A Site Template provides a starting point for a new site. A Site Template includes some basic theming, page templates, configurations, and sample content. Adobe provides a Basic Site Template to accelerate new implementations. The predefined site template can be a starting point for any site creation.
Site templates:
Artifacts containing themes and templates are a developer-free way to create production-ready sites. Templates are customizable and can be reused across regions, brands, and experiences.
Site creation wizard:
The site creation wizard imports site templates into the Experience Manager interface as a complete website ready for immediate authoring and personalization.
Out-of-the-box core components:
Drag-and-drop components let you easily customize page elements, like text and imagery, as well as functionality, like search, navigation, and bread crumbs.
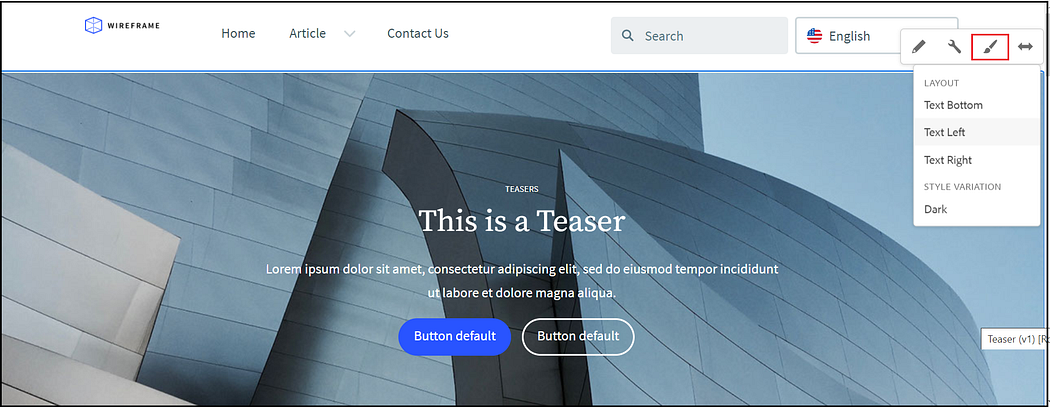
Style system:
Select various style elements to adjust the layout, content, and design of components to create a brand design and maintain consistency across pages, all without backend development.
Integrated front-end workflow:
Front-end developers can configure sites in their preferred code environment then export the finished product back into Experience Manager — even as authors continue to build content.
Quick site creation/Site Template feature helps to help you to set up a landing page/microsite with ease and speed. The developer needs to be involved to customize the template and developing our own template.
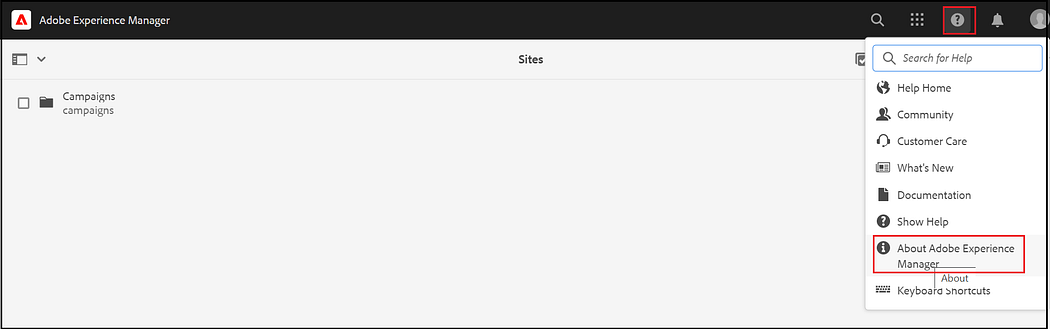
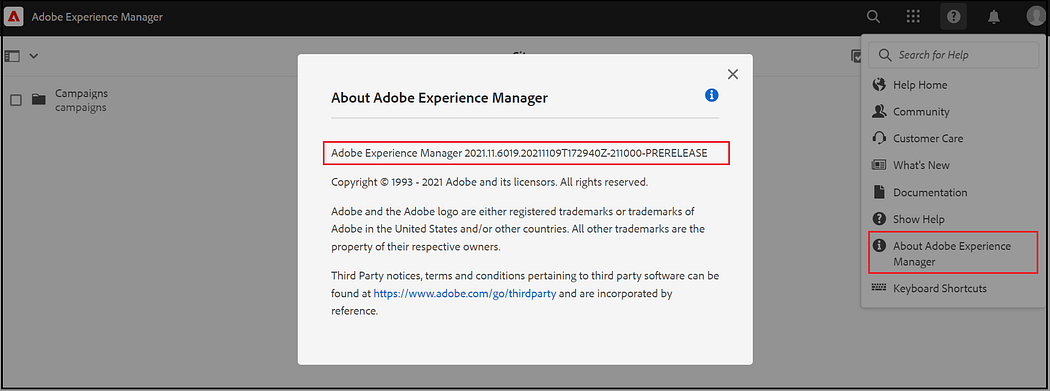
The Quick site creation through the Site Template(Site from Template) is currently enabled only in AEM as a Cloud but the functionality is still in prerelease mode.
Refer https://experienceleague.adobe.com/docs/experience-manager-cloud-service/release-notes/prerelease.html%3Flang%3Dde to understand how the prerelease channel can be enabled for AEM as a Cloud/AEM as a Cloud SDK.
The site creation through Site Template will be enabled once the prerelease channel is enabled for the AEM as a Cloud environment/Local SDK.
java -jar aem-sdk-quickstart-2021.11.6019.20211109T172940Z-211000.jar -r prerelease

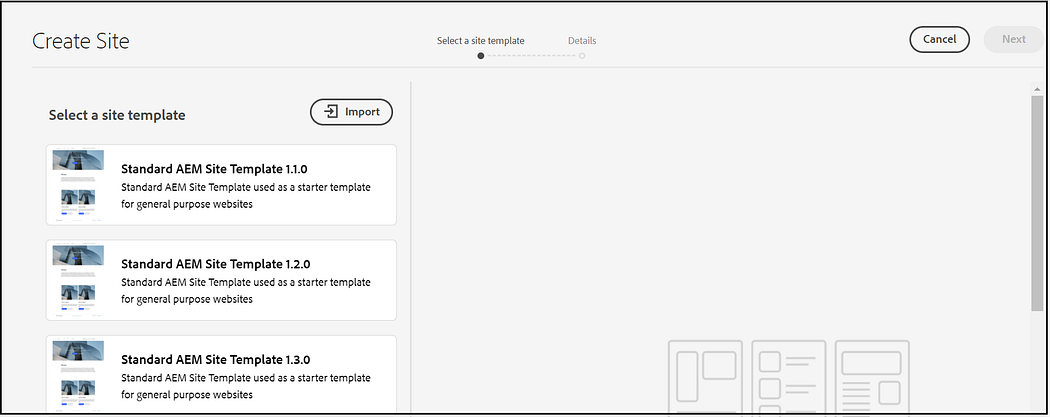
The latest standard site template can be downloaded from https://github.com/adobe/aem-site-template-standard/releases, create the site using this template.
Refer to https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-wknd-tutorial-develop/site-template/create-site.html?lang=en for more details on importing site templates and creating sites based on the template.
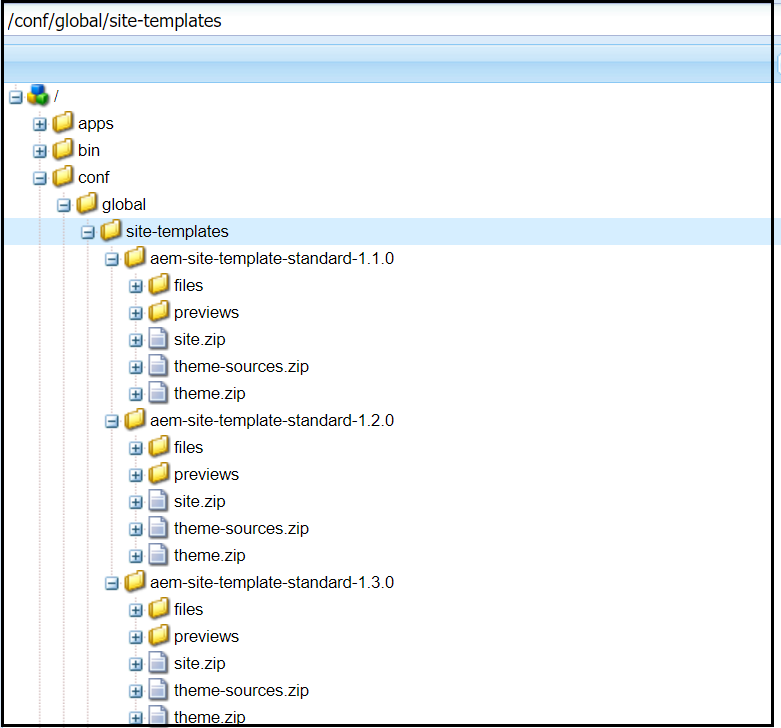
The imported templates are available under /conf/global/site-templates

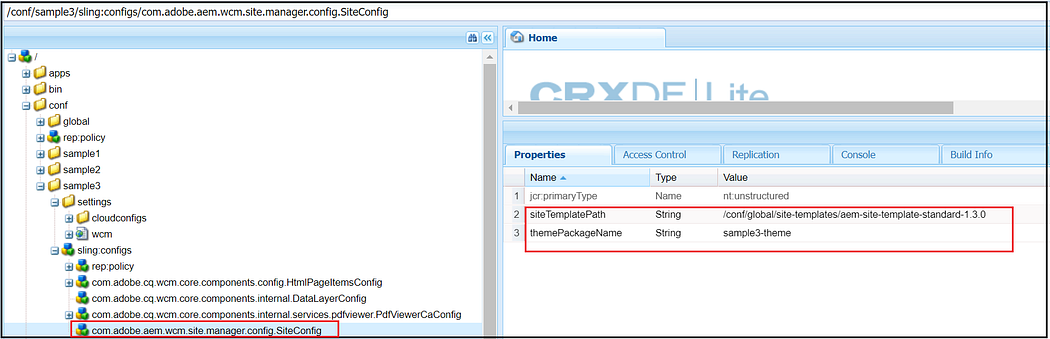
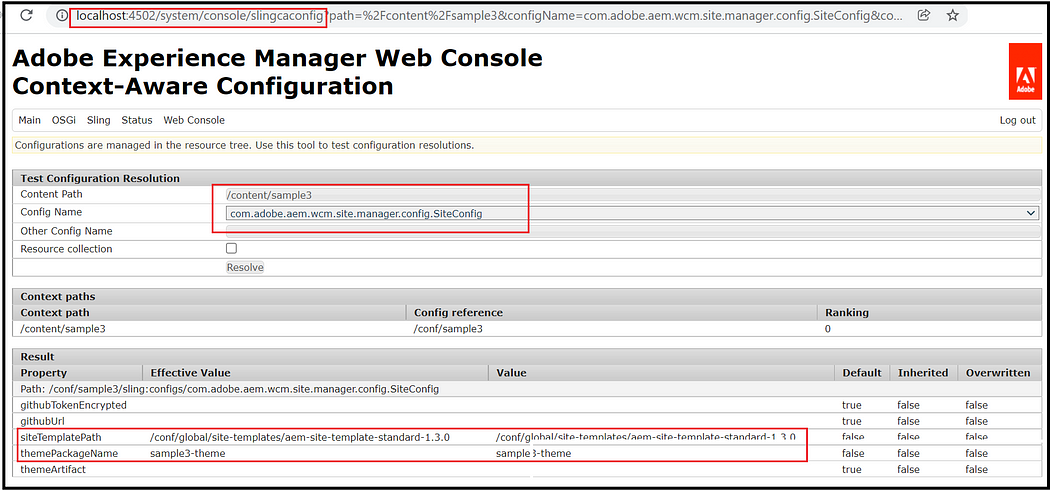
The relationship between site and site template is managed through context-aware configurations under the site-specific conf folder.


The site content and styles can be changed/authored by content authors and also the templates can be modified if required.

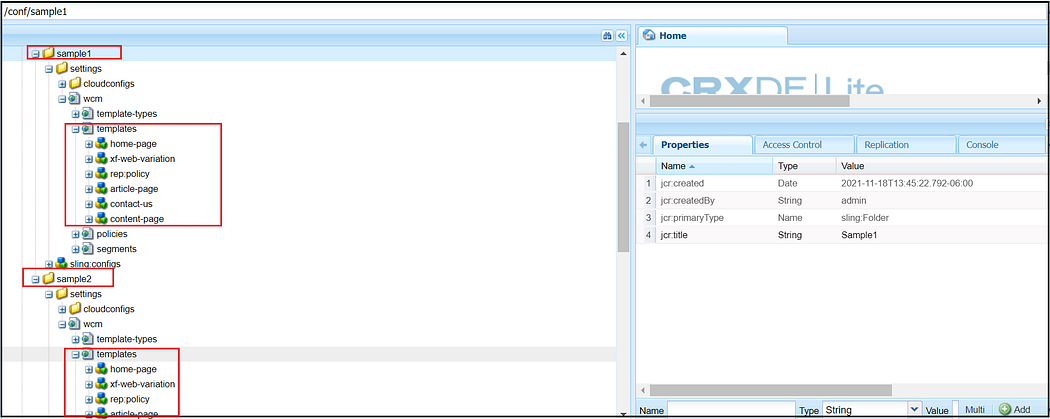
Each site created through the Site template creates its own set of templates under /conf folder

The standard template can be checked out from https://github.com/adobe/aem-site-template-standard, the template can be customized by the developer based on the custom requirements.
git clone https://github.com/adobe/aem-site-template-standard.gitThe customized site template can be built and imported to AEM as Cloud/Local SDK and sites can be created using the customized template.
To build the template
npm install
npm run build
npm run deploy - to deploy to the local instance, for cloud instances manually import the generated template package under the template root(aem-site-template-standard-{version}.zip)Change the version number in package.json “version”: “1.1.0” or customize the configurations to create a completely new site template.

The Site theme can be downloaded(one-time initial download) for a specific website now and the theme can be customized by the FE developer.
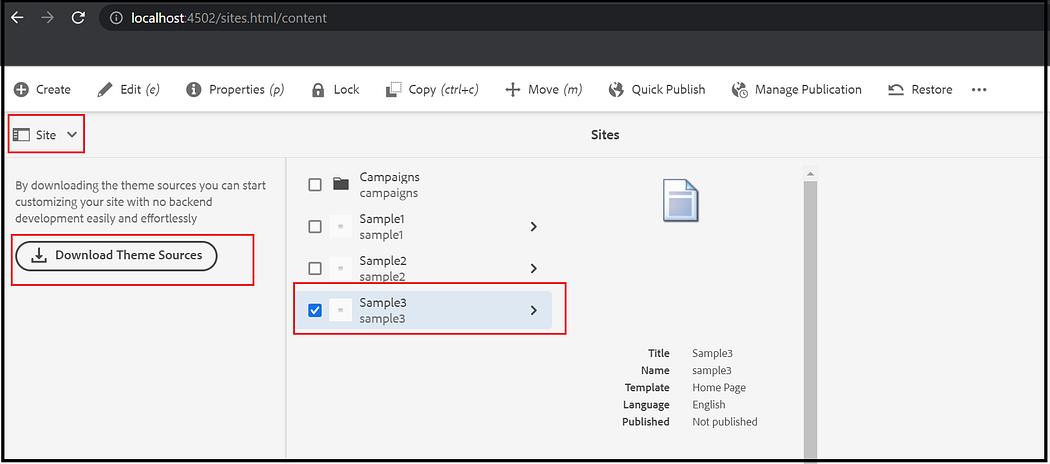
Select the site root folder, select “Download Theme Sources” under the site panel

Somehow the downloaded theme is not in the expected folder structure, the src folder is missing — looks to be a defect in the latest SDK versions, rearranged the files based on the folder structure in the standard theme https://github.com/adobe/aem-site-template-standard/tree/main/theme
Modify the AEM/Project details to the .env file
# AEM url
AEM_URL=http://localhost:4502# AEM site name
AEM_SITE=sample3# AEM proxy port
AEM_PROXY_PORT=7000
Now the FE developer should be able to apply the theme changes and test the changes by proxying the request to the AEM server — http://localhost:7001/content/sample3/en/home.html?wcmmode=disabled(the page requests are proxied to the AEM server and the local theme CSS and JS are injected into the page). While the FE developer working on the theme changes the content Author can enable the required content changes. Refer to https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-wknd-tutorial-develop/site-template/theming.html?lang=en#theme-update for more details.
The site-specific theme changes can be deployed to the AEM cloud server through Cloud Manager Front End Pipeline, create a new site-specific theme repository in CM, define a deployment pipeline with code option as Front End. The pipeline will deploy the changes to CDN and inject the CSS/JS links to the AEM website.
The FE developer should be able to continuously improve the theme, test the changes locally through the proxy and deploy the theme changes to AEM servers through Front End Cloud Manager Pipeline(somehow no option to upload the theme changes to the local SDK server). Refer to https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-wknd-tutorial-develop/site-template/theming.html?lang=en#deploy-theme for more details on deploying the theme changes to AEM servers.
In summary, quick site creation is a very good feature to quickly launch landing pages and microsites without much involvement from AEM backend developers. The sites can be quickly created, themed, and launched, also the theme can be continuously improved by the FE developer without much involvement from AEM BE developers.
Currently, the quick site creation template directly points to the Core components, if required pointed to platform level proxy components by customizing the standard site creation template, this will help us to apply some of the platform level common changes across the websites.
Some of my concerns —
Reusability — site-specific templates, reusability is limited.
Maintainability — site-specific templates and FE modules will create more overhead for maintenance.
Note — The Quick Site Creation tool is currently a tech preview. It is made available for testing and evaluation purposes and is not intended for production use unless agreed with Adobe Support.







No comments:
Post a Comment