Dynamic Facets
The dynamic facet is used to create new range selections automatically at the time of search. The facets are included dynamically based on the search result.
The Dynamic Facets feature is not enabled in Adobe Search&Promote, by default. Contact Technical Support to activate the feature for your use.
In our previous tutorial, we have seen how to enable static facet for the search results. Refer the below link for the details, the steps are going to be same for Dynamic facet with small changes.
Facets that are sparsely populated across your website and only appear for a subset of searches are good candidates to make dynamic.
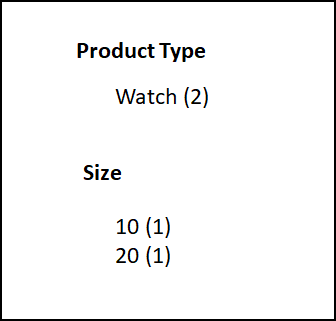
In our example, the product with type “Watch” will have an additional attribute with name “size” and the facet associated with “size” is applicable only for the searches with keyword “Watch”.
The search with key word “Watch” will shows two facets “productType”(static) and “size”(dynamic) but the search with “Book” will shows only “productType”(static) facet.

Configuring Dynamic Facet
Some additional configuration required to enable Dynamic Facet compared to Static Facet(Refer Static facet tutorial for basic configurations)
Enabled additional product attribute to the feed file based on the product Type — “size”, “size” attribute is applicable only for the productType “Watch”
<feed xmlns:xs="http://www.w3.org/2001/XMLSchema" version="2.0">
<channel>
<title>Product Feed</title>
<Item>
<link>https://www.example.com/product-title/p/prod1</link>
<title>
<![CDATA[Book Prod1 Title]]>
</title>
<description>
<![CDATA[<p>Prod1 description</p>]]>
</description>
<productType>Book</productType>
<ProductId>prod1</ProductId>
<imageUrl>/content/dam/Images/product/prod1.jpg</imageUrl>
</Item>
<Item>
<link>https://www.example.com/product-title/p/prod2</link>
<title>
<![CDATA[Book Prod2 title]]>
</title>
<description>
<![CDATA[<p>Prod2 description</p>]]>
</description>
<productType>Book</productType>
<ProductId>prod2</ProductId>
<imageUrl>/content/dam/Images/product/prod2.jpg</imageUrl>
</Item><Item>
<link>https://www.example.com/product-title/p/prod3</link>
<title>
<![CDATA[Watch Prod3 Title]]>
</title>
<description>
<![CDATA[<p>Prod3 description</p>]]>
</description>
<productType>Watch</productType>
<size>10</size>
<ProductId>prod3</ProductId>
<imageUrl>/content/dam/Images/product/prod3.jpg</imageUrl>
</Item>
<Item>
<link>https://www.example.com/product-title/p/prod4</link>
<title>
<![CDATA[Watch Prod4 Title]]>
</title>
<description>
<![CDATA[<p>Prod4 description</p>]]>
</description>
<productType>Watch</productType>
<size>20</size>
<ProductId>prod4</ProductId>
<imageUrl>/content/dam/Images/product/prod4.jpg</imageUrl>
</Item>
</channel>
</feed>
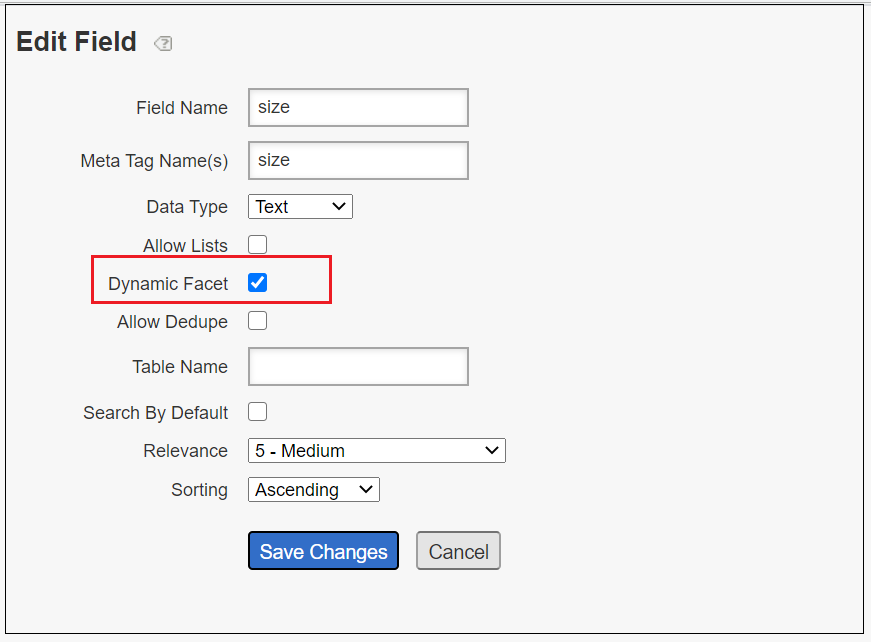
Create a new meta data definition for “size” field, Settings → Metadata →Definitions
Enable Dynamic Facet option for the metadata

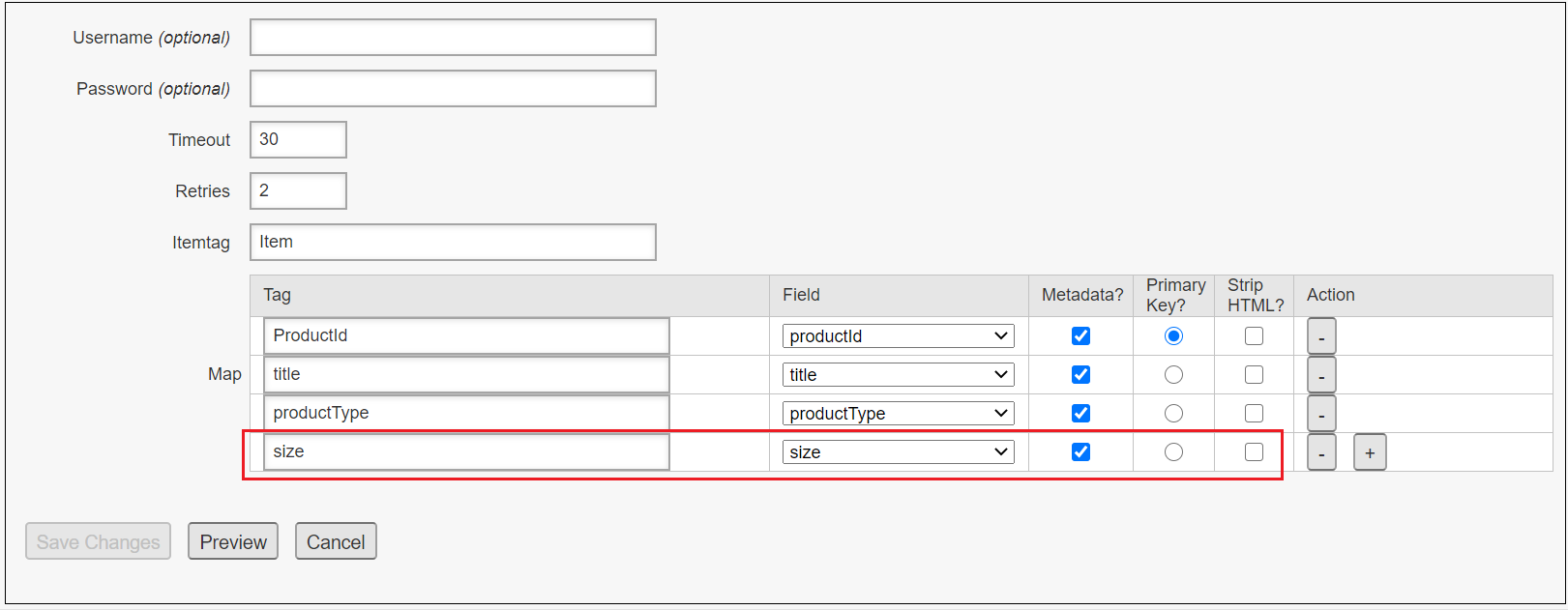
Update the IndexConnector configurations with new meta data field “size”, Settings → Crawling →Index Connector

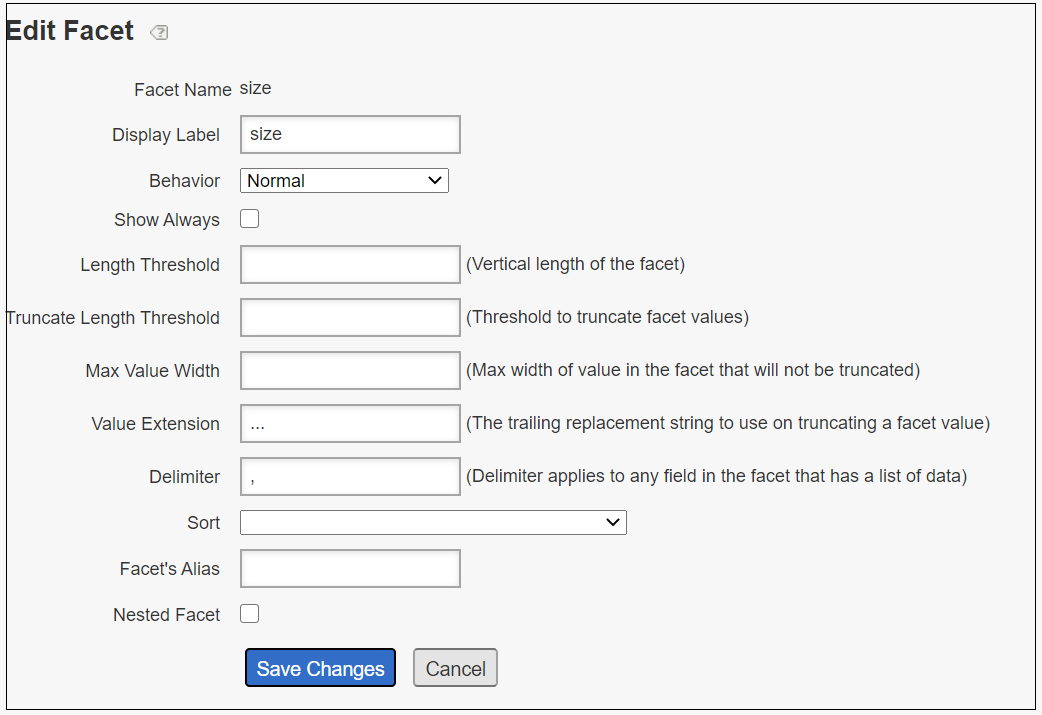
Configure facet with name “size” — there is no “Dynamic Facet” setting in Facet, only the configuration is in the underlying metadata configuration(already enabled), Design →Navigation →Facets

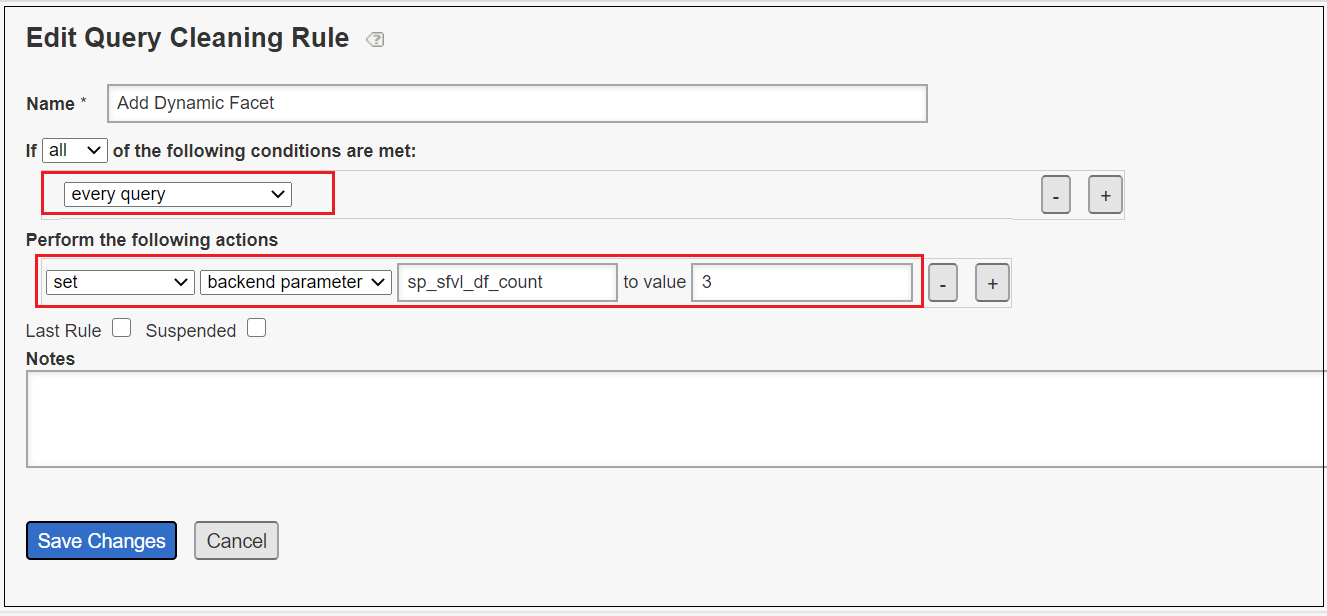
Configure a new Query Cleaning rule, Rules → Query Cleaning , to set the backend parameter “sp_sfvl_df_count”, the sp_sfvl_df_count parameter
determines the total number of dynamic facet fields to return.

Update the back end transport with Dynamic Facet Support
<search-content-type-header charset="UTF-8"> { "general": { "query" : "<search-query />", "total" : "<search-total />", "lower" : "<search-lower />", "upper" : "<search-upper />" }, "facets" : [ { "name" : "productType", "values" : [<search-field-value-list name="productType" quotes="yes" data="values" sortby="values" encoding="json" />], "counts" : [<search-field-value-list name="productType" quotes="no" data="results" sortby="values" />] }<search-dynamic-facet-fields>, { "name" : "<search-dynamic-facet-field-name>", "dynamic-facet" : 1, "values" : [<search-field-value-list quotes="yes" commas="yes" data="values" sortby="values" encoding="json" />], "counts" : [<search-field-value-list quotes="yes" commas="yes" data="results" sortby="values" />] }</search-dynamic-facet-fields> ], "results" : [ <search-results> { "fields" : [ { "name" : "mdi", "value" : "<search-display-field name="mdi" length="500" encoding="json" />" }, { "name" : "title", "value" : "<search-display-field name="title" encoding="json" />" }, { "name" : "productType", "value" : "<search-display-field name="productType" encoding="json" />" }, { "name" : "size", "value" : "<search-display-field name="size" encoding="json" />" } ] } <search-if-not-last>,</search-if-not-last> </search-results> ] }
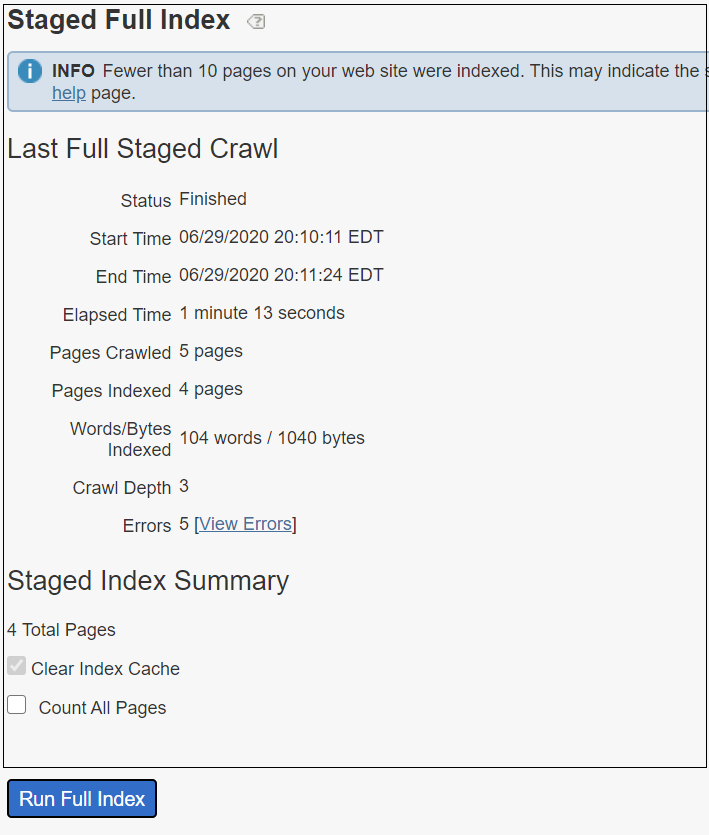
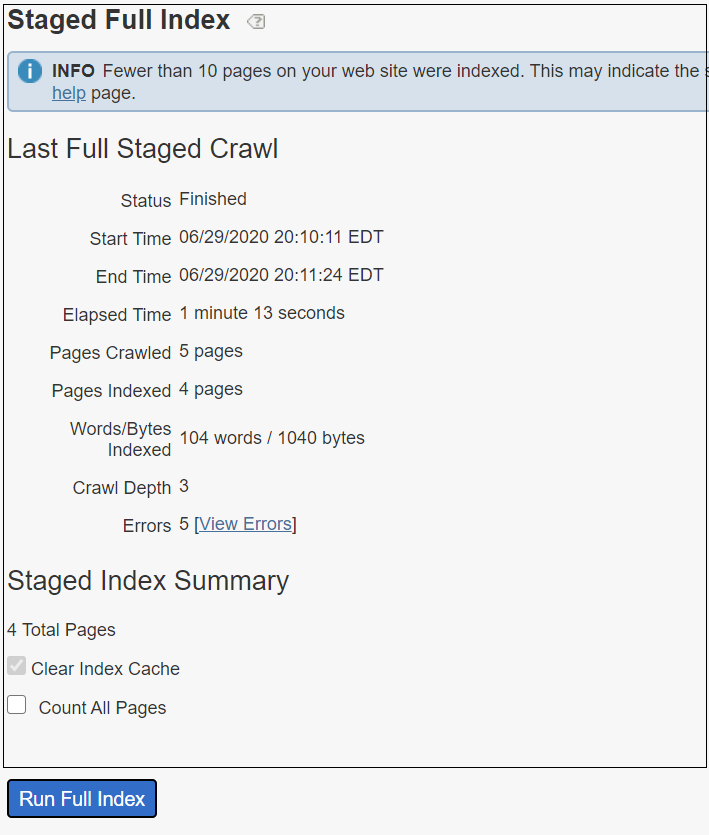
The configurations are ready, let us now run a Stage indexing (note the configuration are not pushed to live yet)
Index →Full Index →Staged Index →Run Full Index

Access http://stage-xxxxxxxxxxx.guided.ss-omtrdc.net/do=json&sp_staged=1&sp_q=Watch
xxxxxxxxxxx — Search and Promote account number
This will respond with JSON data which contains the required Static, Dynamic facet and meta data details.
{
"general": {
"query": "",
"total": "2",
"page_lower": "1",
"page_upper": "2",
"page_total": "1"
},
"facets": [
{
"label": "productType",
"long": false,
"values": [
{
"value": "Watch",
"selected": "false",
"count": "2",
"link": "?do=json;i=1;q1=Watch;sp_q=Watch;sp_staged=1;x1=productType",
"undolink": "",
"threshold": false
}
]
},
{
"label": "size",
"long": false,
"values": [
{
"value": "10",
"selected": "false",
"count": "1",
"link": "?do=json;i=1;q1=10;sp_q=Watch;sp_staged=1;x1=size",
"undolink": "",
"threshold": false
},
{
"value": "20",
"selected": "false",
"count": "1",
"link": "?do=json;i=1;q1=20;sp_q=Watch;sp_staged=1;x1=size",
"undolink": "",
"threshold": false
}
]
}
],
"results": [
{
"index": "",
"title": "Watch Prod3 Title",
"productType": "Watch",
"size": "10"
},
{
"index": "",
"title": "Watch Prod4 Title",
"productType": "Watch",
"size": "20"
}
]
}The configuration can be pushed live after successful validation and run a live index →Full Index →Live Index →Run Full Index

The URL to access live data http://xxxxxxxxxxx.guided.ss-omtrdc.net/do=json&sp_q=Watch
The facet data in the response can be used to present the filtering options to users to narrow down the website search. The Dynamic Facet option enables the facets based on the search data.






No comments:
Post a Comment