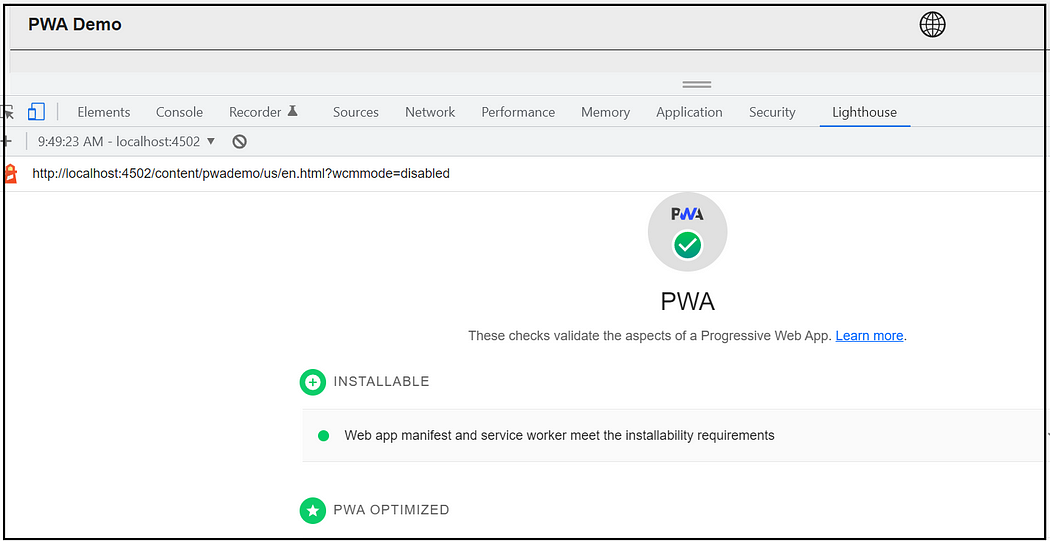
The tools such as Lighthouse can measure the completeness of the web app as a PWA, e.g., the site not enabled with the PWA feature.

Technologies used:
PWA is not a single technology but uses next-generation application programming interfaces (APIs) to incorporate features typically associated with native apps. These features include the ability to work offline, support for directly accessing a device's storage and other hardware resources, and an interface resembling a native app rather than a website. e.g.
Most of these technologies are now supported on modern browsers but need to factor cross-browser and legacy browser supports while building the PWA's.
High-level steps to enable PWA:
- Create your application manifest — This file defines how a device should display a PWA to the end-user. The manifest file makes it possible to create installable PWAs and appear to the user as if they were native apps.
- Create Icons — The Icon displays an icon for the app when the user installs the app in their application drawer. A PNG or a JPG will work fine.
- Enable Service worker — Service workers are scripts that act as middlemen between the web browser and the network. By intercepting network requests, they can process them in ways a conventional web app cannot. The Service Workers help the PWAs provide access to native device interface and hardware features.
- Enable HTTPS — The HTTPS protocol provides a secure transport layer that encrypts traffic as it passes between the app and other network locations (localhost work for testing without enabling the HTTPS)
Installation/Add to Home Screen:
"Add to home screen" is a feature implemented by mobile browsers that take the information found in an app's web manifest and uses them to represent the app on the device's home screen with an icon and name. The app is installable(install prompts to display) only if the app meets all the below requirements
- Have a valid web app manifest
- Be served over HTTPS
- Have a valid service worker registered
- Be visited twice, with at least 5 minutes between visits
In addition to the browser-provided install experience, it's possible to provide your custom install flow directly within your app.
Splash Screens:
While the user opens your PWA on their home screen, the default behavior shows a white screen until the PWA is ready. The default behavior doesn't feel very nice; adding a custom splash screen makes your PWA feel like a native app.
Chrome for Android automatically shows your custom splash screen so long as you meet the following requirements in your web app manifest:
- The
nameproperty is set to the name of your PWA. - The
background_colorproperty is set to a valid CSS color value. - The
iconsarray specifies an icon that is at least 512x512 px. - The specified Icon exists and is a PNG.
On Android, this works ok; however, iOS does not support a similar method of automatically showing a splash screen. Instead, you need to provide splash screens tailored for each iOS device using the <link rel="apple-touch-startup-image" /> HTML meta tag(Currently no option to enable apple-touch-startup-image to provide splash screens tailored for each iOS device)
Let us quickly see how to enable PWA features for the AEM websites — I am using Local Cloud SDK and a sample project created through the latest arch type for demo.
Core component PWA support:
Core Components release 2.15.0 and later fully support the PWA features of AEM sites. Since AEMaaCS always includes the latest version of the Core Components, you can leverage PWA features out-of-the-box.
Refer to the following URL to set up the SSL certificate for testing — https://experienceleague.adobe.com/docs/experience-manager-learn/foundation/security/use-the-ssl-wizard.html?lang=en
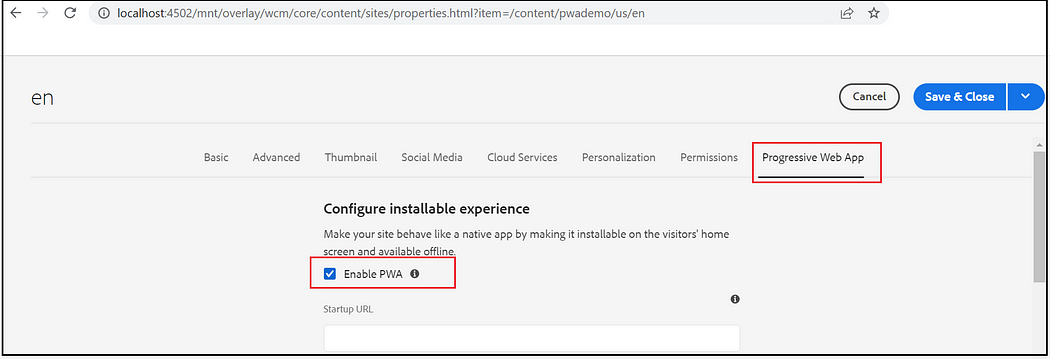
Open the page properties of your root page e.g./content/pwademo/us/en
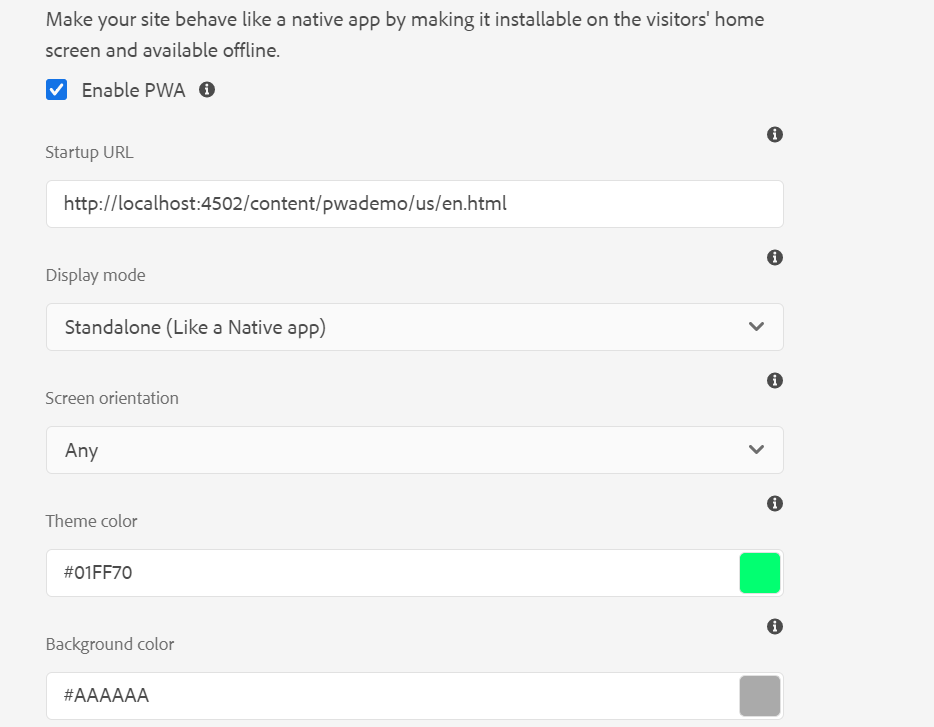
Select Enable PWA on the Progressive Web App tab

Define the Start URL — the preferred URL that should be loaded when the user launches the web application
Select the Display Mode — The display mode changes how much of browser UI is shown to the user and can range from browser (shows the entire browser window) to fullscreen (when the app is full-screened).
- Standalone (Like a Native app) — The application will look and feel like a standalone application
- Browser (Like a web page in a full browser window) — The application opens in a conventional browser tab or new window, depending on the browser and platform.
- Minimal UI (Like a native app but with minimal navigation browser controls) — The application will look and feel like a standalone application. Still, it will have minimal UI elements for controlling navigation.
- Full Screen (Like a native app in full-screen mode) — Uses all the available display areas and won't' show the user agent chrome.
Select the Screen Orientation — defines the default orientation for all the website's top-level browsing contexts.
- Any — follow device orientation
- Portrait
- Landscape
Set the Theme Color — defines the default theme color for the application
Background Color — represents a placeholder background color for the application page to display before loading its stylesheet.

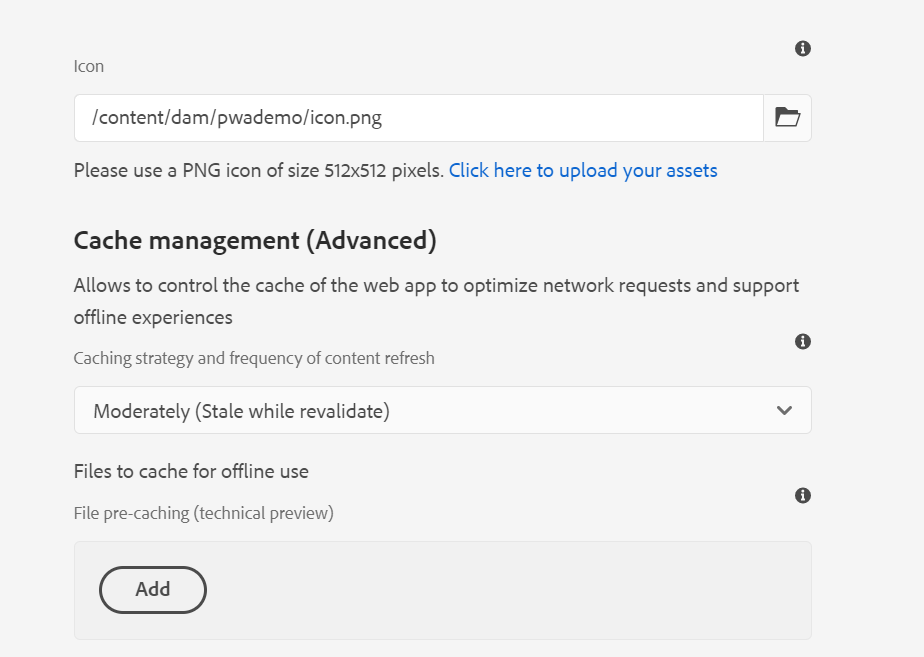
Specify the Icon — Icon for the app. Currently not able to provide multiple icons tailored for different devices.
Cahe Management — Select the caching strategy.
- Moderately (Stale while revalidate) — This strategy checks for the response in the Cache. If available, it is delivered, and revalidate the Cache. If it is not available, the service worker fetches the response from the network and caches it.
- Frequently (Network first, cache fallback) — This strategy will try to fetch the response from the network. If it succeeds, it will cache the response and return the response. If the network fails, it will fall back to the Cache and respond there.
- Rarely (Cache first, network fallback) — This strategy will look for the content in the Cache first and, if not available, it will fall back to the network to retrieve it; if it succeeds, it will cache and return the response.
Files to cache for offline use — File to be cached to make web app functional in offline mode.

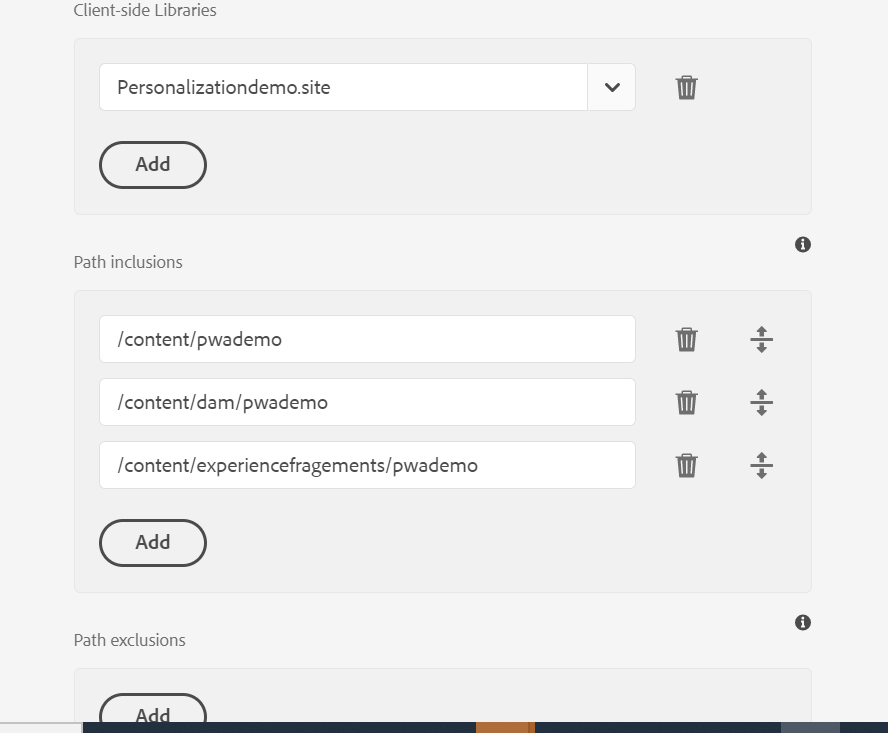
Select the required client libraries for caching
Add the paths included for caching
Add the paths excluded from caching

Save the configurations; now the site is enabled for PWA
Lighthouse report shows the PWA is enabled and all the checks passed

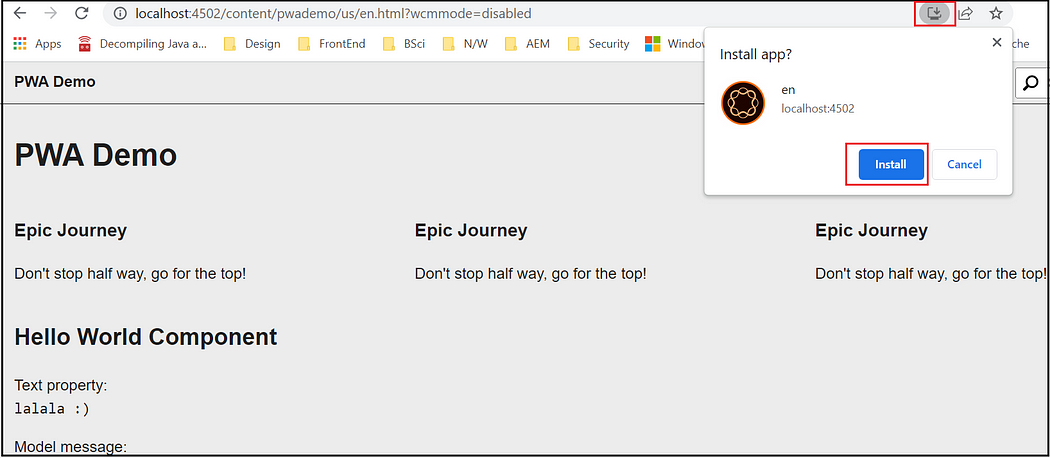
Also, now the browser displayed the install option to install the app to the home screen.

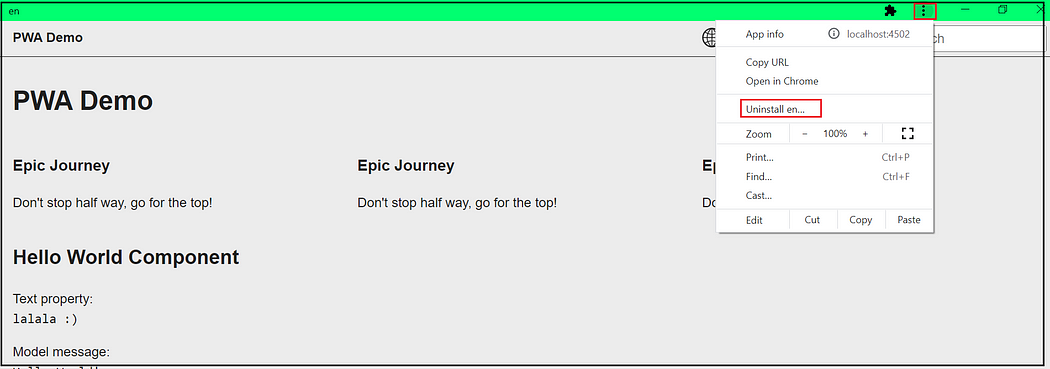
Click on install open the app also adds a shortcut to the home screen; you should be able to uninstall if required.

Next time open the app from your home screen shortcut
The Cache will serve the app if your server is unavailable or there is no network connectivity from the client machine.
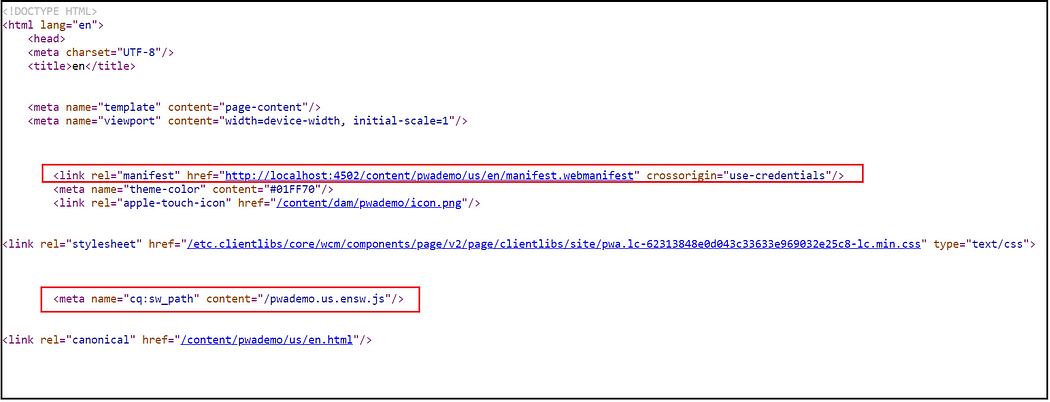
Reference the manifest and service worker path from the source view.

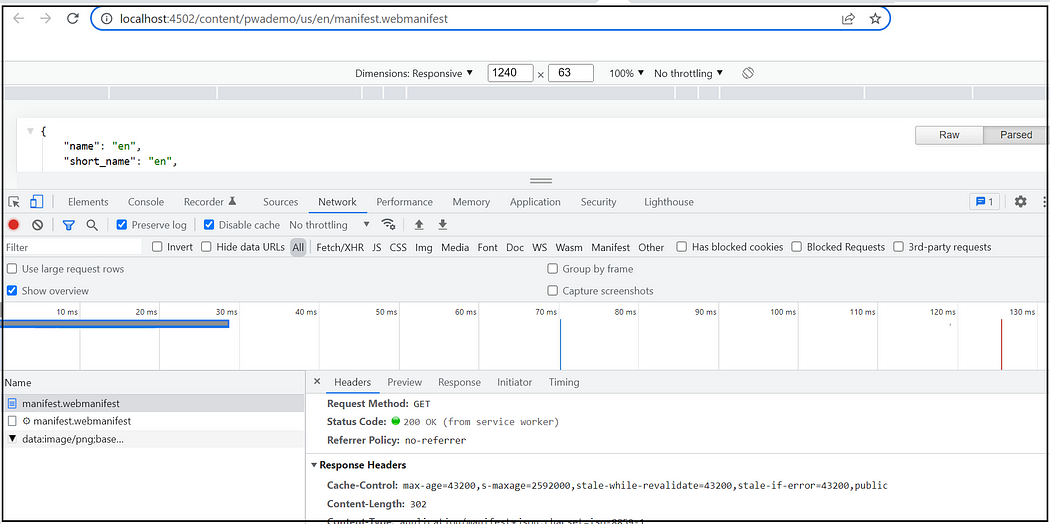
The manifest file, e.g., http://localhost:4502/content/pwademo/us/en/manifest.webmanifest
{
"name": "en",
"short_name": "en",
"start_url": "http://localhost:4502/content/pwademo/us/en.html",
"display": "standalone",
"theme_color": "#01FF70",
"background_color": "#AAAAAA",
"orientation": "any",
"icons": [
{
"src": "/content/dam/pwademo/icon.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
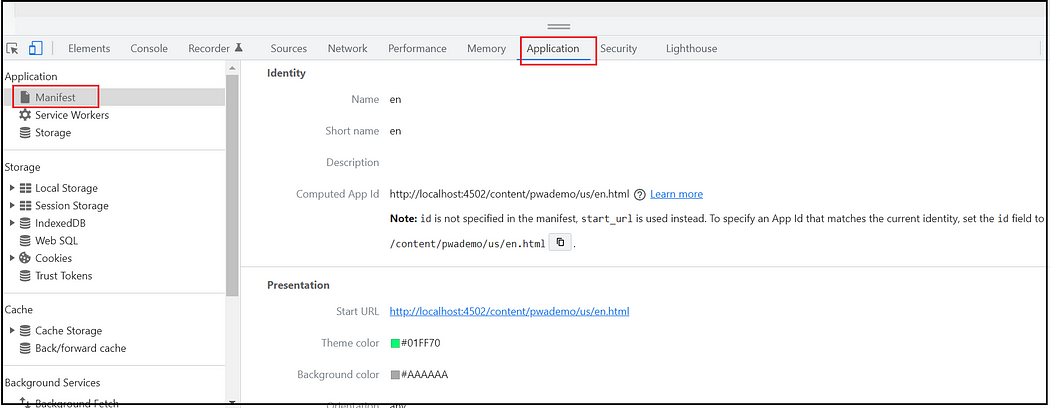
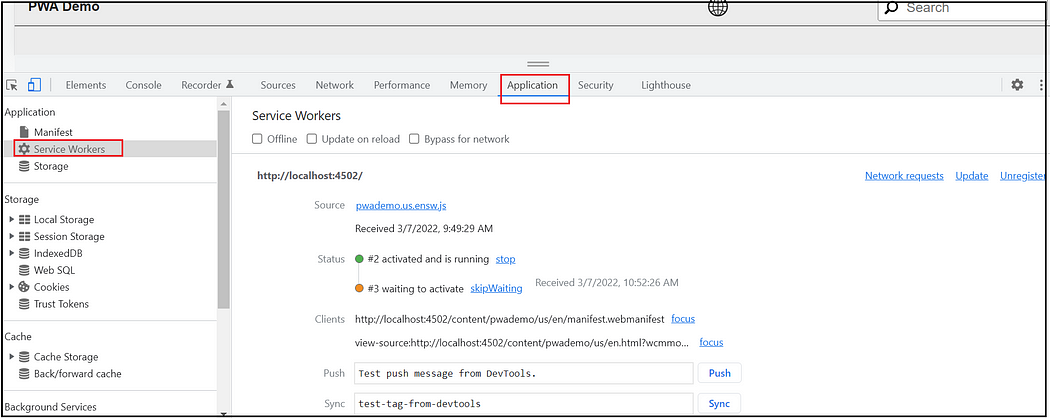
}You can also review the Manifest details through the Developer console.

Service worker, e.g., http://localhost:4502/pwademo.us.ensw.js
The Developer console helps you review the Service Worker details; the service-worker uses the Workbox library; Workbox is a collection of libraries and tools used for generating a service worker and precaching, routing, and runtime-caching.
Note: You can use chrome://serviceworker-internals/ URL to view all the current service workers.

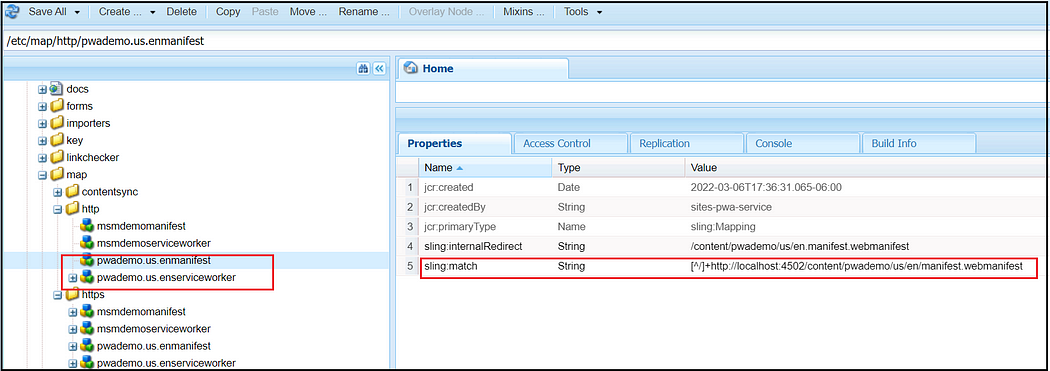
Manifest/Service Worker path mapping — etc mapping
While configuring the PWA properties internally, AEM creates etc mapping for manifest and service worker paths.

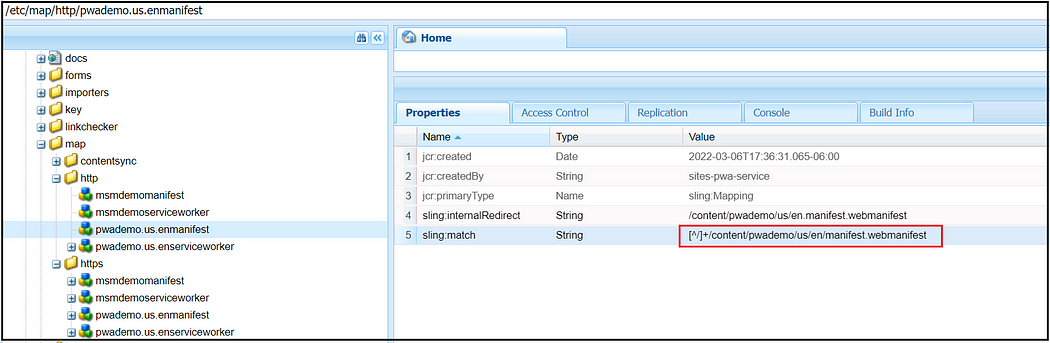
The sling match is not working as expected for the manifest file; the sling match should be [^/]+/content/pwademo/us/en/manifest.webmanifest, update the mapping for testing, I feel better to enable the mapping from the dispatcher to support the site-specific manifest and service worker URL's

Please note the sling match value reverts to the original value on every change of PWA configurations from page properties.
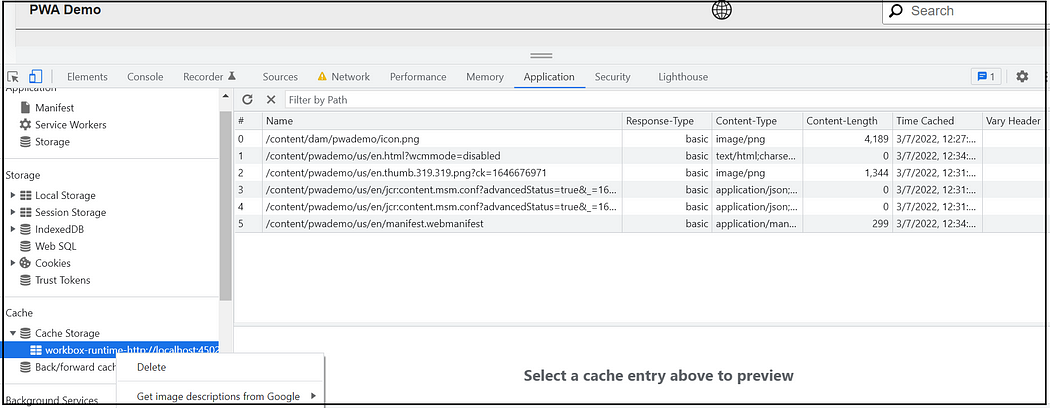
The Cache storage can be reviewed through the Developer console and deleted if required.

The customized app install flow can be enabled using the required event handlers (enable through custom script file)— refer to https://web.dev/customize-install/ for more details.
You can enable notifications or push notifications based on your need; refer to the following URL for more details https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps/Re-engageable_Notifications_Push.
You can't customize the default PWA service worker enabled by the AEM to handle the push notification — the page properties can control the Service Worker properties; create a custom service worker to support push notifications and other hardware features.
The caching is essential to make the PWA app function optimally; enable the required cache headers for different file types through the dispatcher or directly from AEM. The Cache header for the manifest file and the service worker is already enabled; you can override if required through the dispatcher.

Also, configure the required Caching Strategy through the page properties configurations.
You should adjust your dispatcher rules to allow access for manifest and service worker files — refer to https://experienceleague.adobe.com/docs/experience-manager-cloud-service/content/sites/authoring/features/enable-pwa.html?lang=en for more details.
We will not be able to customize the service worker currently(you can control the Service Worker properties through page properties), sometimes the customization of the service worker may require handling additional scenarios e.g offline pages — display the cached version of the offline page while the user or the server is offline.
As we discussed earlier using PWA(Progressive Web App) offers several benefits; same time it has some restrictions
- No access to apps stores
- Not all Hardware functionalities of the device can be used e.g Bluetooth or NFC
- The PWA and its compatibility with (mobile) browsers and operating systems are still under development
- The performance of native apps is still much higher than that of a PWA
- Browser or OS support — some of the advanced APIs are still not supported by IOS/Safari and some of the other browsers and legacy versions.
The PWA app is simple to start with an easy to manage to compare to native apps; same time provides support across multiple devices and browsers. The PWA apps help to improve the conversion rate and user experience quickly. Still, the PWA won't completely eliminate the native apps, the PWA vs Native App(In some cases you may need both) approach should be defined by reviewing the pros and cons of each approach and the business requirements.