How to handle the Coral UI 3 Select(Drop down) change event in Touch UI dialog’s?
This tutorial explains the approach to handle the change event of Coral UI 3 Select(Drop down) in Touch UI dialog’s.
Define Dialog
As a first step, define a Coral UI 3 Touch UI dialog (cq:dialog) with required fields. The XML structure of the sample dialog is below
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Column Component Responsive"
sling:resourceType="cq/gui/components/authoring/dialog"
extraClientlibs="[customvalidation]">
<content
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs">
<items
jcr:primaryType="nt:unstructured"
sling:hideChildren="*">
<presets
jcr:primaryType="nt:unstructured"
jcr:title="Presets"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
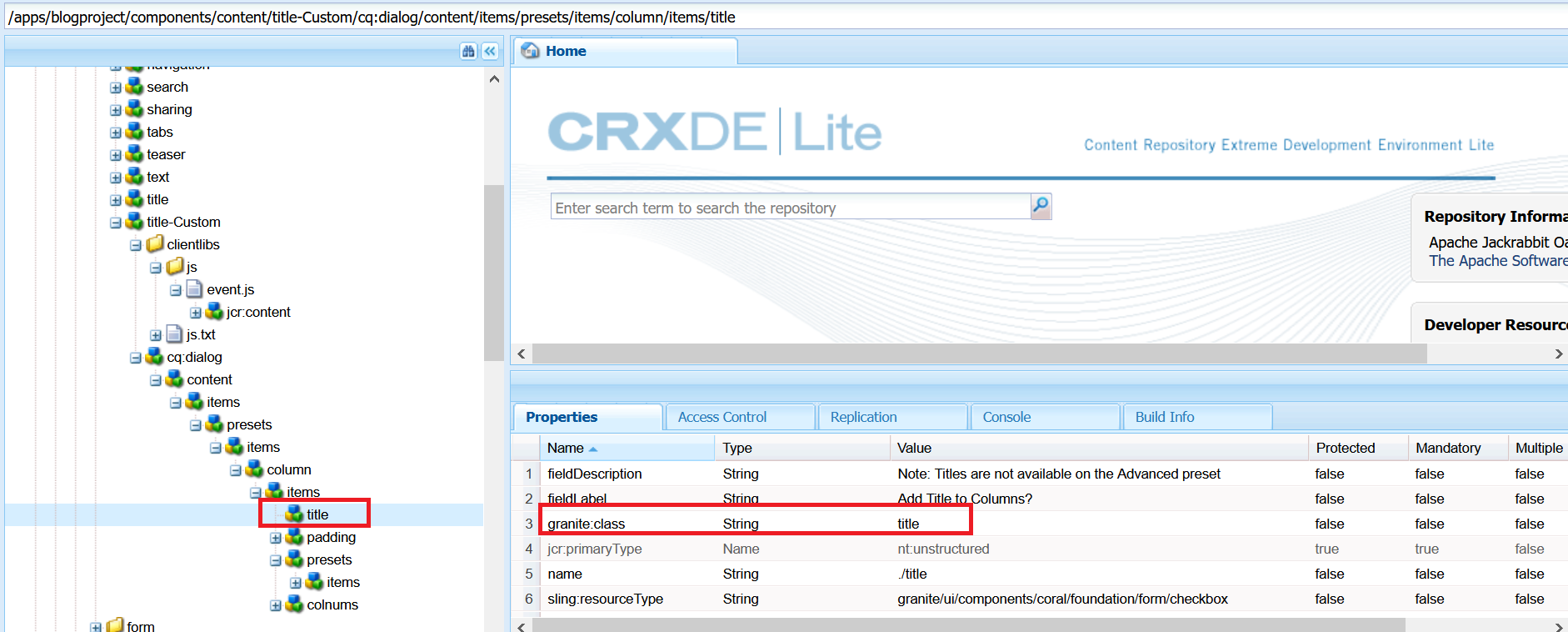
<title
granite:class="title"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="Note: Titles are not available on the Advanced preset"
fieldLabel="Add Title to Columns?"
name="./title"
text="Add Title to Columns?"/>
<padding
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="check to remove padding from columns"
fieldLabel="Remove Padding from Columns?"
name="./removePadding"
text="Remove Padding from Columns?"/>
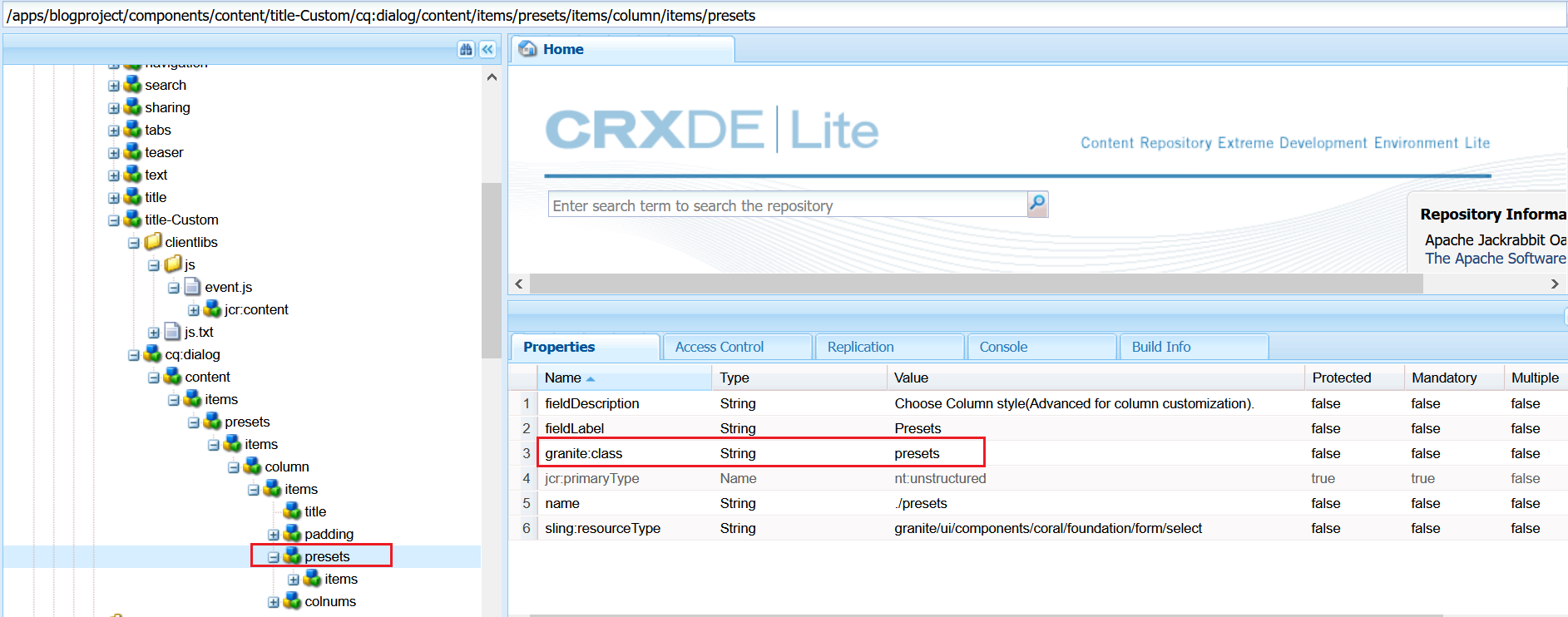
<presets
granite:class="presets"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldDescription="Choose Column style(Advanced for column customization)."
fieldLabel="Presets"
name="./presets">
<items jcr:primaryType="nt:unstructured">
<option1
jcr:primaryType="nt:unstructured"
text="2 Column(50%,50%) No Offset"
value="50-50-no-offset"/>
<option2
jcr:primaryType="nt:unstructured"
text="2 Column(50%,50%) with Offset"
value="50-50-with-offset"/>
<option3
jcr:primaryType="nt:unstructured"
text="2 Column(60%,40%)"
value="60-40"/>
<option10
jcr:primaryType="nt:unstructured"
text="Advanced"
value="Advanced"/>
</items>
</presets>
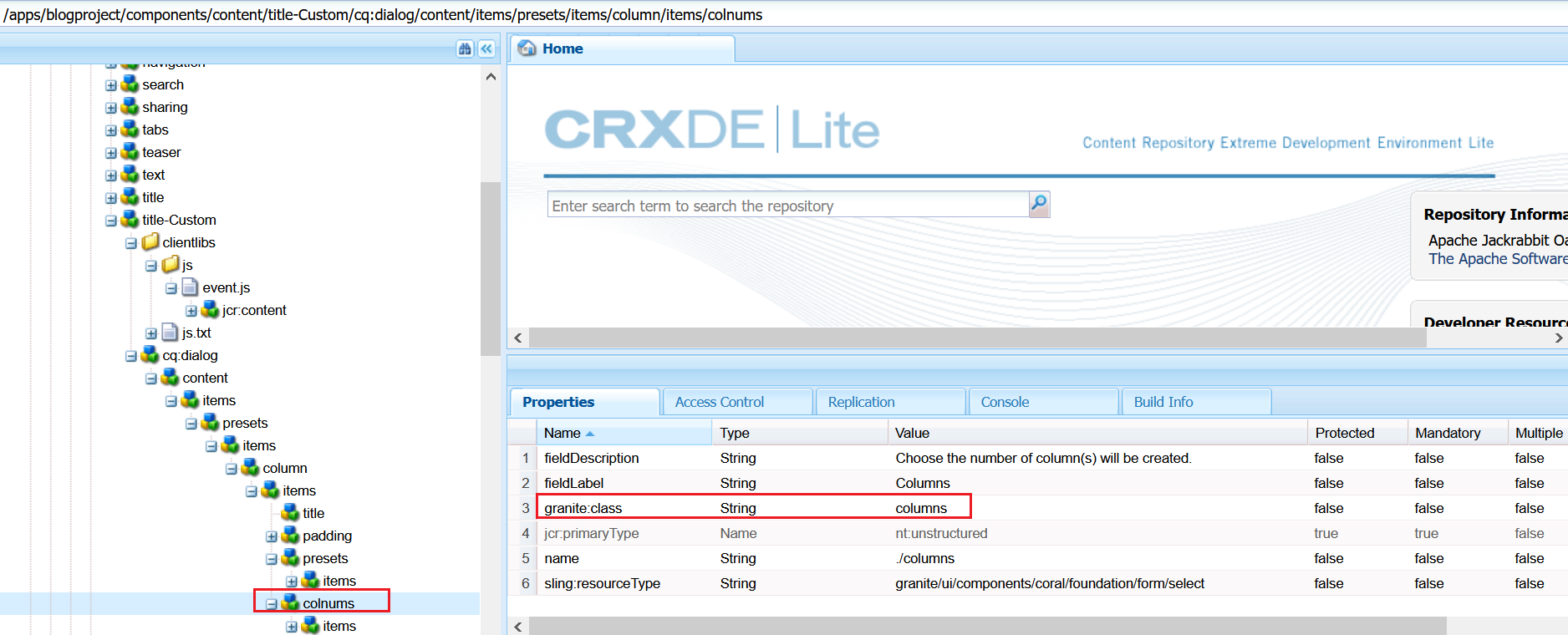
<colnums
granite:class="columns"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldDescription="Choose the number of column(s) will be created."
fieldLabel="Columns"
name="./columns">
<items jcr:primaryType="nt:unstructured">
<_x0031_
jcr:primaryType="nt:unstructured"
text="1"
value="1"/>
<_x0032_
jcr:primaryType="nt:unstructured"
text="2"
value="2"/>
</items>
</colnums>
</items>
</column>
</items>
</presets>
</items>
</content>
</jcr:root>Add a property with name granite:class to the required elements — this class names will be used to locate the dialog elements in the java script.



Define the Event Listener
Let us now define a even listener that will hide and show the tabs as required.
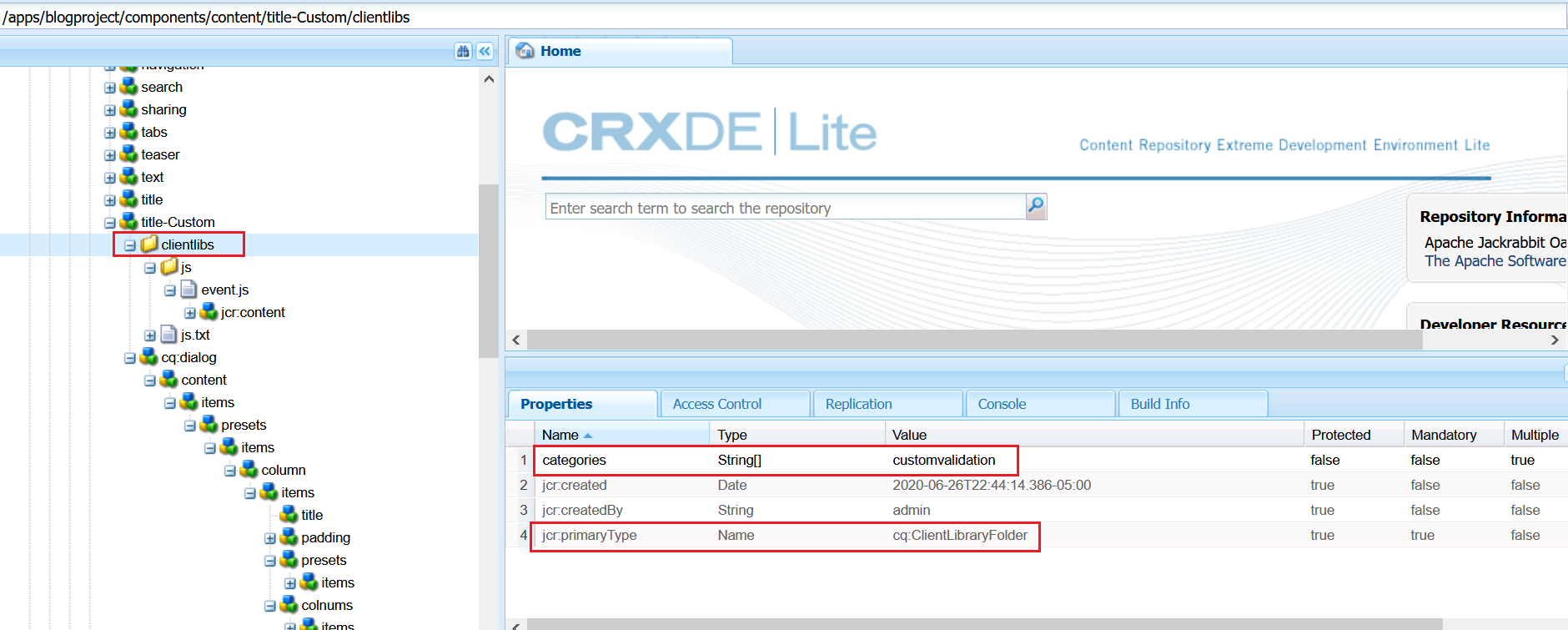
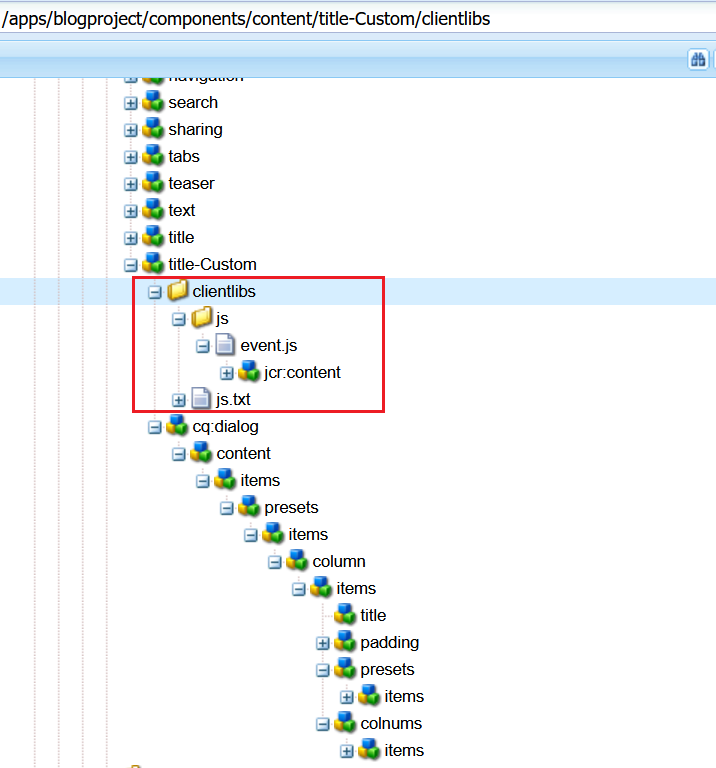
Define a cq:ClientLibraryFolder node under the component with the name clientlibs and add the below properties.
categories (String[]) — <define category name> e.g customvalidation

Create a folder with name js and add a file with name js.txt under it. Also, Add a file with name event.js under clientlibs folder.

Add the below script in event.js
(function (document, $, Coral) {
var $doc = $(document);
$doc.on('foundation-contentloaded', function(e) {
if($('.presets coral-select-item:selected').val()!='Advanced')
{
$('.columns').parent().addClass("hide");
}
$('.presets', e.target).each(function (i, element) {
Coral.commons.ready(element, function (component) {
$(component).on("change",function (event) {
if(component.value=='Advanced')
{
$('.columns').parent().removeClass("hide");
$('.title').prop('checked', true);
}else
{
$('.columns').parent().addClass("hide");
$('.title').prop('checked', false);
}
});
});
});
});
})(document, Granite.$, Coral);This script hide drop down with class name “.columns” on dialog load, register a change event on the drop down with class name “.presets”.
On-change of the value in the drop down with class name “.presets”, if the selected value is ‘Advanced’ then un-hide the drop down with class “.columns “ and also select the checkbox with class name “.title”
If the value is other than ‘Advanced’ then hide drop down with class “.columns “ and un-select the checkbox with class name “.title”
Add the below content inside js.txt
#base=js
event.js
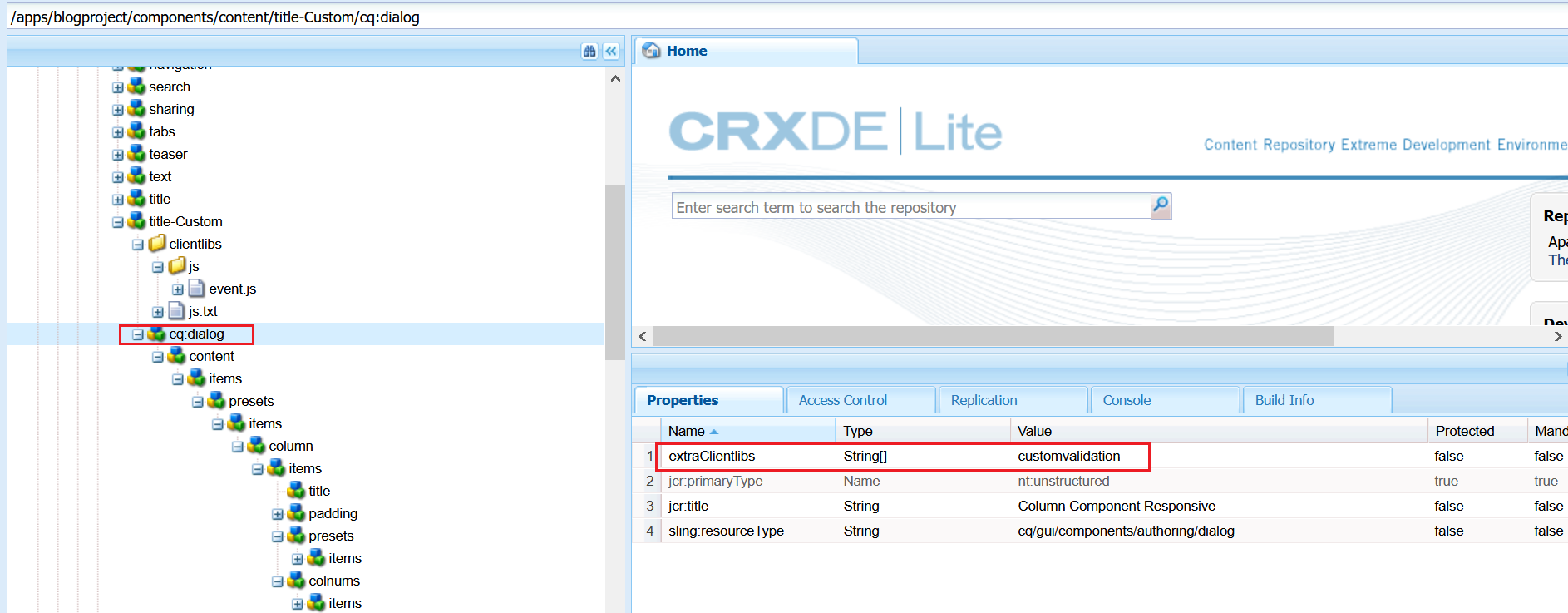
Add the below property in cq:dialog node
extraClientlibs String[] — customvalidation(the client library defined in the previous step)

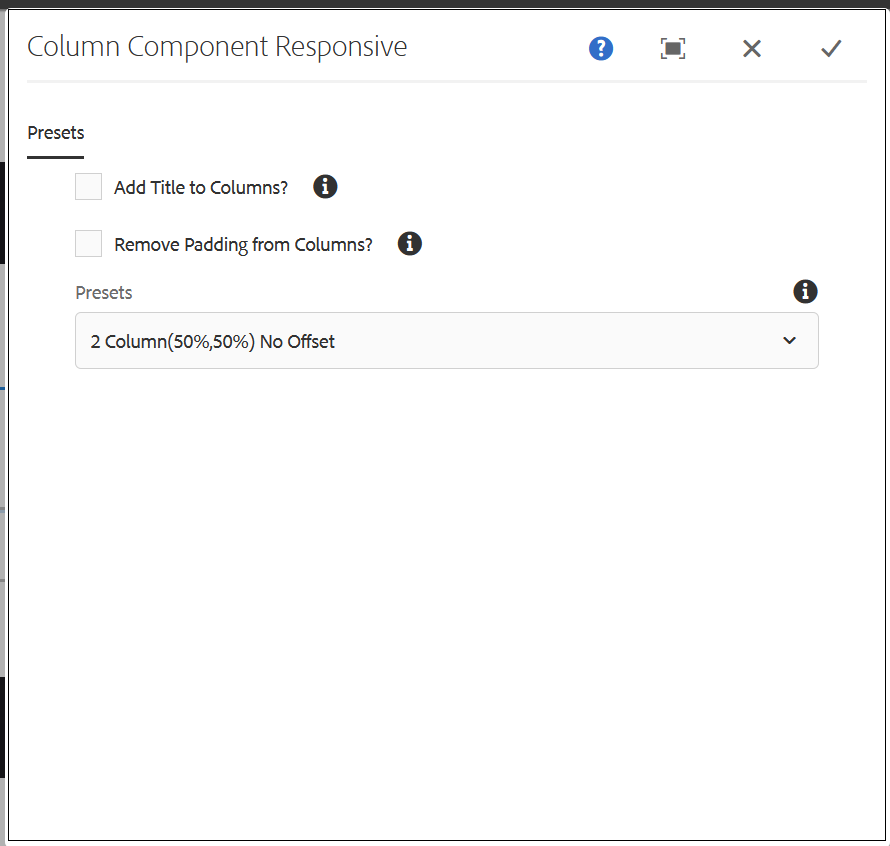
Author the component to a page
On dialog load, the drop down with class name “.columns” hided
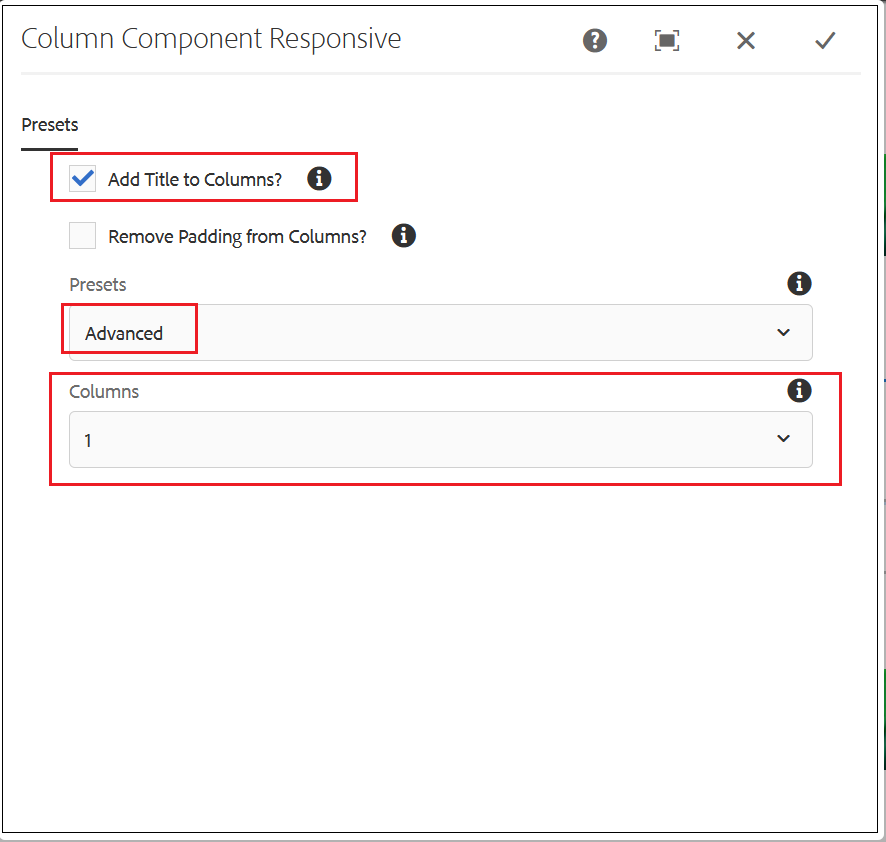
On change of value in the drop down with class name “.presets”, if the selected value is ‘Advanced’ then un-hide the drop down with class “.columns” and also select the checkbox with class name “.title”
If the value is other than ‘Advanced’ then hide drop down with class “.columns “ and un-select the checkbox with class name “.title”










The dialog values are not persisting upon dialog reopen, could you please suggest.
ReplyDeleteThe checkbox values were not persisted on dialog reload, the issue was the checkbox selection saved as on/off instead of true/false. To fix the issue add a property "value" with default value "false" (checkbox un-selected by default) or "true"(checkbox selected by default), this will change the values to be stored as true/false and fix the reloading issue.
Delete