My earlier post explained the steps to enable headless content sharing through GraphQL. Refer to https://medium.com/tech-learnings/how-to-deliver-headless-content-through-graphql-api-and-content-fragments-da2b2d22df06 for more details on delivering headless content through GraphQL API and Content Fragments.
In this post let us quickly see the different activities to share the headless content through GraphQL and the different roles performing those activities(this is based on my understanding, feel free to give your feedback).

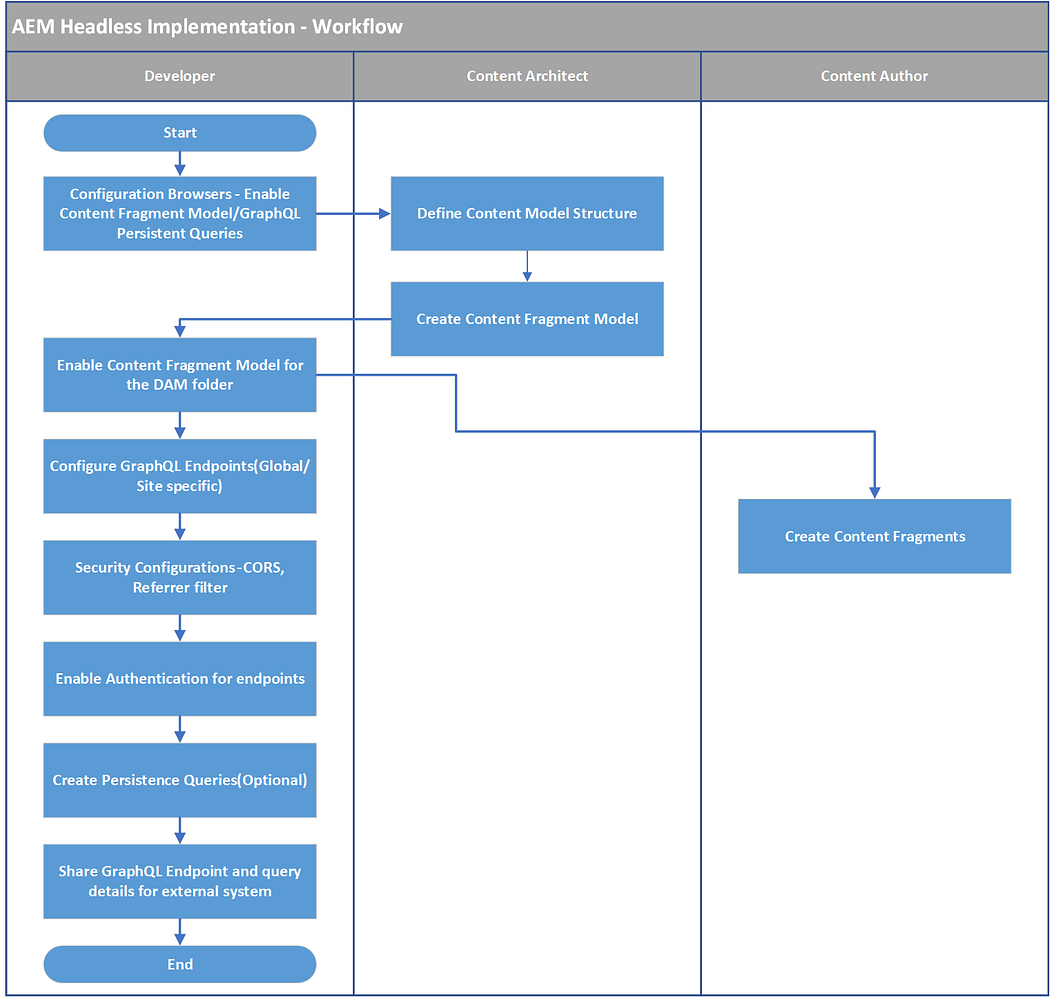
The different roles to enable the headless content
- Developer
- Content Architect
- Content Author
Developer:
The developer performs most of the technical configurations to enable Content Architect and Content Authors to produce headless content. Additionally, enable the GraphQL endpoint configurations that can be consumed by external applications to fetch headless content.
- Configuration Browsers — Enable Content Fragment Model/GraphQL Persistent Queries
- Enable Content Fragment Model for the DAM folder
- Create Persistence Queries(Optional)
- Configure GraphQL Endpoints(Global/Site-specific)
- Security Configurations — CORS, Referrer filter
- Enable Authentication for endpoints
- Share GraphQL Endpoint and query details for external system
Content Architect:
The content author defines the content model structure, relationship to share the content with external systems, also creates the required Content Fragment Models in AEM.
- Define Content Model Structure
- Create Content Fragment Model
Content Author:
Content Author’s creates the content by using the Content Fragment Model defined by the Content Architect.
- Create Content Fragments
All the configurations e.g Endpoints, Model, Content Fragments should be published to make them available to the AEM publisher so that the Endpoints can be consumed by external systems.
No comments:
Post a Comment