An image map is an image with clickable areas. The areas are defined with one or more <area> tags. The HTML <map> tag defines an image map.
<img src="workplace.jpg" alt="Workplace" usemap="#workmap"><map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>The idea behind an image map is that you should be able to perform different actions depending on where in the image you click.
In this tutorial let us see how to enable image maps for AEM assets through the Image core component.
AEM enables the support to define the image map for assets along with Image Core components, the image maps can be defined through the Asset UI and the Image Core components enable the map configurations to output HTML
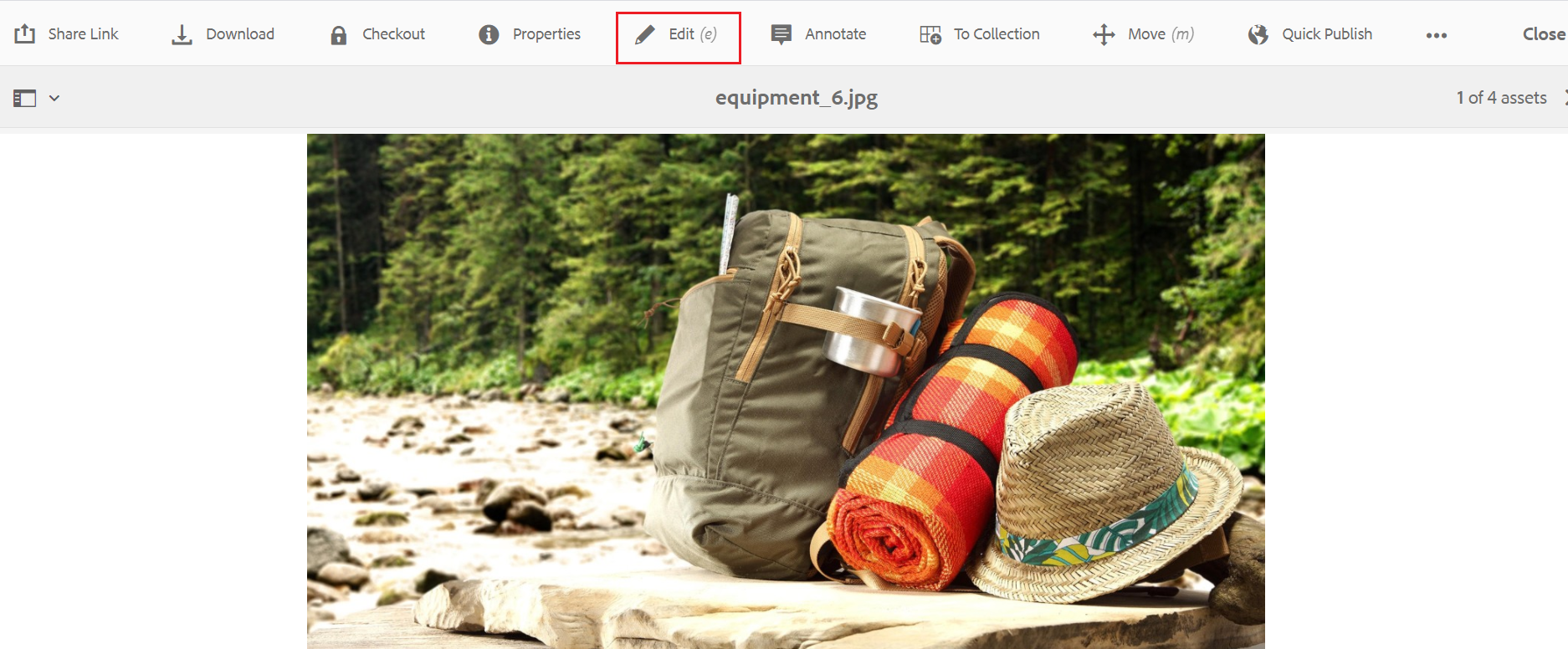
To enable the image map, edit the image through Asset UI

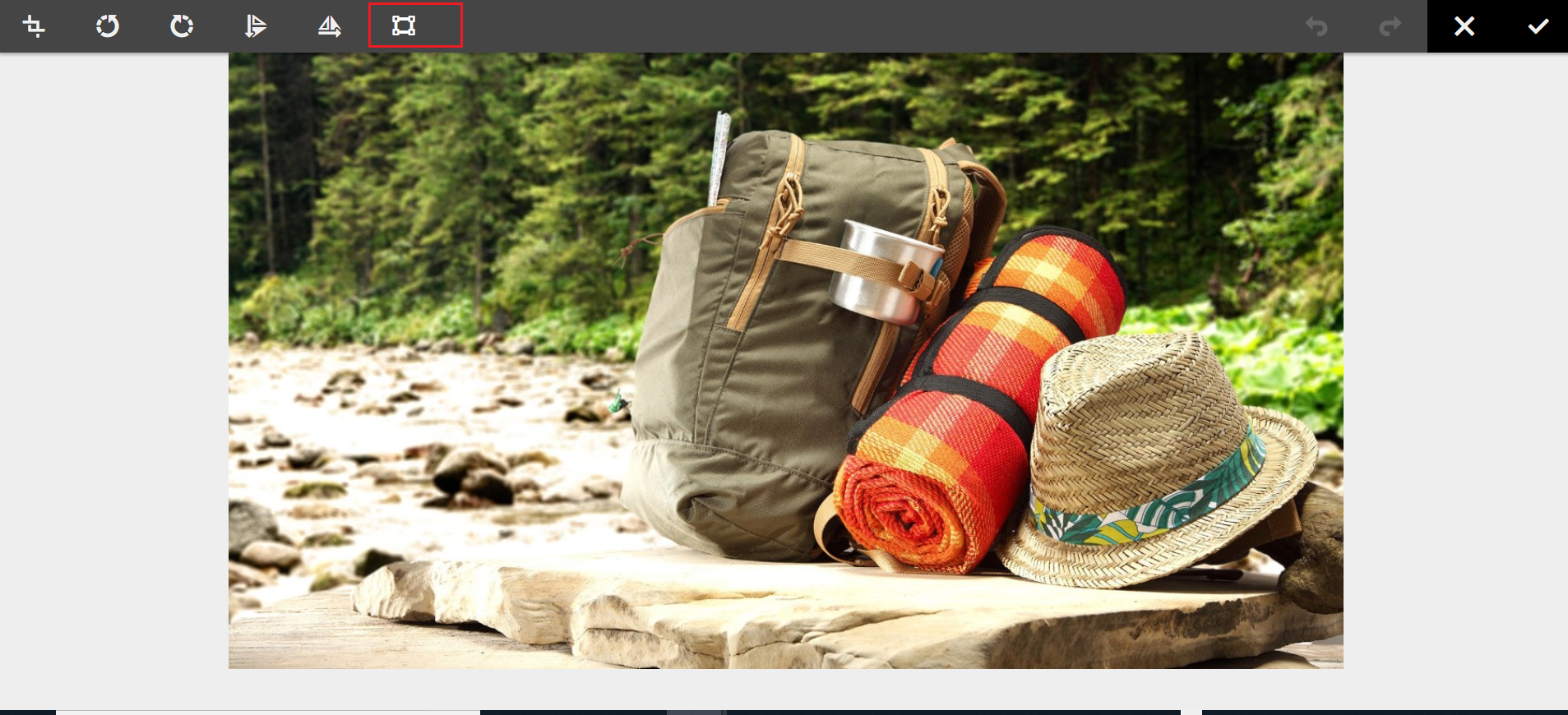
Click on Launch Map — Launch Map feature(AEM 6.3 with Service Pack 3 or AEM 6.4 with Service Pack 2 or other higher versions)along with core component(2.1.0+) enables the support to configure the image map — clickable areas to the assets.

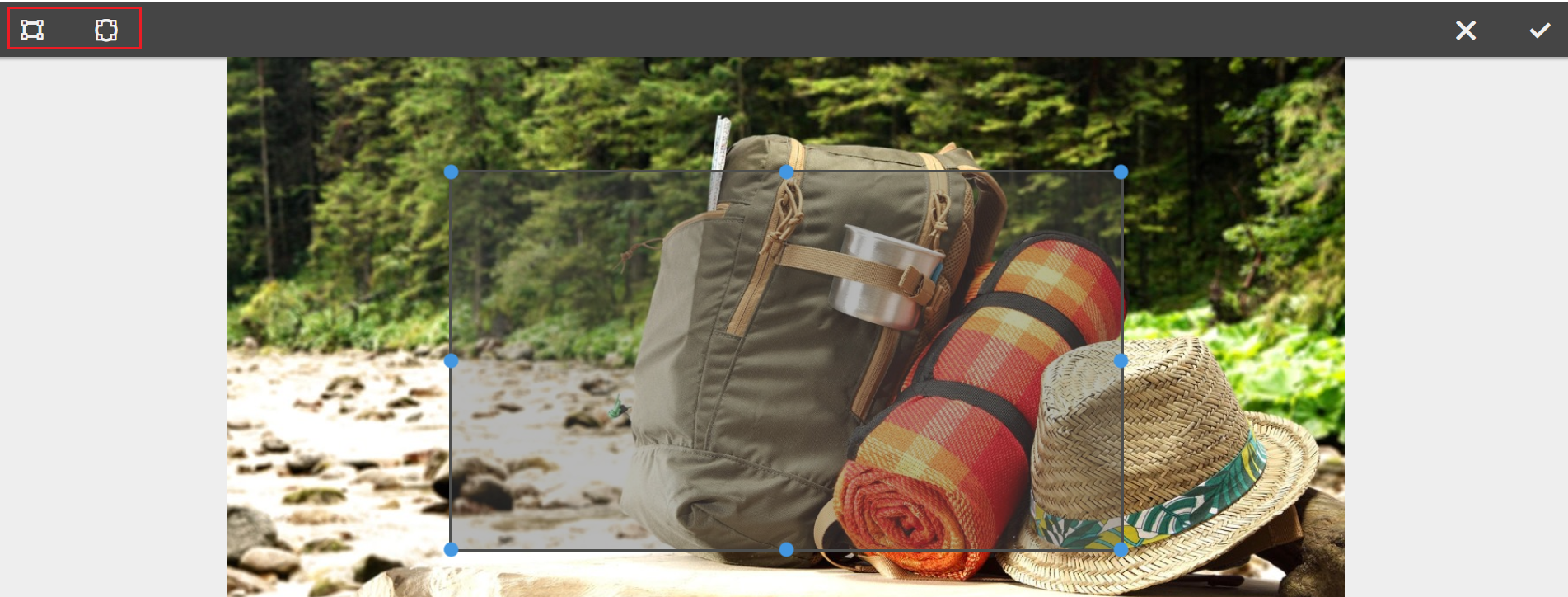
Now you should be able to enable the Rectangular or Circular Map

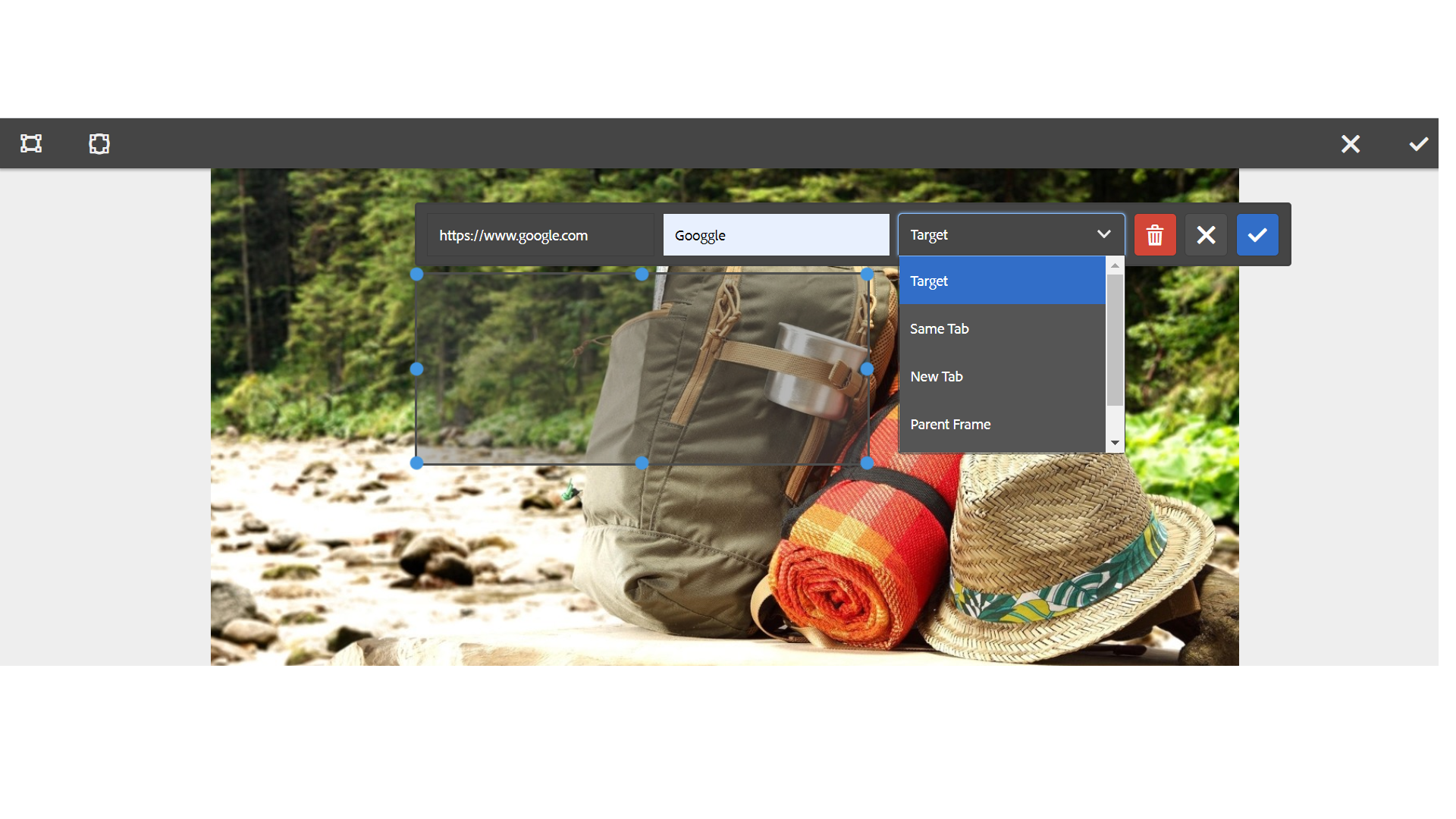
Define the URL path, Alt Text, and the Target for each Map’s

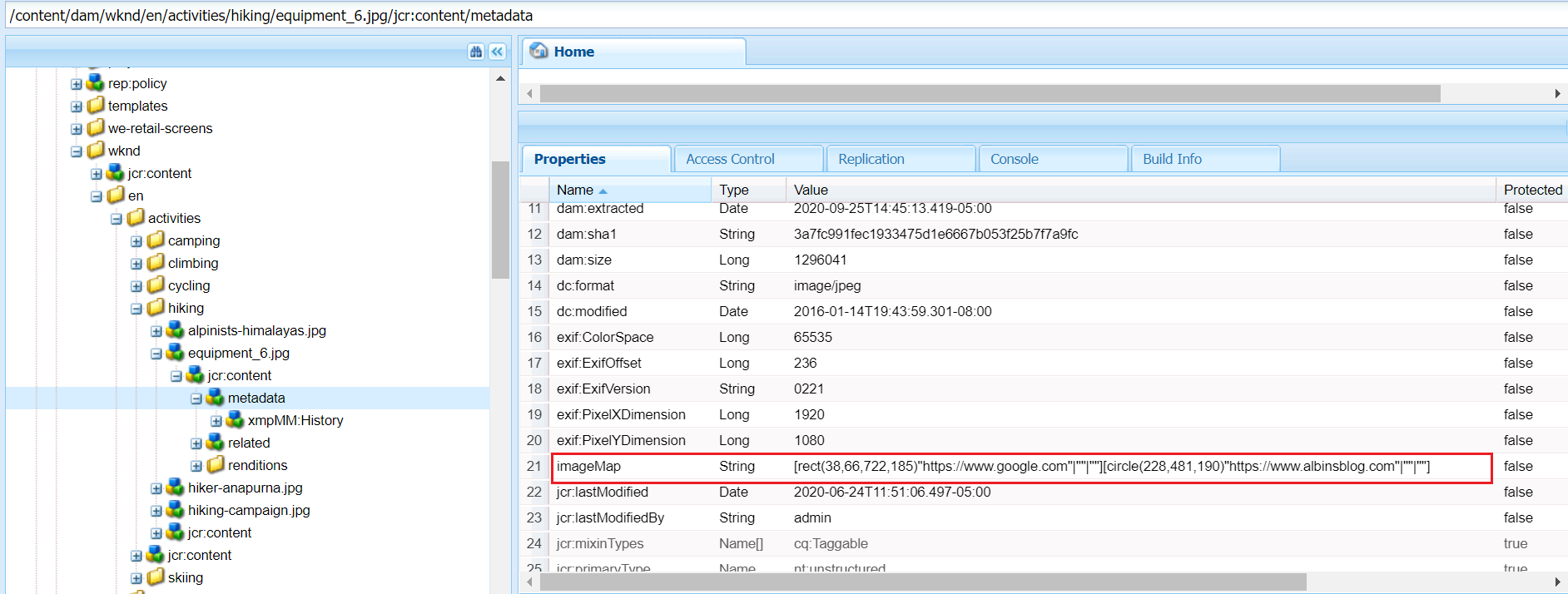
The image map details are stored to the repository upon saving

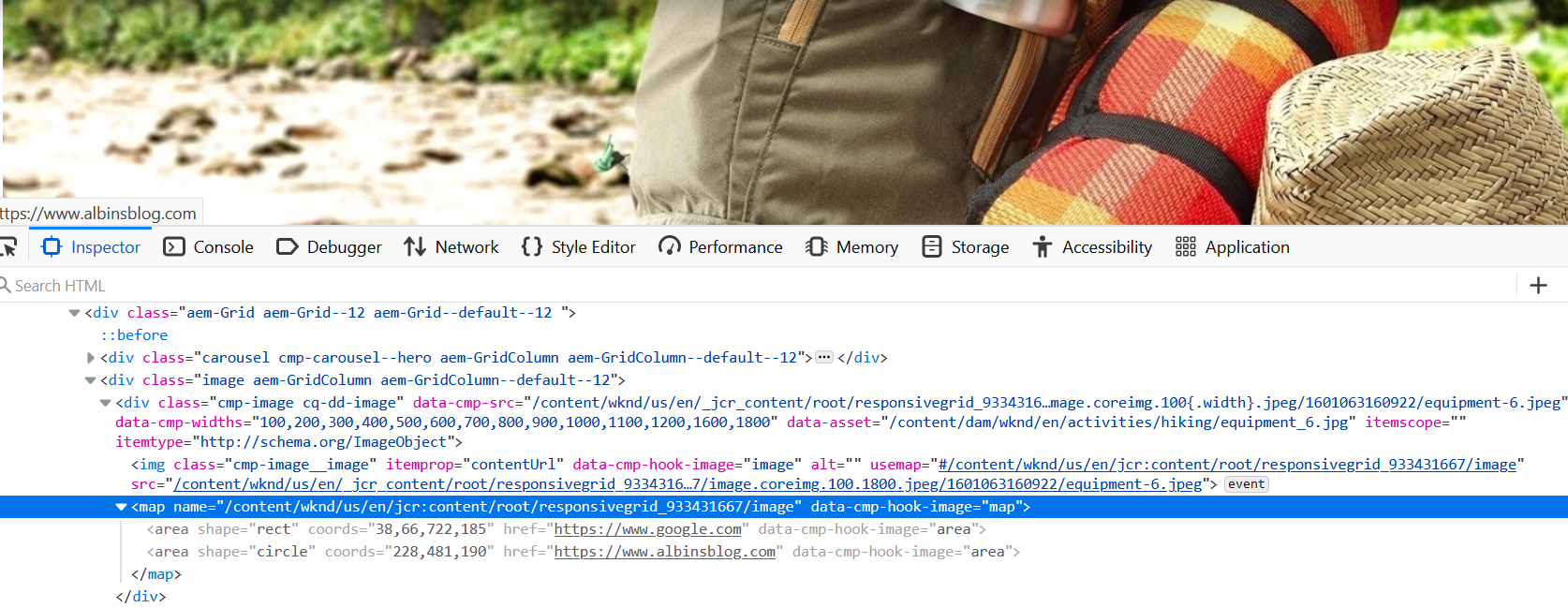
The Image core component can be used to author the image into the pages, the image core component(https://github.com/adobe/aem-core-wcm-components/blob/master/content/src/content/jcr_root/apps/core/wcm/components/image/v2/image/image.html) generates the image map HTML based on the configuration enabled by the author.
<img src="${image.src}" class="cmp-image__image" itemprop="contentUrl" data-cmp-hook-image="image" data-sly-attribute.usemap="${image.areas ? usemap : ''}" alt="${image.alt}" title="${image.displayPopupTitle && image.title}"/><map data-sly-test="${image.areas}" data-sly-list.area="${image.areas}" name="${resource.path}" data-cmp-hook-image="map">
<area shape="${area.shape}" coords="${area.coordinates}" href="${area.href}" target="${area.target}" alt="${area.alt}" data-cmp-hook-image="area" data-cmp-relcoords="${area.relativeCoordinates}">
</map>This will generate the required HTML output and enable the clickable area based on the configuration that can direct the users to different URLs based on the area where they clicked, redirect the user to a specific URL based on where the user clicked.

This is the useful feature and can be used by authors to define the image maps through visual editor, AEM internally calculates the coordinates for the selected area and assign the target URL.
The image map configuration changes will not reflect automatically to the images already referenced in the pages, the images should be reconfigured into the pages to reflect the latest image map configurations.
Another observation is, in some cases, the calculated image coordinates are not working as expected — the required HTML is enabled but the areas are not clickable in the UI.
Tech Mastery: Deep Dives into AEM, Cloud Technologies, AI Innovations, and Advanced Marketing Strate
Welcome to Tech Mastery, your expert source for insights into technology and digital strategy. Explore topics like Adobe Experience Manager, AWS, Azure, generative AI, and advanced marketing strategies. Delve into MACH architecture, Jamstack, modern software practices, DevOps, and SEO. Our blog is ideal for tech professionals and enthusiasts eager to stay ahead in digital innovations, from Content Management to Digital Asset Management and beyond.
Friday, September 25, 2020
How to enable image maps for Adobe Experience Manager(AEM) assets? | Launch Map in Adobe Experience Manager
Subscribe to:
Post Comments (Atom)






No comments:
Post a Comment