This post explains the steps to add a custom thumbnail to AEM(Adobe Experience Manager) content packages.
Create an image named thumbnail.png -the recommended dimensions are 64 x 64 pixels.
Create a new folder named definition under: <ui.apps or ui.content>/src/main/content/META-INF/vault/definition
Add the thumbnail to the definition folder.
Inside the definition folder, add a file named .content.xml. Populate it with the following:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:vlt="http://www.day.com/jcr/vault/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0">
<thumbnail.png/>
</jcr:root>
Build&deploy the package - mvn clean install -PautoInstallPackage
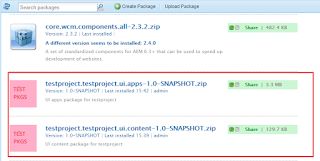
Verify the custom thumbnail from package manager.
Tech Mastery: Deep Dives into AEM, Cloud Technologies, AI Innovations, and Advanced Marketing Strate
Welcome to Tech Mastery, your expert source for insights into technology and digital strategy. Explore topics like Adobe Experience Manager, AWS, Azure, generative AI, and advanced marketing strategies. Delve into MACH architecture, Jamstack, modern software practices, DevOps, and SEO. Our blog is ideal for tech professionals and enthusiasts eager to stay ahead in digital innovations, from Content Management to Digital Asset Management and beyond.
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment