In my previous post on this series, we have discussed how to enable local Magento open source commerce platform on local.
This post discusses setting up a Venia sample store in a local AEM server and integrating AEM to a local Magento server to enable eCommerce functionalities.
AEM CIF Core components use both the server and client rendering to construct the eCommerce websites; the category and product-related components are entirely server-rendered at the same time transaction related — cart, checkout, order, and account management components are Server and Client rendered — the initial pages are generated from the server. Still, the functionalities are enabled through React client-rendered components(CIF enables the placeholder component to render the react component).
Refer to the below documents
Server rendered component — https://github.com/adobe/aem-core-cif-components/tree/master/ui.apps/src/main/content/jcr_root/apps/core/cif/components/commerce/product/v1/product.
Client Rendered React Component — https://github.com/adobe/aem-cif-guides-venia/tree/main/ui.frontend/src/main/components/MiniCart
CIF Placeholder component for React Component — https://github.com/adobe/aem-core-cif-components/tree/master/ui.apps/src/main/content/jcr_root/apps/core/cif/components/commerce/minicart/v1/minicart
I am using the latest AEM 6.5 server (6.5.12) for the demo — the steps are mostly the same for Cloud SDK with minimal changes; let us review SDK integration in another post.
Tools Required:
- AEM 6.5(latest service pack — 6.5.12)
- Java 11
- Node JS
- NPM
CIF addon/Venia sample project setup:
As a first step, download the CIF addon compatible with AEM 6.5 version from the Adobe Software Distribution Website and install it through the package manager on both Author and publisher.
Now, clone the venia sample store project.
git clone https://github.com/adobe/aem-cif-guides-veniaIf required, you can create a new project through archetype by adding the includeCommerce=y flag; this includes CIF core components but needs to enable react components separately, so the best option is to start with the venia project.
Install venia project — execute
mvn clean install -PautoInstallSinglePackage,classicAEM CIF components — Product and Category related components use the staged capability as part of the GraphQL queries; the staging functionality is not supported as part of the Magento Open Source Platform but on Adobe Commerce Platform(Enterprise).
Some of the latest product-related components are not supported Magento Open Source version; the Adobe Commerce Enterprise version is required, e.g., Product v2, Product List v2, and Product Collection v2(refer to https://github.com/adobe/aem-core-cif-components for more details) — the Staged functionality enabled as part of the latest component versions are only supported by Adobe Commerce Enterprise version.
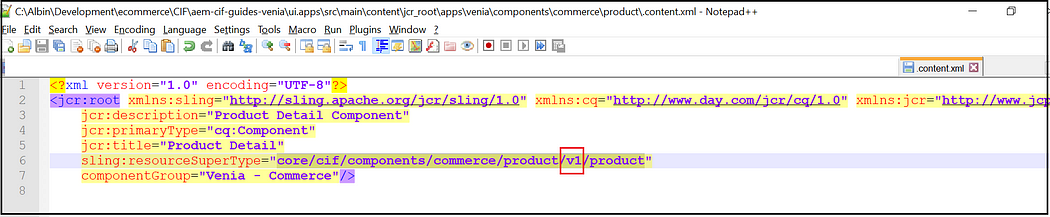
For the demo with Magneto Opensource version, modified the sling:resourceSuperType value of the /apps/venia/components/commerce/product to core/cif/components/commerce/product/v1/product (modify other Product related components if required)

Proxy Server Setup:
As discussed earlier, the CIF react components directly connect(from the browser )with the Magento server to enable the eCommerce functionalities, e.g., Cart Management, Checkout, and accounts management(the product detail and category details are server-side integrated from AEM to Magento), to avoid the CORS issues run a proxy server to proxy the client-side requests to Magento server.
Use the below command to run a proxy server to proxy the client-side GraphQL requests to the Magento server.
npx local-cors-proxy --proxyUrl http://albin.magento.com/ --port 3002 --proxyPartial /For real-time enable the Reverse Proxy through Dispatcher, refer to https://github.com/adobe/aem-core-cif-components/blob/master/dispatcher/conf/magento-proxy.conf for more details.
Configurations:
I am enabling the following configurations through the OSGI console for demo but enable through the code config. The default configurations are placed under aem-cif-guides-venia/classic/ui.config/src/main/content/jcr_root/apps/venia/osgiconfig-classic/config for AEM 6.5(classic) deployment.
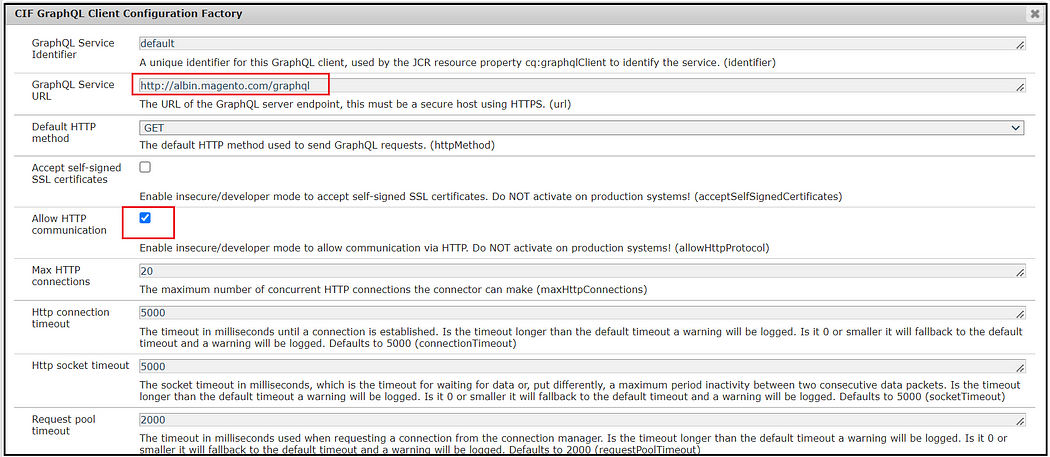
CIF GraphQL Client Configuration Factory:
Specify the Magento backend GraphQL URL, enable Accept self-signed SSL certificates and Allow HTTP communication configurations based on your local magneto setup(in my case, enabled HTTP communication).

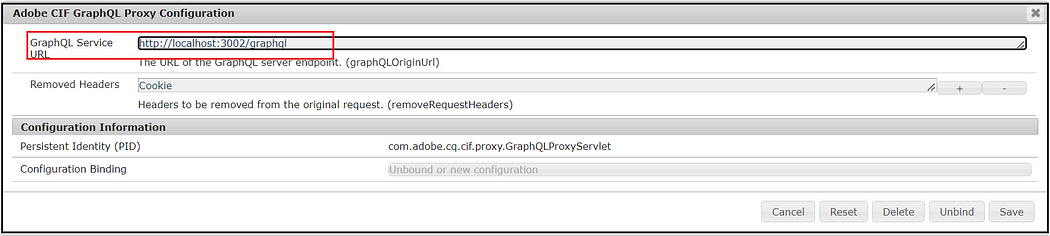
Adobe CIF GraphQL Proxy Configuration:
Configure the URL of the GraphQL local proxy server

Some of the optional configurations —
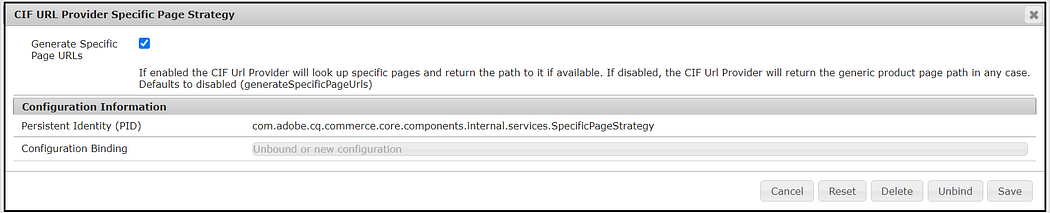
CIF URL Provider Specific Page Strategy: by default generic product/category page(e.g.,/content/venia/us/en/products/category-page.html and /content/venia/us/en/products/product-page.html)is used to render the product/category detail page; if this configuration is enabled and product/category specific page e.g.,/content/venia/us/en/products/product-test.html) is authored, the user will be more displayed with the particular page than the generic one.

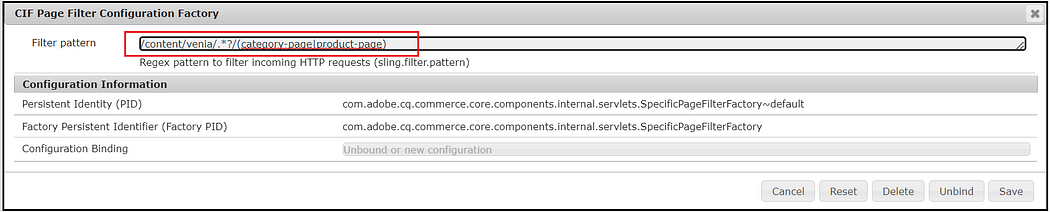
CIF Page Filter Configuration Factory: define the filter pattern to identify the generic product and category pages.

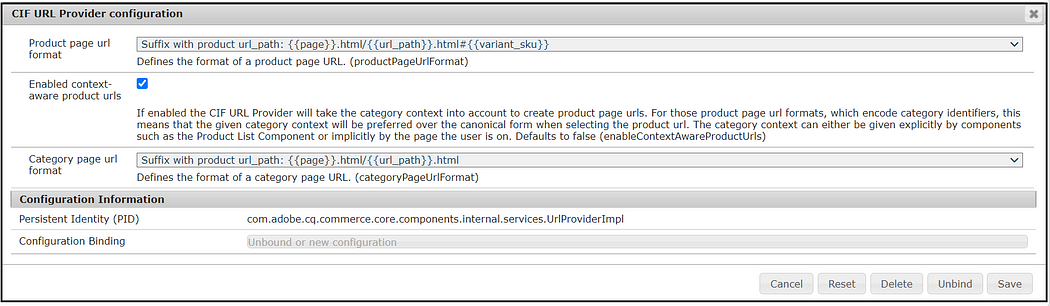
CIF URL Provider configuration: select the URL format for the product and category pages; there are multiple patterns; choose the one that meets your need. The project can implement either the ProductUrlFormat or the CategoryUrlFormat service interface and register the implementation as an OSGI service to provide a custom URL format. Refer to https://experienceleague.adobe.com/docs/experience-manager-65/commerce/storefront/administering/advanced-url-configuration.html?lang=en for more details on URL handling.

Commerce Config:
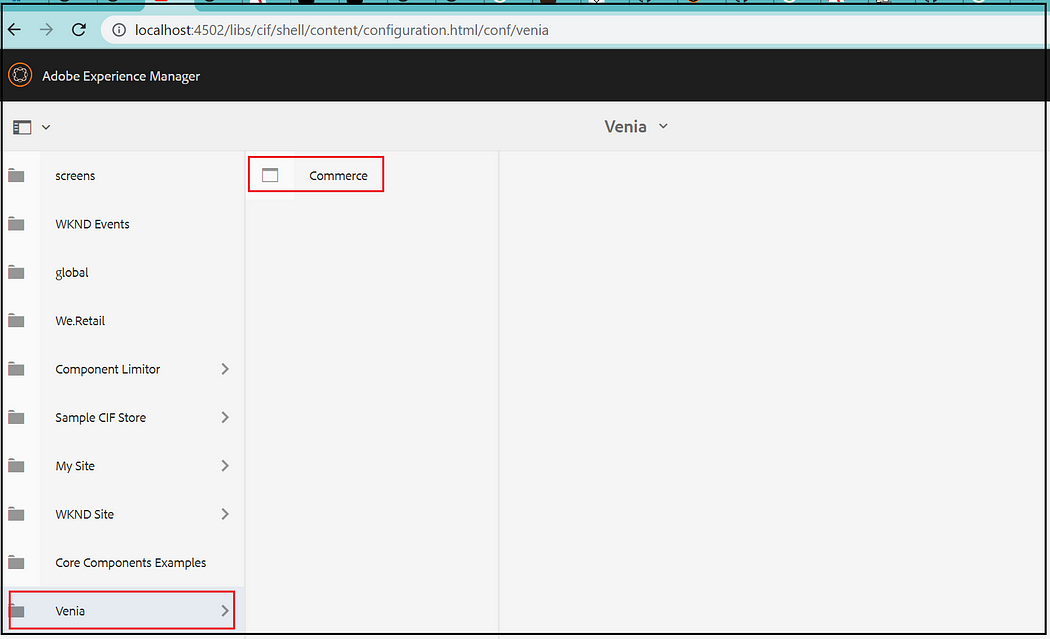
Commerce Cloud configuration is enabled under /conf/venia(enabled through code)

The configurations can be changed as needed.

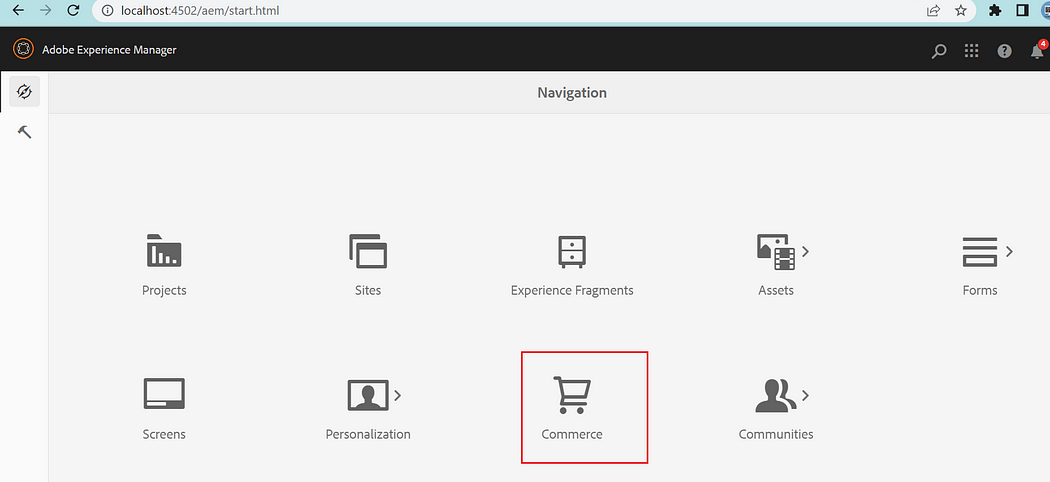
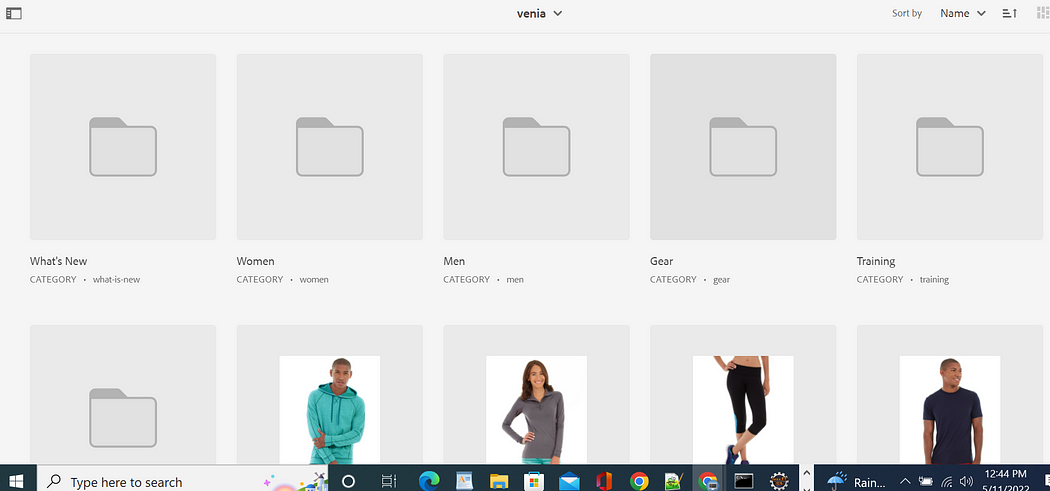
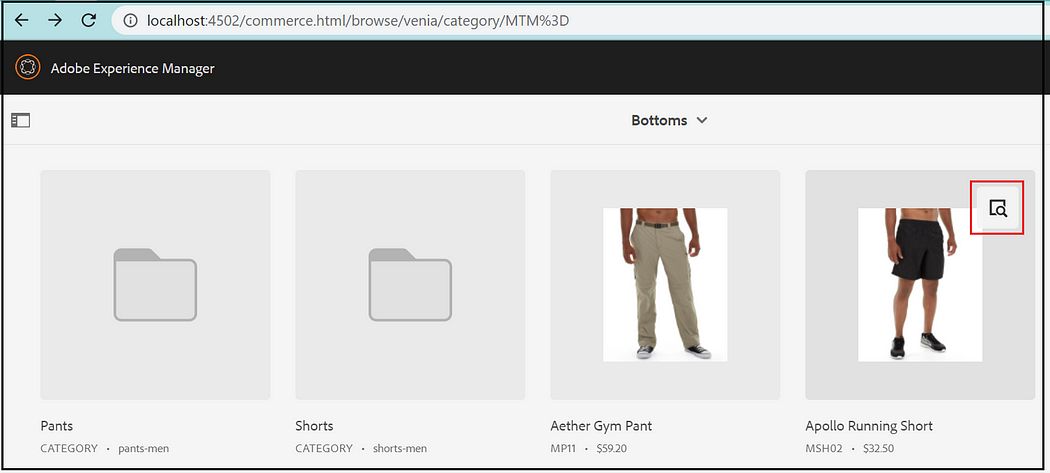
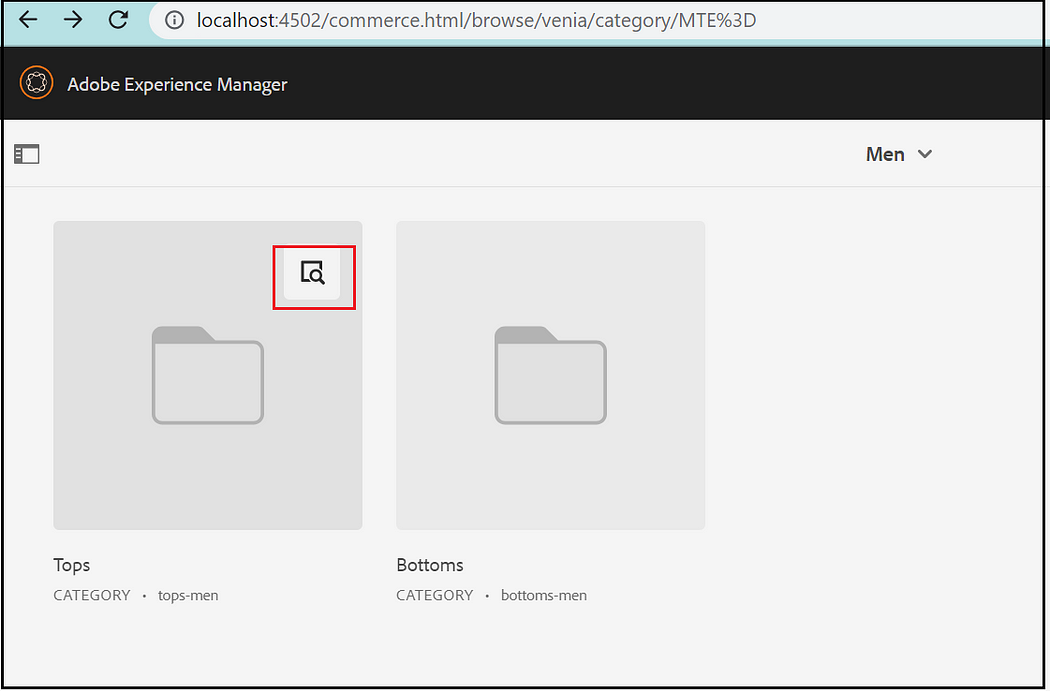
Now the categories/products are visible under products(the categories/products are not exported to AEM and retrieved on demand from Magento).



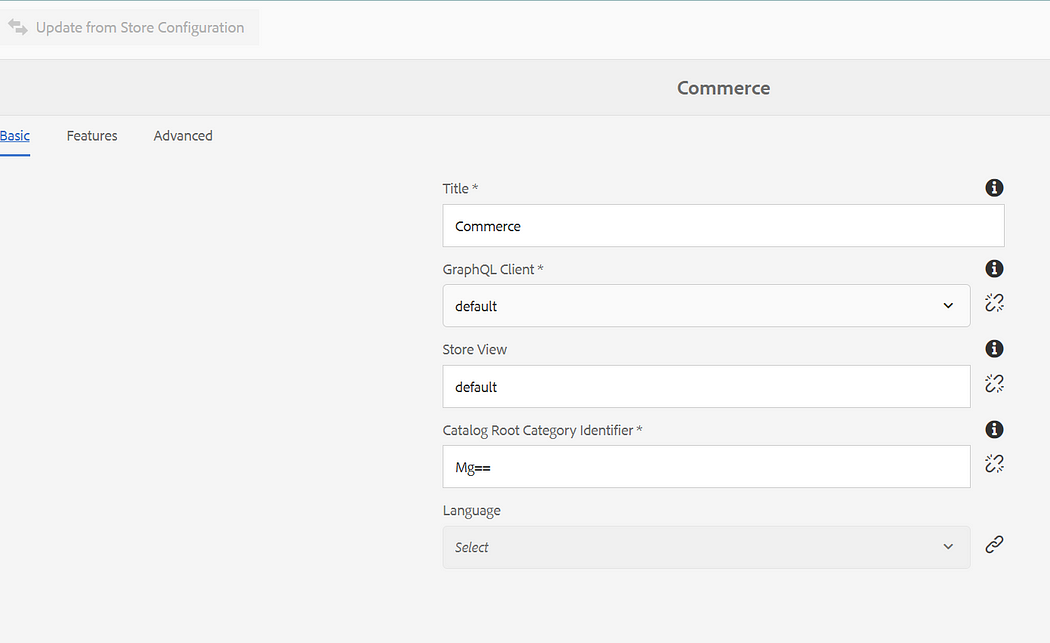
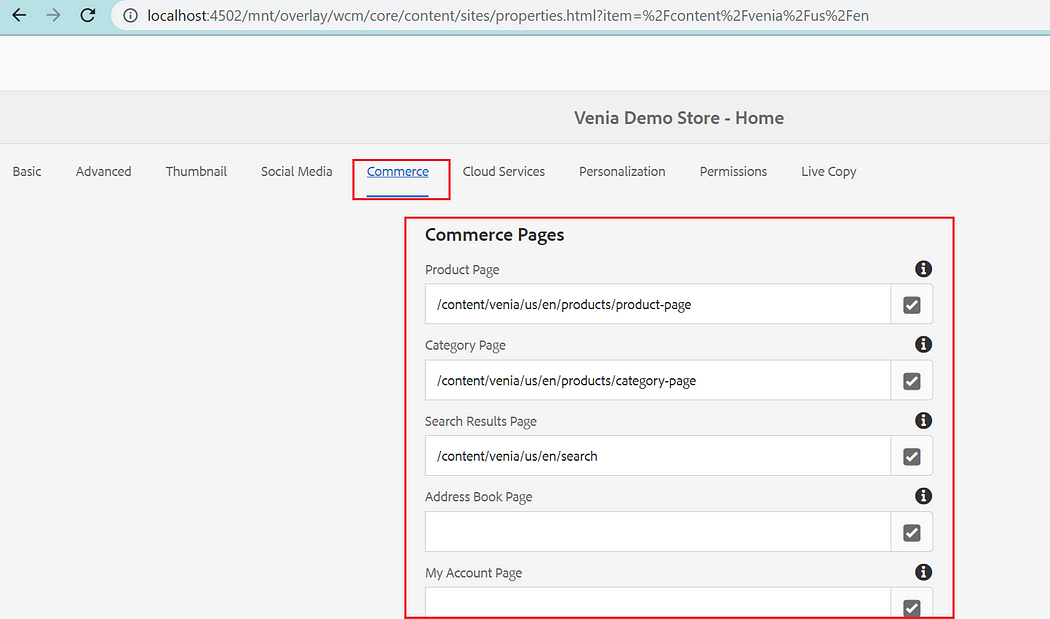
The different pages can be configured through the Commerce tab on the root page(/content/venia/us/en)

Now you can access the product and category pages.

Direct URLs to products and categories.
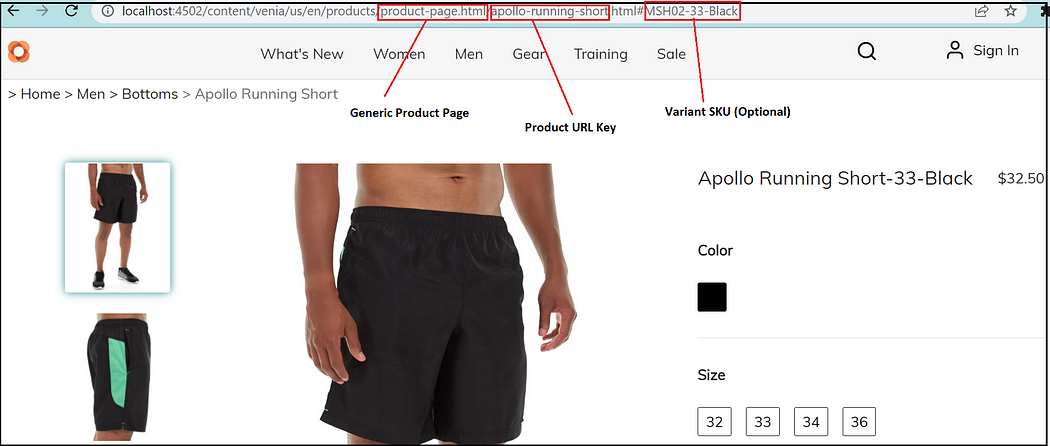
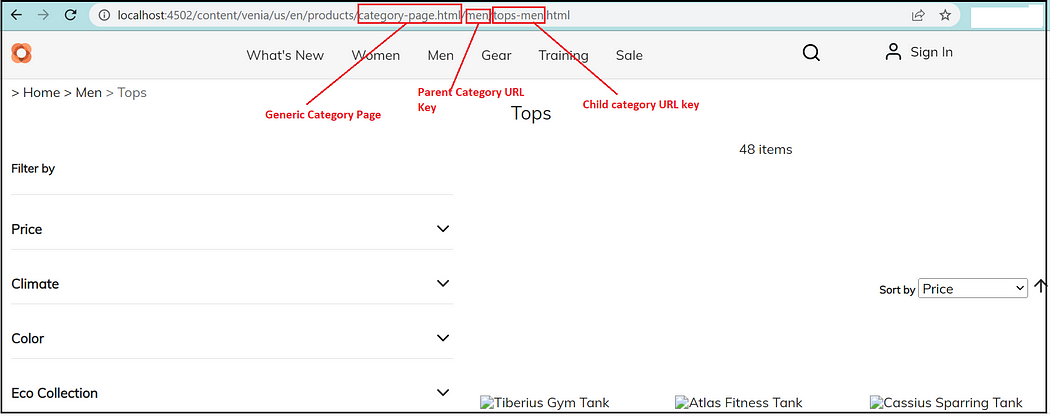
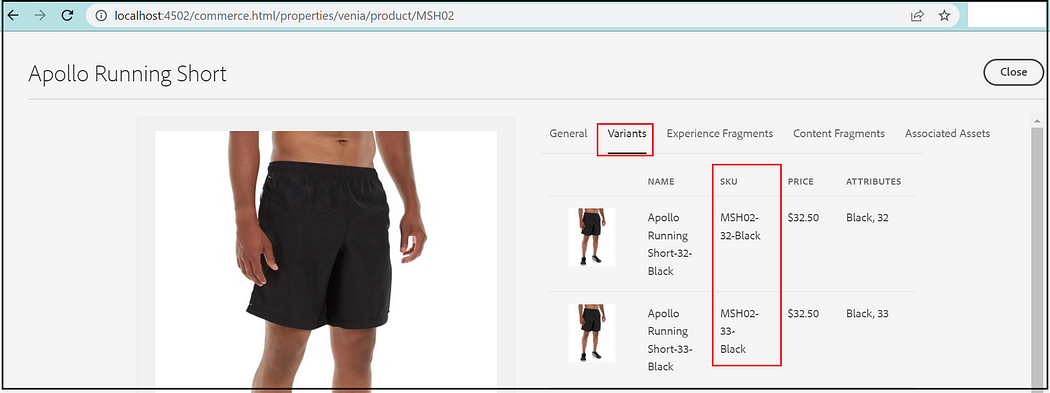
http://localhost:4502/content/venia/us/en/products/product-page.html/apollo-running-short.html#MSH02-33-Blackhttp://localhost:4502/content/venia/us/en/products/category-page.html/men/tops-men.html


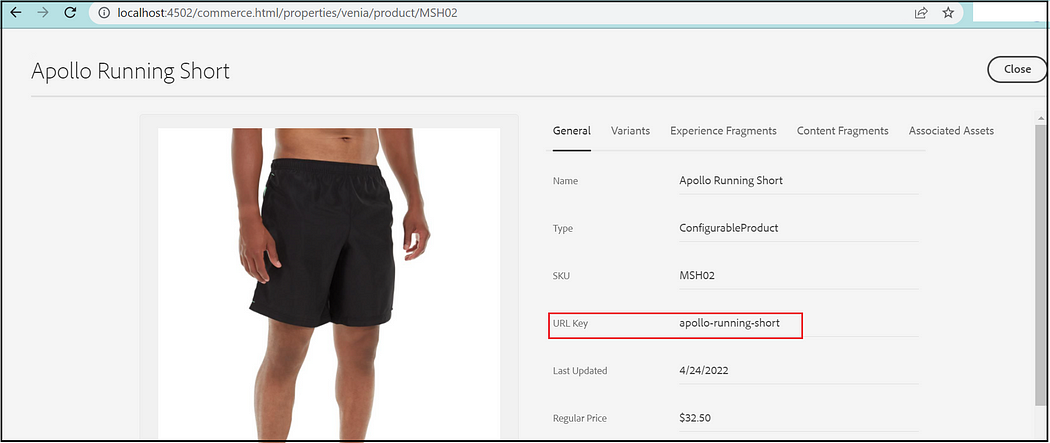
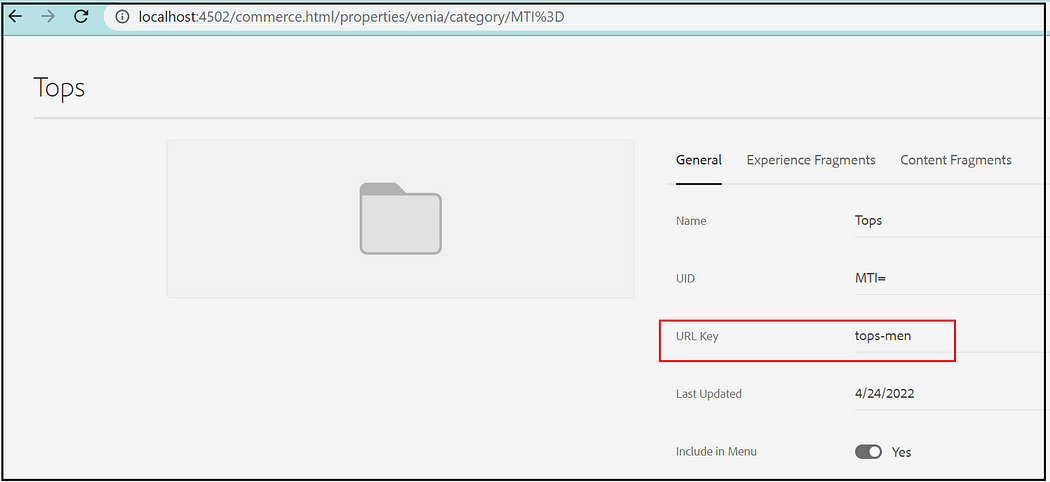
The URL keys and the variant SKU values can be referenced through the product browser.
For Product:



For Category:


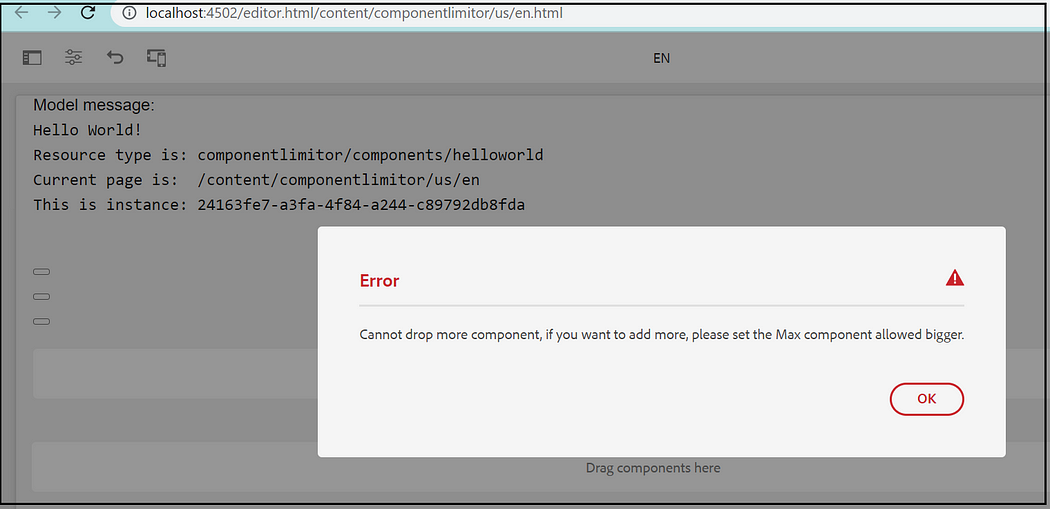
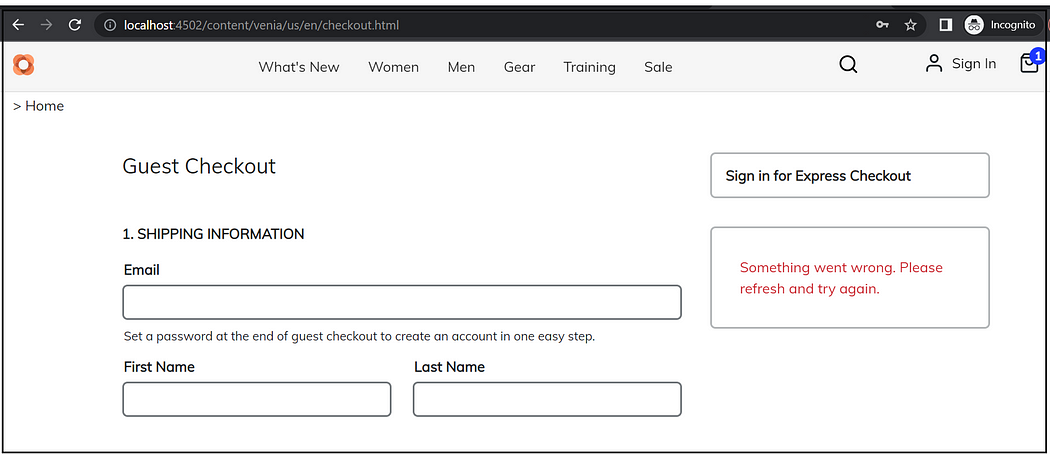
Now you can add the product to the cart and check out — you will see the error on the checkout page.

{"errors":[{"message":"Cannot query field \"applied_gift_cards\" on type \"Cart\".","extensions":{"category":"graphql"},"locations":[{"line":1,"column":536}]}]}The issue is the Gift Card functionality is supported only by Adobe Enterprise Commerce but not by the Magento Open source version. To address the problem for the demo, removed GiftCardSummaryFragment references from aem-cif-guides-venia\ui.frontend\node_modules\@magento\peregrine\lib\talons\CartPage\PriceSummary\priceSummaryFragments.gql.js. Build and deploy the venia project after this change, for the actual scenario with Magento Opensource override and customize the talons\CartPage.
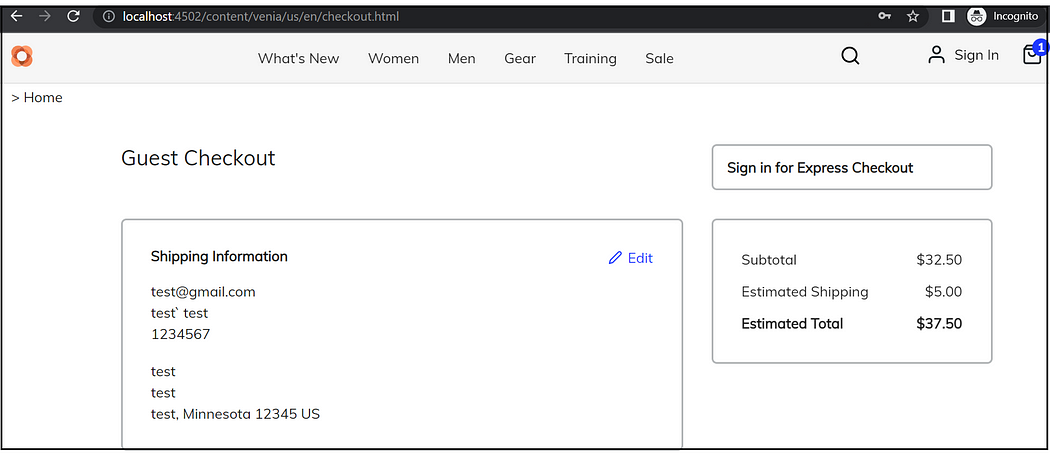
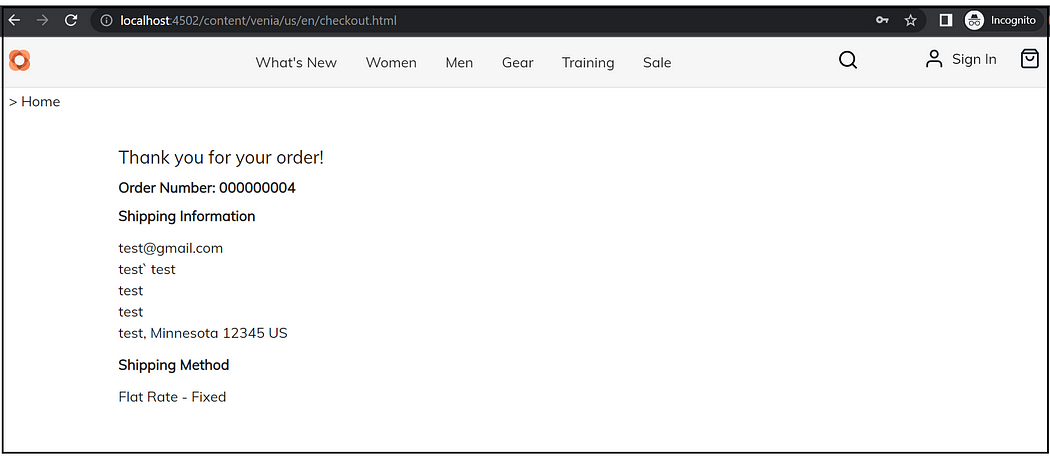
Now the checkout is a success.


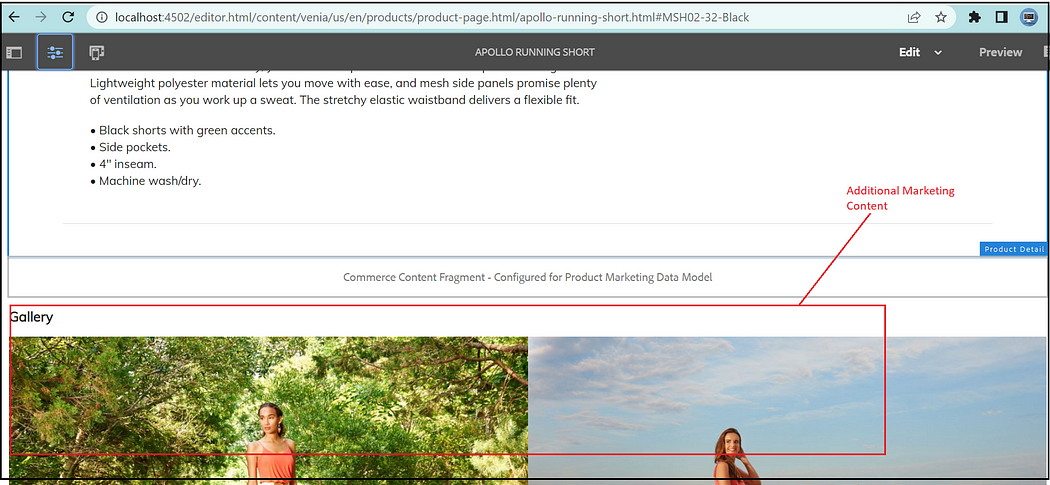
Additional Marketing Contents:
You should be able to associate additional product-specific marketing data to the Product Detail pages through Experience/Content Fragments and Assets.
Create the required Product Specific Experience/Content Fragments and Assets(you can do the same for category pages)
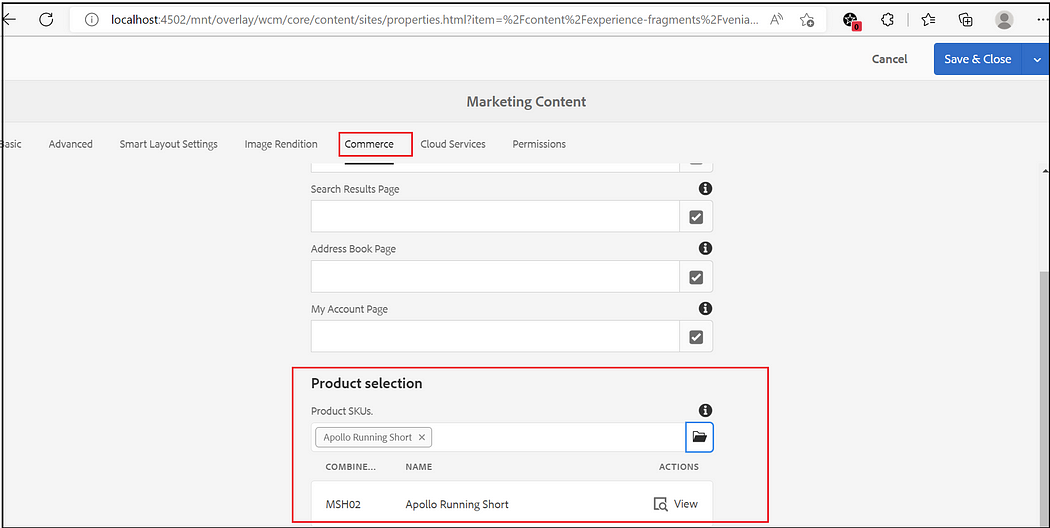
Associate the Product Specific Experience/Content Fragments and Assets to the Products.
Open the experience/content fragments and assets and associate the SKU through the commerce tab.


MSM:
You can use AEM’s MSM capability to support multiple country/language stores in AEM. Refer to the following Adobe Document for details on multi-store setup through MSM — Commerce Multi-Store Setup | Adobe Experience Manager
Specialized Product and Category Pages:
By default, we are using generic Product/Category pages to display the different Category and Product details(displayed through a dynamic selector). If required, you can define the specialized Category/Product pages for specific Categories and Products. Refer to the following document for details on enabling specialized Category/Product Pages — Creating Multiple Category and Product Pages | Adobe Experience Manager
SiteMap:
The CIF framework uses Apache Sling Sitemap to generate https://github.com/apache/sling-org-apache-sling-sitemap#readme. Refer to the following document to get more details on the SiteMap/SEO — https://experienceleague.adobe.com/docs/experience-manager-cloud-service/content/overview/seo-and-url-management.html?lang=en
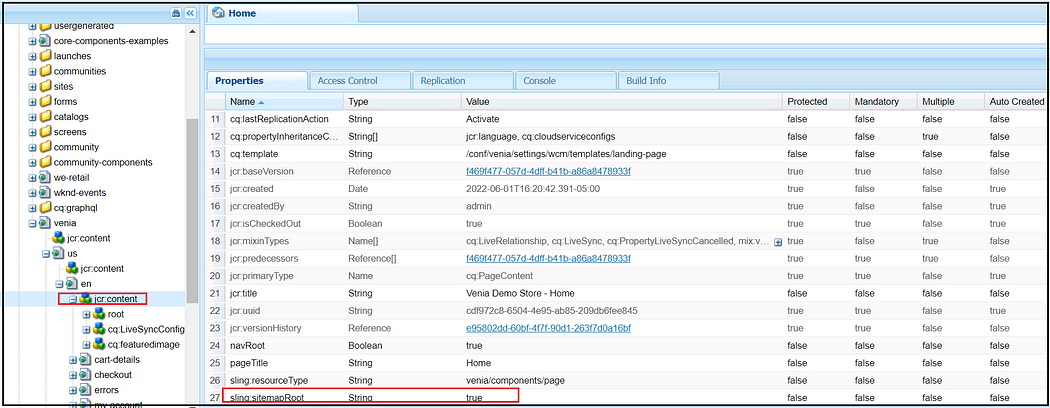
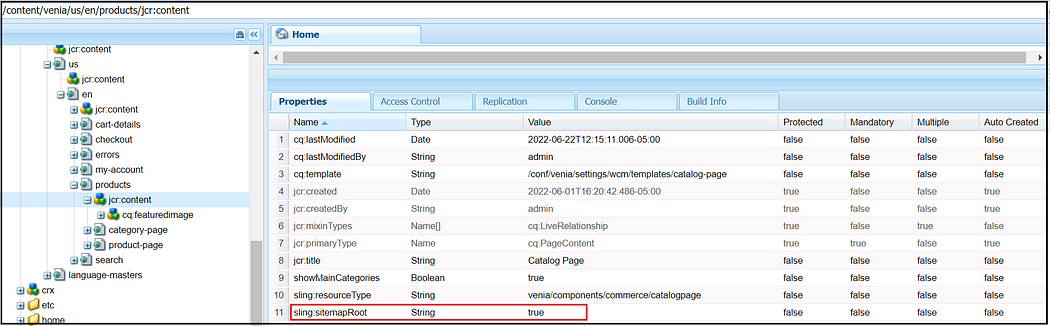
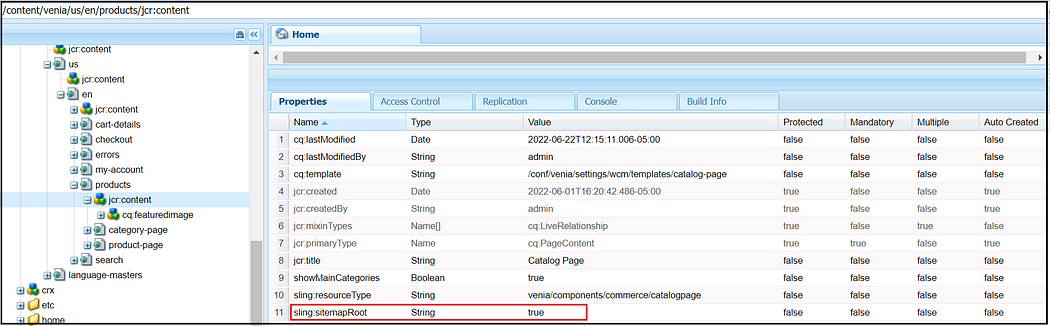
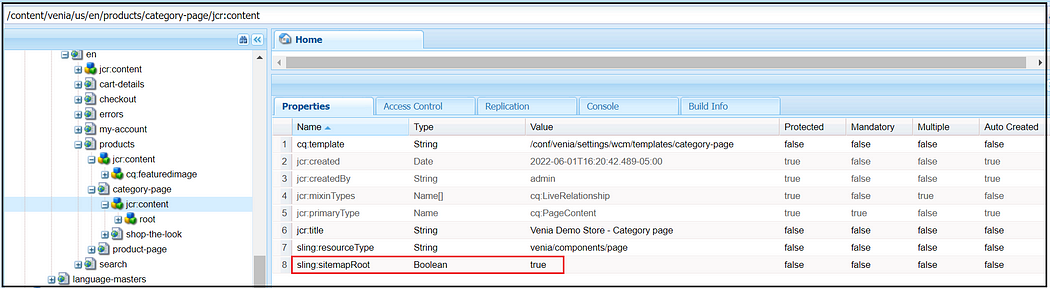
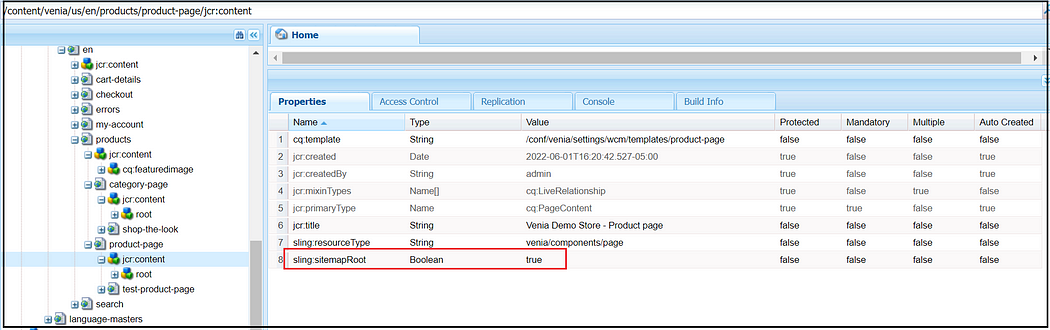
Set the page property sling:sitemapRoot to true on your target root.





To test in Author, configure the Apache Sling Sitemap — Sitemap Generator Manager to work on-demand(In Publish Instance, the Sitemap will be generated based on the Schedular and Cached)
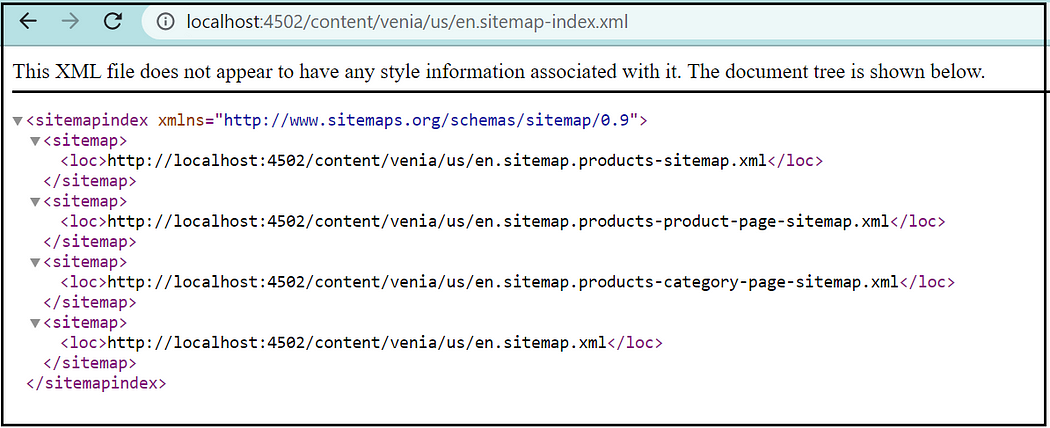
Sitemap Index File(refer to the individual sitemap URL inside the Index file) — http://localhost:4502/content/venia/us/en.sitemap-index.xml

The CIF components and the GraphQL queries can be customized as required to support the custom business requirements.
As per the latest Architecture guidance, the same CIF architecture can be used to integrate with the third part eCommerce platforms, but an additional extension/mapping layer(maybe through Adobe I/O runtime) is required to map the CIF GraphQL request to the target format, e.g., REST and vice versa. Refer to https://github.com/diconium/commerce-cif-graphql-integration-hybris for the extension layer built for Hybris integration
Refer to the following document to get more details on the third-party eCommerce platform integration through the CIF framework — https://experienceleague.adobe.com/docs/experience-manager-cloud-service/content/content-and-commerce/integrations/third-party.html?lang=en. I will try to write some details on the third party integration in the upcoming posts.