How to Enable Custom Validation on multifield Touch UI — Adobe Experience Manager(AEM)
We are going to enable the email validation for the email filed defined inside multifield through custom script.
Define Dialog
As a first step, define a dialog with multi fields. The XML structure of the sample dialog is below
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="63 Collapsible Multifield"
sling:resourceType="cq/gui/components/authoring/dialog"
extraClientlibs="[customvalidation]">
<content
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<products
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
eaem-show-on-collapse="EAEM.showProductName"
fieldLabel="Products">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./products">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<product
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription="Name of Product"
fieldLabel="Product Name"
name="./product"/>
<email
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Email"
name="./email"/>
</items>
</column>
</items>
</field>
</products>
</items>
</column>
</items>
</content>
</jcr:root>Enable the validation for Email
Let us now enable the validation for email fields — the email id field is validated for valid email id. The form should not be submitted if there are at least one email filed is entered with invalid email address.
The email fields should be highlighted in different style for easy identification of validation errors.
Define a cq:ClientLibraryFolder node under the component with the name clientlibs and add the below properties.
categories (String[]) — <define category name> e.g customvalidation
(function (document, $, ns) {
"use strict";
$(document).on("click", ".cq-dialog-submit", function (e) {
e.stopPropagation();
e.preventDefault();var $form = $(this).closest("form.foundation-form"),
$inputs = $form.find("[name$='./email']"),
$input=null,
emailid,
isError=false,
patterns = {
emailadd: /^([a-z\d!#$%&'*+\-\/=?^_`{|}~\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]+(\.[a-z\d!#$%&'*+\-\/=?^_`{|}~\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]+)*|"((([ \t]*\r\n)?[ \t]+)?([\x01-\x08\x0b\x0c\x0e-\x1f\x7f\x21\x23-\x5b\x5d-\x7e\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]|\\[\x01-\x09\x0b\x0c\x0d-\x7f\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))*(([ \t]*\r\n)?[ \t]+)?")@(([a-z\d\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]|[a-z\d\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF][a-z\d\-._~\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]*[a-z\d\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])\.)+([a-z\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]|[a-z\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF][a-z\d\-._~\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]*[a-z\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])\.?$/i
};$inputs.each(function(index, input) {$input = $(input);
emailid=$input.val();
if(emailid != "" && !patterns.emailadd.test(emailid) && (emailid != null)) {
isError=true;
$input.css("border", "2px solid #FF0000");
ns.ui.helpers.prompt({
title: Granite.I18n.get("Invalid Input"),
message: "Please Enter a valid Email Address",
actions: [{
id: "CANCEL",
text: "CANCEL",
className: "coral-Button"
}],
callback: function (actionId) {
if (actionId === "CANCEL") {
}
}
});
}else
{
$input.css("border", "");
}
});
if(!isError){
$form.submit();
}
});
})(document, Granite.$, Granite.author);Add the below content inside js.txt
js/validation.js
Add the below property in cq:dialog node
extraClientlibs String[] —customvalidation(the client library defined in the previous step)
Author the component to a page
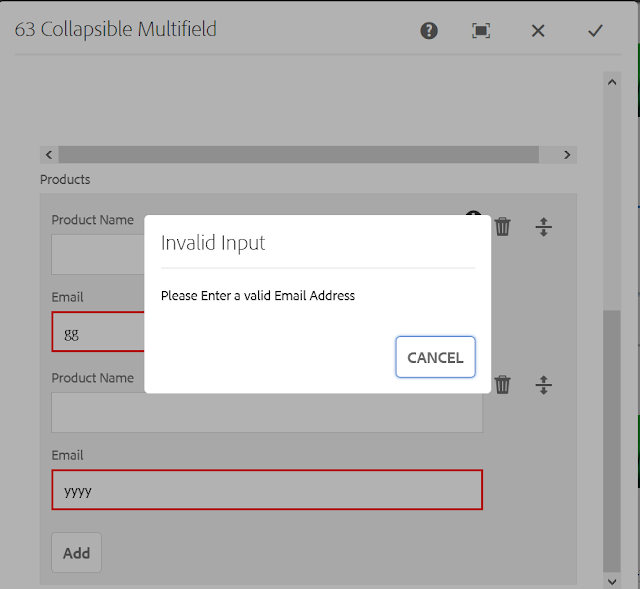
The error message will be displayed if the email address is invalid in the email fields also the email fields will be marked in red border on error, the form will be submitted on correcting all the email issues.
Sample Dialog - https://github.com/techforum-repo/youttubedata/blob/master/aem/custom-validation-multifields-1.0.zip






No comments:
Post a Comment